Contents
- 1 はじめに
- 2 全体図
- 3 $schema
- 4 version
- 5 title
- 6 settings
- 6.1 settings.color
- 6.1.1 settings.color.background / settings.color.text / settings.color.link
- 6.1.2 settings.color.custom
- 6.1.3 settings.color.defaultPalette
- 6.1.4 settings.color.palette
- 6.1.5 settings.color.customGradient
- 6.1.6 settings.color.defaultGradients
- 6.1.7 settings.color.gradients
- 6.1.8 settings.color.duotone
- 6.1.9 settings.color.customDuotone
- 6.1.10 settings.color.defaultduotone
- 6.2 settings.spacing
- 6.3 settings.typography
- 6.3.1 settings.typography.dropCap
- 6.3.2 settings.typography.fontStyle / settings.typography.fontWeight / settings.typography.letterSpacing / settings.typography.lineHeight / settings.typography.textDecoration / settings.typography.textTransform
- 6.3.3 settings.typography.customFontSize
- 6.3.4 settings.typography.fontSizes
- 6.3.5 settings.typography.fontFamilies
- 6.4 settings.border
- 6.5 settings.custom
- 6.6 settings.appearanceTools
- 6.7 settings.blocks
- 6.8 settings.layout
- 6.1 settings.color
- 7 styles
- 8 customTemplates
- 9 templateParts
- 10 patterns
- 11 参考資料・記事執筆にあたっての引用資料
WordPress6.1以降の各メジャーバージョンにおける変更点については、以下記事をご参照ください。
はじめに
WordPress5.8で、新しいツールである theme.json が導入されました。
これにより、テーマやブロックがサポートする機能・レイアウト・スタイルなどの多くを、このJSONファイル一つで一元的にコントロール出来るようになりました。
この theme.json は、WordPress5.9で搭載されたFull Site Editing(フルサイト編集)と密接に関係しており、フルサイト編集に対応していないテーマを「クラシックテーマ」、フルサイト編集に対応しているテーマを「ブロックテーマ」と呼びます。
ブロックテーマについての前提知識やブロックテーマの作り方については、ブロックエディターハンドブックの「ブロックテーマの作成」を見ていただくとして、この記事では「ブロックテーマにおける theme.json で何が出来るか」を全て検証してみたいと思います。
theme.json(+ block.json)は、データ構造がJSONスキーマとして定義されており、gutenbergリポジトリ上で最新の定義を確認する事が出来ます。(https://schemas.wp.org/trunk/theme.json)
さらに、URLの形式を変更する事で、特定のWordPressバージョンで定義されている theme.json のスキーマを確認する事が出来ます。
- WordPress5.9 theme.json のスキーマ:https://schemas.wp.org/wp/5.9/theme.json
- WordPress6.0 theme.json のスキーマ:https://schemas.wp.org/wp/6.0/theme.json
このJSONスキーマを元にして、各プロパティの意味、具体的な使い方等を説明していきたいと思います。
備考・注意点
- この記事は、2022年4月5日にリリースされたWordPress5.9.3、および 2022年5月24日にリリースされたWordPress6.0 における
theme.jsonについて解説しています。 最新の定義や仕様は、上記 gutenbergリポジトリ上のスキーマで確認してください。 - 記事内の画像は、WordPress6.0環境でキャプチャしたものです。WordPress5.9 では、多少UIが異なる場合があります。
- 説明のためにサンプルコード内にコメントを記載していますが、JSONファイルにはコメントを記入出来ないため、動作検証の際は適宜コメントを削除してください。
WordPress6.0での変更点
「WordPress5.9のtheme.jsonは理解しているよ!」という方向けに、変更点の概要を記載します。
- settings.color.defaultduotone プロパティが追加され、デフォルトのデュオトーンカラーパレットを無効にする事が出来るよになった
- patterns プロパティで、パターンディレクトリから登録するパターンを追加出来るようになった
前準備
この記事の内容を実践するためのオリジナルテーマを用意したいという方は、作成したテーマフォルダに以下ファイルを用意してください。 ブロックテーマとして認識させるために必要な最低限のファイルです。
style.css/*
Theme Name: My Theme
Text Domain: mytheme
*/index.php(空ファイルでOK)templates/index.html(空ファイルでOK)theme.json(空ファイルでOK。必須ではないが、今回の記事の検証のために作成)
なおWordPress6.0では、以下の記事で解説した通り、ブロックテーマにおいて index.php を含める事が必須ではなくなったため、作成しなくても問題ありません。
全体図
各プロパティの解説に入る前に、theme.json のルートレベル(第一階層)に指定出来るプロパティ一覧と、それぞれの役割を記載します。
- $schema:どのJSONスキーマを参照するかを設定する
- $title:グローバルスタイルバリエーションのタイトルを設定する
- version:使用する theme.json のバージョンを指定する
- settings:ブロックエディター全体・ブロック個別の機能の有効化・無効化、および機能を設定するョン
- styles:サイト、要素、ブロックにスタイルを適用する
- customTemplate:カスタムテンプレートにメタデータを追加する
- templateParts:テンプレートパーツにメタデータを追加する
- patterns:パターンディレクトリから登録するパターンを追加する(WordPress6.0 のみ)
以上のうち肝となるのは、3.の settings と 4.の styles です。 この二つのプロパティはネストも深く、理解に時間がかかる所ですが、「今はどの階層の事を解説しているのか」を意識しながら読み進めていただければと思います。
$schema
どのJSONスキーマを参照するかを設定します。
この記事は、公開されている theme.json のJSONスキーマを元にしていると書きましたが、そもそもJSONスキーマを定義する主な目的はJSONデータの構造を検証する事です。
JSONファイル上の $schema プロパティでスキーマの仕様を指定する事で、多くのコードエディタで、その定義を参照してバリデーション・自動補完を効かせる事が出来ます。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json"
}※注:今回の記事では、WordPress6.0におけるスキーマを指定します。
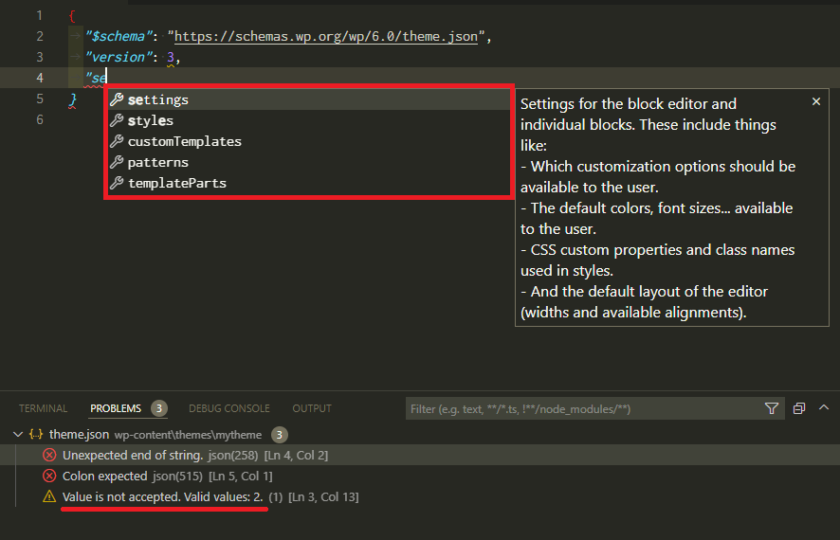
例えばVS Codeであれば、以下のように自動補完・バリデーションがかかります。

theme.json で定義出来る項目は多く、またネストも深くなるため、まずはこのプロパティを追加しておく事をお勧めします。
version
使用する theme.json のバージョンを指定します。 WordPress5.9、6.0ではバージョン2が搭載されているため、ここは固定値で2となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2
}title
グローバルスタイルバリエーションのタイトルを設定します。
WordPress6.0で、グローバルスタイルバリエーションが追加され、テーマのプリセットを切り替える事が出来るようになりました。
バリエーションプリセットを作成する場合は、theme.json と同じ定義方法を用い、テーマディレクトリの /styles ディレクトリに {variationName}.json というJSONファイルを作成します。
バリエーションを作成すると、サイトエディターでバリエーションを選択できるようになりますが、バリエーションパネルにフォーカスした時に、title プロパティが定義されている場合、デフォルトのファイル名の代わりにこの値が表示されます。
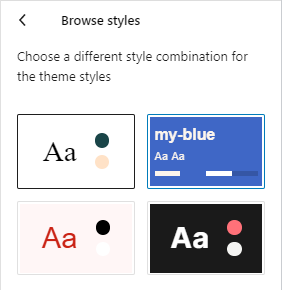
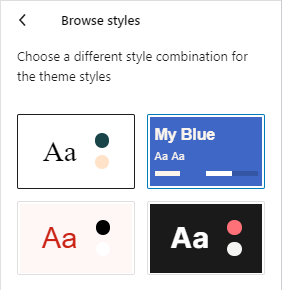
例えば、my-blue.json というスタイルバリエーションを作成した場合、title プロパティに有無により以下のように表示が変わります。
title プロパティを指定しない

title プロパティに My Blue と定義

settings
ブロックエディター全体・ブロック個別の機能の有効化・無効化、および機能の設定を行うセクションですが、注意点が2つあります。
- いくつかの項目は
add_theme_supportの宣言に相当するものとなっており、add_theme_supportによる宣言、かつtheme.jsonに相当する設定が記述されていた場合、theme.jsonの設定が優先されます。 - ブロックがその機能をサポートしていない場合は、
theme.jsonを介して有効化する事は出来ません。 例えば、ドロップキャップ(settings.typography.dropCap)を有効化しても、そもそも見出しブロック(core/heading)側でドロップキャップをサポートしていないので、機能が有効になる事はありません。
また、以下に記述する settings.color / settings.spacing / settings.border / settings.custom の設定は、その機能をサポートした全ブロックに反映されます。 ブロック個別に設定を上書きする場合は、後述の settings.blocks プロパティで定義していきます。
settings.color
色に関する設定です。 このプロパティの全体図とデフォルト値は以下となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"background": true,
"text": true,
"link": false,
"custom": true,
"defaultPalette": true,
"palette": [],
"customGradient": true,
"defaultGradients": true,
"gradients": [],
"duotone": [],
"customDuotone": true,
// WordPress6.0 のみ
"defaultDuotone": true
}
}
}settings.color.background / settings.color.text / settings.color.link

背景色、テキスト色、リンク色をそれぞれ設定出来るようにします。
※デフォルト値:background と text は true、 link は false
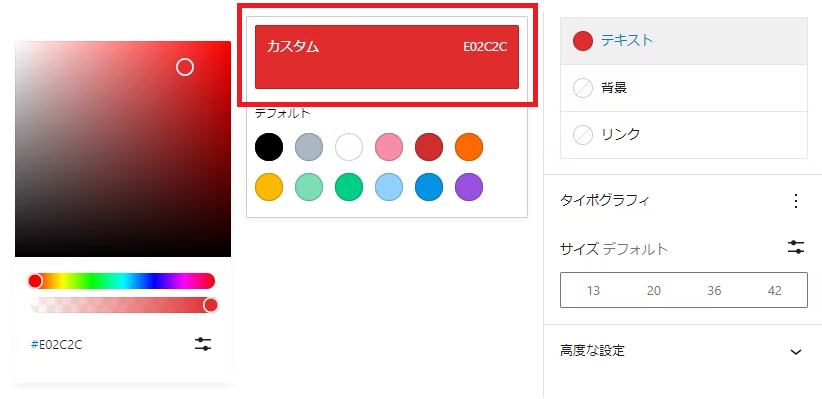
settings.color.custom

カスタムカラーを選択出来るようにします。
※デフォルト値:true
この値を false に設定した場合は、 add_theme_support( 'disable-custom-colors' ) を使用した事と同じです。
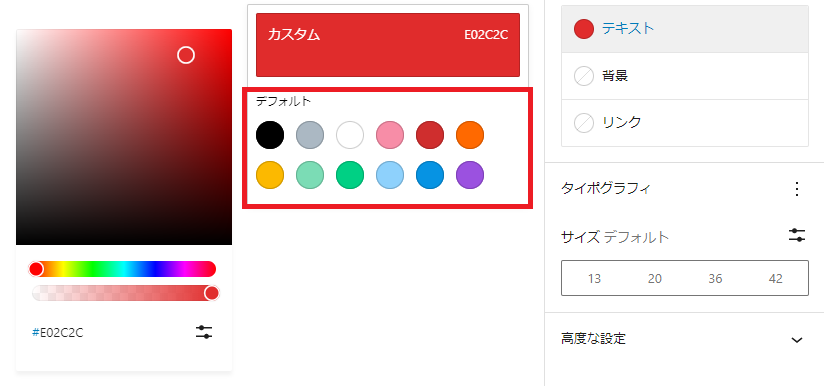
settings.color.defaultPalette

(デフォルトの)カラーパレットから、色を選択出来るようにします。
※デフォルト値:true
settings.color.palette
カラーパレットのプリセットを設定します。 add_theme_support( 'editor-color-palette', $args ) に相当します。
slug / color / name プロパティを持ったオブジェクトを配列内に指定します。
slug:一意の識別子。ケバブケース(単語をハイフンでつなげる)で定義するcolor:色を表す16進数またはrgb(a)文字列name:プリセットの名前
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "white",
"color": "#fff",
"name": "White"
},
{
"slug": "blue",
"color": "rgb(0,0,255)",
"name": "Blue"
},
{
"slug": "transparent-red",
"color": "rgba(255,0,0,0.5)",
"name": "Transparent Red"
}
]
}
}
}
theme.json で指定しているはずの「White」が表示されていませんが、デフォルトのプリセットで同名のスラッグ(white)が存在するためです。
注意点として、デフォルトのプリセットを上書きするのではなく、「テーマのカラープリセット」として別途追加されるという事です。
また、クラシックテーマの場合、フロントエンド側でスタイルを反映させるために .has-xxx のようなCSSを記述していたと思いますが、ブロックテーマの theme.json でプリセットを指定した場合は、以下のように1つのCSSカスタムプロパティと3つのスタイルがデフォルトスタイルに加えて自動生成されます。
/* CSSカスタムプロパティ(フロントエンド側) */
body {
--wp--preset--color--xxx: {color};
}
/* テキスト色用クラス(フロントエンド側) */
.has-xxx-color {
color: var(--wp--preset--color--xxx) !important;
}
/* 背景色用クラス(フロントエンド側) */
.has-xxx-background-color {
background-color: var(--wp--preset--color--xxx) !important;
}
/* ボーダー色用クラス(フロントエンド側) */
.has-xxx-border-color {
border-color: var(--wp--preset--color--xxx) !important;
}
/* CSSカスタムプロパティ(エディター側) •*/
.editor-styles-wrapper {
--wp--preset--color--xxx: {color};
}
/* テキスト色用クラス(エディター側) */
.editor-styles-wrapper .has-xxx-color {
color: var(--wp--preset--color--xxx) !important;
}
/* 背景色用クラス(エディター側) */
.editor-styles-wrapper .has-xxx-background-color {
background-color: var(--wp--preset--color--xxx) !important;
}
/* ボーダー色用クラス(エディター側) */
.editor-styles-wrapper .has-xxx-border-color {
border-color: var(--wp--preset--color--xxx) !important;
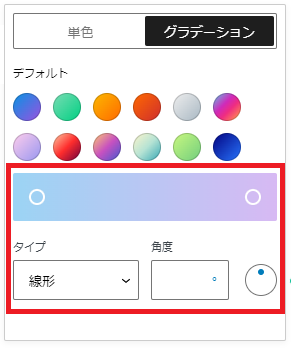
}settings.color.customGradient

カスタムグラデーションカラーを選択出来るようにします。
※デフォルト値:true
この値を false に設定した場合は、 add_theme_support( 'disable-custom-gradients' ) を使用した事と同じです。
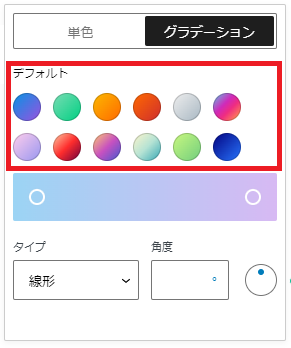
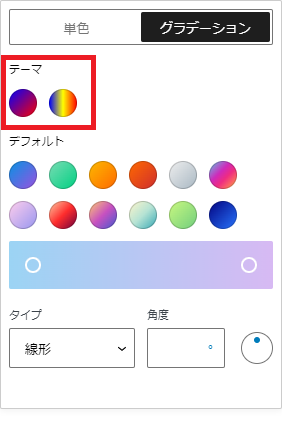
settings.color.defaultGradients

(デフォルトの)グラデーションカラーパレットから、色を選択出来るようにします。
※デフォルト値:true
settings.color.gradients
グラデーションカラーパレットのプリセットを設定します。 add_theme_support( 'editor-gradient-presets', $args ) に相当します。
slug / gradient / name プロパティを持ったオブジェクトを配列内に指定します。
slug:一意の識別子。ケバブケース(単語をハイフンでつなげる)で定義するgradient:グラデーションカラーを表すCSS値の文字列name:プリセットの名前
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"gradients": [
{
"slug": "blue-red",
"gradient": "linear-gradient(135deg, #0000ff 0%, #ff0000 100%)",
"name": "Blue Red"
},
{
"slug": "blue-yellow-red",
"gradient": "linear-gradient(to right, rgb(0,0,255) 1%, rgb(255,255,0) 50%, rgb(255,0,0) 100%)",
"name": "Blue Yellow Red"
}
]
}
}
}
注意点として、settings.color.palette の設定同様、デフォルトのプリセットを上書きするのではなく、「テーマのグラデーションカラープリセット」として別途追加されるという事です。
また、ブロックテーマの theme.json でプリセットを指定した場合は、以下のようにCSSカスタムプロパティとスタイルが自動生成されます。
/* CSSカスタムプロパティ(フロントエンド側) */
body {
--wp--preset--gradient--xxx: {gradient};
--wp--preset--duotone--xxx: {gradient};
}
/* グラデーション用クラス(フロントエンド側) */
.has-slug-gradient-background {
background: var(--wp--preset--gradient--xxx) !important;
}
/* CSSカスタムプロパティ(エディター側) •*/
.editor-styles-wrapper {
--wp--preset--gradient--xxx: {gradient};
--wp--preset--duotone--xxx: {gradient};
}
/* グラデーション用クラス(エディター側) */
.editor-styles-wrapper .has-xxx-gradient-background {
background: var(--wp--preset--gradient--xxx) !important;
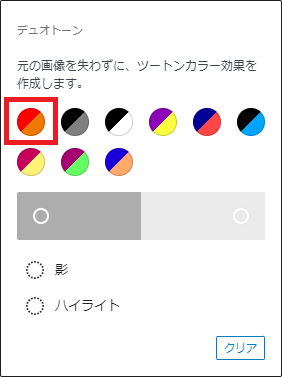
}settings.color.duotone
デュオトーンフィルターのパレットのプリセットを設定します。
デュオトーンフィルターは、WordPress5.8で搭載された機能で、メディアライブラリの画像・動画を変更する事なく、SVG / CSSフィルターを使ってメディアの色を変更する事が出来ます。
colors / slug / name プロパティを持ったオブジェクトを配列内に指定します。
colors:色を表す16進数またはrgb(a)文字列を、配列内に2つ指定するslug:一意の識別子。ケバブケース(単語をハイフンでつなげる)で定義するname:プリセットの名前
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#000", "#FFF" ],
"slug": "black-and-white",
"name": "Black and White"
}
]
}
}
}
settings.color.palette または settings.color.gradients でプリセットを設定した場合は、「テーマのカラープリセット」として別途追加されますが、このプロパティを使うと、デフォルトのプリセットに追加されます。
settings.color.customDuotone

カスタムデュオトーンフィルターを選択出来るようにします。
※デフォルト値:true
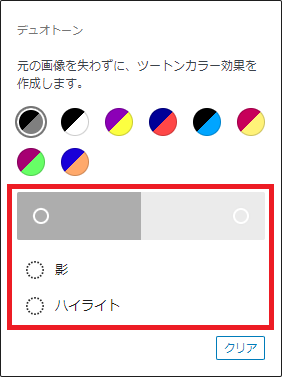
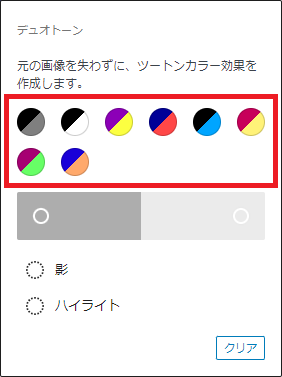
settings.color.defaultduotone

※WordPress6.0のみ
(デフォルトの)デュオトーンカラーパレットから、色を選択出来るようにします。
※デフォルト値:true
settings.spacing
スペースに関する設定です。 このプロパティの全体図とデフォルト値は以下となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"spacing": {
"blockGap": null,
"margin": false,
"padding": false,
"units": [ "px", "em", "rem", "vh", "vw", "%" ]
}
}
}settings.spacing.blockGap
gapプロパティを、styles.spacing.blocGap から生成するかどうかを設定します。
※デフォルト値:null
ボタンブロック(core/button)、カラムブロック(core/columns)等では、子要素のレイアウトにフレックスボックスレイアウトが用いられています。
子要素の余白調整には gap プロパティが使われており、その値はCSSカスタムプロパティ(--wp-style--block-gap)で定義されています。
blockGap プロパティでは、このCSSカスタムプロパティを生成するかどうかを設定する事ができ、styles.spacing.blockGap プロパティとの組み合わせによって振る舞いが変わります。
以下3つの設定例で、どのようなスタイルが生成されるかを確認してみます。
settings.spacing.blockGapがnull、styles.spacing.blockGapは指定しない
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"spacing": {
"blockGap": null
}
}
}CSSカスタムプロパティ (--wp-style--block-gap) は生成されません。 また、フレックスボックスレイアウトが用いられるブロックには、gap プロパティの値が固定値 (0.5em)となります。
/* フロントエンド側*/
.wp-container-xxx{
display: flex;
gap: 0.5em;
}
/* エディター側 */
.editor-styles-wrapper .wp-container-xxx {
display: flex;
gap: 0.5em;
}settings.spacing.blockGapがtrue、styles.spacing.blockGapは指定しない
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"spacing": {
"blockGap": true
}
}
}CSSカスタムプロパティ(--wp-style--block-gap)が生成され、その値はデフォルト値の24pxとなります。 また、フレックスボックスレイアウトが用いられるブロックでは、gap プロパティの値にCSSカスタムプロパティが適用されます。
/* フロントエンド側*/
body {
--wp--style--block-gap: 24px;
}
.wp-container-xxx{
display: flex;
gap: var( --wp--style--block-gap, 0.5em );
}
/* エディター側 */
.editor-styles-wrapper {
--wp--style--block-gap: 24px;
}
.editor-styles-wrapper .wp-container-xxx {
gap: var( --wp--style--block-gap, 0.5em );
}settings.spacing.blockGapがtrue、styles.spacing.blockGapは指定する
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"spacing": {
"blockGap": true
}
},
"styles": {
"spacing": {
// blockGapの指定あり
"blockGap": "48px"
}
}
}CSSカスタムプロパティ(--wp-style--block-gap)が生成され、その値は styles.spacing.blockGap の値の48pxとなります。 また、フレックスボックスレイアウトが用いられるブロックでは、gap プロパティの値にCSSカスタムプロパティが適用されます。
/* フロントエンド側*/
body {
--wp--style--block-gap: 48px;
}
.wp-container-xxx{
display: flex;
gap: var( --wp--style--block-gap, 0.5em );
}
/* エディター側 */
.editor-styles-wrapper {
--wp--style--block-gap: 48px;
}
.editor-styles-wrapper .wp-container-xxx {
gap: var( --wp--style--block-gap, 0.5em );
}settings.spacing.margin / settings.spacing.padding
カスタムマージン、カスタムパディングを設定出来るようにします。
※デフォルト値:どちらもfalse
padding については、この値を true に設定した場合は、 add_theme_support( 'custom-spacing' ) を使用した事と同じです。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"spacing": {
"margin": false,
"padding": false
}
}
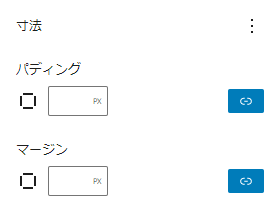
}上記のようにmargin / padding の両方を有効にし、かつ両方の機能をサポートしている「サイトのタイトル」ブロックなどで確認してみると、「寸法」パネルに以下のように表示されます。

また、上下左右どの方向が設定可能となるかは、ブロックのサポートにより異なります。 ※例えばボタン(core/buttons)ブロックであれば、margin は上方向(top)と下方向(bottom)しかサポートされていません。
settings.spacing.units
blopGap / margin / padding プロパティにおいて、どの単位を使用するかを設定します。
add_theme_support( 'custom-units', ...$args ) に相当します。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"spacing": {
// margin の有効化
"margin": true,
// 単位は px と em しかつかえないようにする
"units": [ "px", "em" ]
}
}
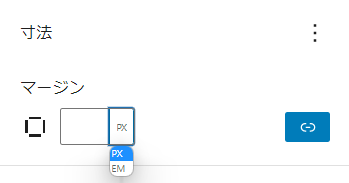
}
settings.typography
タイポグラフィ(文字)に関する設定です。 このプロパティの全体図とデフォルト値は以下となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"typography": {
"dropCap": true,
"fontStyle": true,
"fontWeight": true,
"letterSpacing": true,
"lineHeight": false,
"textDecoration": true,
"textTransform": true,
"customFontSize": true,
"fontSizes": [],
"fontFamilies": []
}
}
}settings.typography.dropCap

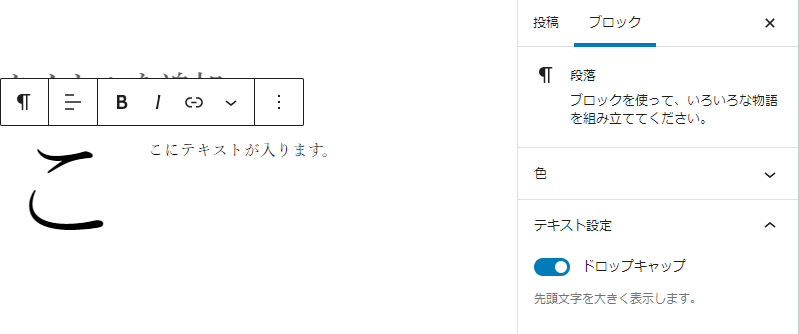
ドロップキャップ(先頭の文字を大きく表示する)を有効にします。
※デフォルト値:true
この設定をサポートしているコアブロックは、段落(core/paragraph)ブロックのみです。
settings.typography.fontStyle / settings.typography.fontWeight / settings.typography.letterSpacing / settings.typography.lineHeight / settings.typography.textDecoration / settings.typography.textTransform
以下をそれぞれ設定出来るようにします。
fontStyle:フォントスタイル(font-style)fontWeight:外観(font-weight)letterSpacing:Letter-spacing(letter-spacing)lineHeight:行の高さ(line-height)textDecoration:装飾(text-decoration)textTransform:大文字小文字(text-transform)
※デフォルト値:lineHeight は false、 それ以外は true
lineHeight については、この値を true に設定した場合は、 add_theme_support( 'custom-line-height' ) を使用した事と同じです。
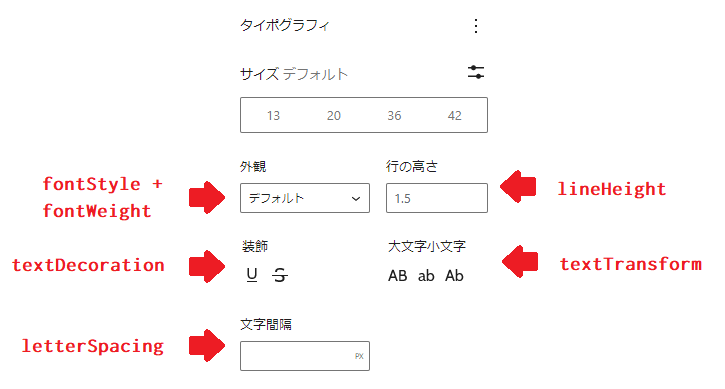
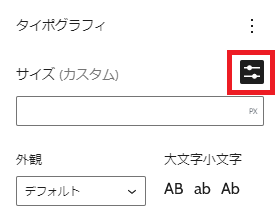
これらを全てサポートしているコアブロックは現状ありませんが、もし6つ全ての設定をブロック側でサポートしていた場合、タイポグラフィパネルに以下のように表示されます。

なお、fontStyle と fontWeight の両方をブロックがサポートしていた場合は、「外観」プルダウンにバリエーションの組み合わせとして表示されます。 いずれか一方のみをサポートしている場合は、「フォントスタイル」または「フォントの太さ」というプルダウンにバリエーションが表示されます。
settings.typography.customFontSize

カスタムフォントサイズを設定出来るようにします。 この値を false に設定した場合は、 add_theme_support( 'disable-custom-font-sizes' ) を使用した事と同じです。
※デフォルト値:true
settings.typography.fontSizes
フォントサイズのプリセットを設定します。 add_theme_support( 'editor-font-sizes', $args ) に相当します。
name / slug / size プロパティを持ったオブジェクトを配列内に指定します。
name:プリセットの名前slug:一意の識別子。ケバブケース(単語をハイフンでつなげる)で定義するsize:フォントサイズの値(単位含む)
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"typography": {
"fontSizes": [
{
"name": "小",
"slug": "small",
"size": "10px"
},
{
"name": "中",
"slug": "medium",
"size": "14px"
},
{
"name": "大",
"slug": "large",
"size": "2vw"
}
]
}
}
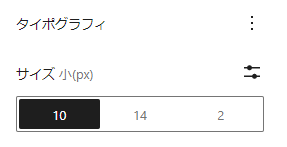
}以下のように、単位が除かれた数字のみが表示されます。

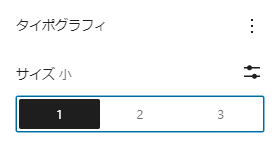
size の値に、 var や clamp などの単純なCSS値以外が含まれている場合は、以下のように連番で表示されます。

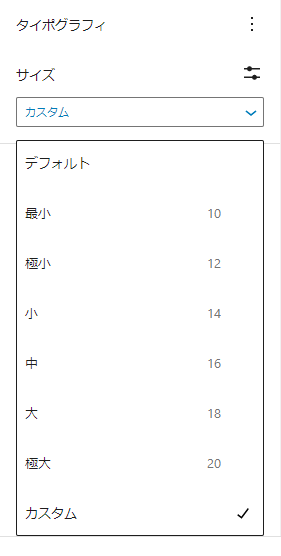
選択肢が6つ以上になると、自動的に以下のようにプルダウンに変わります。

クラシックテーマの場合、フロントエンド側でスタイルを反映させるためにCSSを記述していたと思いますが、ブロックテーマの theme.json でプリセットを指定した場合は、以下のようにCSSカスタムプロパティとスタイルが自動生成されます。
/* CSSカスタムプロパティ(フロントエンド側) */
body {
--wp--preset--font-size--xxx: {size};
}
/* フォントサイズ用クラス(フロントエンド側) */
.has-xxx-font-size {
font-size: var(--wp--preset--font-size--xxx) !important;
}
/* CSSカスタムプロパティ(エディター側) •*/
.editor-styles-wrapper {
--wp--preset--font-size--xxx: {size};
}
/* フォントサイズ用クラス(エディター側) */
.editor-styles-wrapper .has-xxx-font-size {
font-size: var(--wp--preset--font-size--xxx) !important;
}
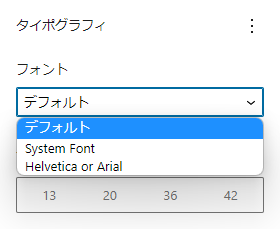
settings.typography.fontFamilies
フォントファミリーのプリセットを設定します。
name / slug / fontFamily プロパティを持ったオブジェクトを配列内に指定します。
name:プリセットの名前slug:一意の識別子。ケバブケース(単語をハイフンでつなげる)で定義するfontFamily:フォントファミリーの値(単位含む)
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"typography": {
"fontFamilies": [
{
"slug": "system-font",
"name": "System Font",
"fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell, \"Helvetica Neue\",sans-serif"
},
{
"slug": "helvetica-arial",
"name": "Helvetica or Arial",
"fontFamily": "Helvetica Neue, Helvetica, Arial, sans-serif"
}
]
}
}
}
フォントサイズのプリセット同様、以下のようにCSSカスタムプロパティとスタイルが自動生成されます。
/* CSSカスタムプロパティ(フロントエンド側) */
body {
--wp--preset--font-family--xxx: {fontFamily};
}
/* フォントファミリー用クラス(フロントエンド側) */
.has-xxx-font-family {
font-family: var(--wp--preset--font-family--xxx) !important;
}
/* CSSカスタムプロパティ(エディター側) */
.editor-styles-wrapper {
--wp--preset--font-family--xxx: {fontFamily};
}
/* フォントファミリー用クラス(エディター側) */
.editor-styles-wrapper .has-xxx-font-family {
font-family: var(--wp--preset--font-family--xxx) !important;
}settings.border
ボーダーに関する設定です。 このプロパティの全体図とデフォルト値は以下となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"border": {
"color": false,
"radius": false,
"style": false,
"width": false
}
}
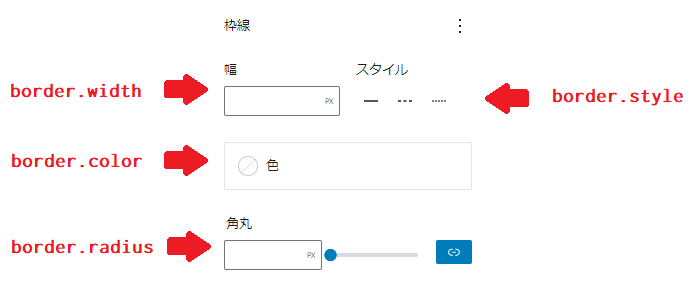
}settings.border.color / settings.border.radius / settings.border.style / settings.border.width
以下をそれぞれ設定出来るようにします。
color:色(border-color)radius:Radius(border-radius)style:Style(border-style)width:幅(border-width)
※デフォルト値:全て false
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"border": {
"color": true,
"radius": true,
"style": true,
"width": true
}
}
}上記のように全ての設定を有効にし、かつこれらを全てサポートしているグループブロックで確認してみると、枠線パネルに以下のように表示されます。

settings.custom
CSSカスタムプロパティを生成します。 生成されたカスタムプロパティは、フロントエンド・エディター両方にエンキューされます。
デフォルトテーマのTwenty Twenty Twoでは、以下のようなプロパティが定義されています。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"custom": {
"spacing": {
"small": "max(1.25rem, 5vw)",
"medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))",
"large": "clamp(4rem, 10vw, 8rem)",
"outer": "var(--wp--custom--spacing--small, 1.25rem)"
},
"typography": {
"font-size": {
"huge": "clamp(2.25rem, 4vw, 2.75rem)",
"gigantic": "clamp(2.75rem, 6vw, 3.25rem)",
"colossal": "clamp(3.25rem, 8vw, 6.25rem)"
},
"line-height": {
"tiny": 1.15,
"small": 1.2,
"medium": 1.4,
"normal": 1.6
}
}
}
}
}生成されるCSSカスタムプロパティの命名規則、およびルールは以下の通りです。
- プレフィックスとして
--wp--customが付与される - 各階層のキーが
--で連結される - キーはキャメルケース(単語の先頭の文字が大文字)からケバブケース(単語をハイフンでつなげる)に変換される
- キー名に
--を含めてはいけない - CSSカスタムプロパティは、フロントエンド側では
bodyタグに、エディター側では.editor-styles-wraperクラスに付与される
そのため、Twenty Twenty Two の settings.custom の設定から生成されるCSSプロパティは以下のようになります。
/* フロントエンド側 */
body {
/* settings.custom.spacingから生成 */
--wp--custom--spacing--small: max(1.25rem, 5vw);
--wp--custom--spacing--medium: clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)));
--wp--custom--spacing--large: clamp(4rem, 10vw, 8rem);
--wp--custom--spacing--outer: var(--wp--custom--spacing--small, 1.25rem);
/* settings.custom.typographyから生成 */
--wp--custom--typography--font-size--huge: clamp(2.25rem, 4vw, 2.75rem);
--wp--custom--typography--font-size--gigantic: clamp(2.75rem, 6vw, 3.25rem);
--wp--custom--typography--font-size--colossal: clamp(3.25rem, 8vw, 6.25rem);
/* settings.custom.line-heightから生成 */
--wp--custom--typography--line-height--tiny: 1.15;
--wp--custom--typography--line-height--small: 1.2;
--wp--custom--typography--line-height--medium: 1.4;
--wp--custom--typography--line-height--normal: 1.6;
}
/* エディター側 */
.editor-styles-wrapper {
/* フロントエンド側と同じ */
}ポイントは、
- 「どのようなCSSカスタムプロパティを生成するか」
- 「生成したCSSカスタムプロパティをどこで使うか」
ですが、最も重要なのは「テンプレートやブロックのデフォルトスタイルを決定するためのカスタムプロパティを定義しておく」事ではないかと思います。
例えば Twenty Twenty Two では、上記で生成したCSSカスタムプロパティを使って、後述の styles.blocks / styles.elements / styles.typography プロパティ等で、以下のように各ブロック(+各要素)にスタイルを当てています。(一部のみ抜粋)
{
"version": 2,
"styles": {
// ブロックのスタイル
"blocks": {
"core/site-title": {
"typography": {
"lineHeight": "var(--wp--custom--typography--line-height--normal)",
}
}
},
// カラー
"color": {
"background": "var(--wp--preset--color--background)",
"text": "var(--wp--preset--color--foreground)"
},
// 要素のスタイル
"elements": {
"h1": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"lineHeight": "var(--wp--custom--typography--line-height--tiny)",
"fontSize": "var(--wp--custom--typography--font-size--colossal)"
}
}
},
// 文字のスタイル
"typography": {
"fontFamily": "var(--wp--preset--font-family--system-font)",
"lineHeight": "var(--wp--custom--typography--line-height--normal)",
"fontSize": "var(--wp--preset--font-size--normal)"
}
}
}同時に、
- settings.color.palette プロパティの定義で出力される
--wp--preset--color--xxx - settings.typography.fontFamilies プロパティの定義で出力される
--wp--preset--font-family--xxx - settings.typography.fontSizes プロパティの定義で出力される
--wp--preset--font-size--xxx
などのCSSカスタムプロパティが使用されています。
さらに、テーマのテンプレートおよびテンプレートパーツ内でも、このCSSカスタムプロパティが使われています。
<!-- 一部抜粋 -->
<div class="wp-block-group alignwide" style="padding-top:var(--wp--custom--spacing--small, 1.25rem);padding-bottom:var(--wp--custom--spacing--large, 8rem)"><!-- wp:group {"layout":{"type":"flex"}} -->
<div class="wp-block-group"><!-- wp:site-logo {"width":64} /-->このように、
theme.jsonの設定で適切なCSSカスタムプロパティを出力する- 出力されたCSSカスタムプロパティを使って、
theme.jsonおよびテンプレート・テンプレートパーツ内でスタイリングを行う
という手法が、一つのテーマ設計方法かと思います。
settings.appearanceTools
settings プロパティにおける全ての設定項目をオプトインします。
※デフォルト値:false
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"appearanceTools": true
}
}つまり、デフォルト値が false の項目を全て true とした、以下の記述と同じ意味となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"border": {
"color": true,
"radius": true,
"style": true,
"width": true
},
"color": {
"link": true
},
"spacing": {
"blockGap": true,
"margin": true,
"padding": true
},
"typography": {
"lineHeight": true
}
}
}appearanceTools を true にした場合は、使わない設定・機能を個別にオプトアウトしていく事になります。 appearanceTools を false にした場合は、デフォルトの設定を個別にオプトインまたはオプトアウトしていく事になります。
開発するテーマの要件にあわせて、どちらの方針を取るかを検討すると良いと思います。
また、「ブロックがサポートしている機能を全て見てみたい」という場合に、一旦 true に設定してみるという方法も使えると思います。
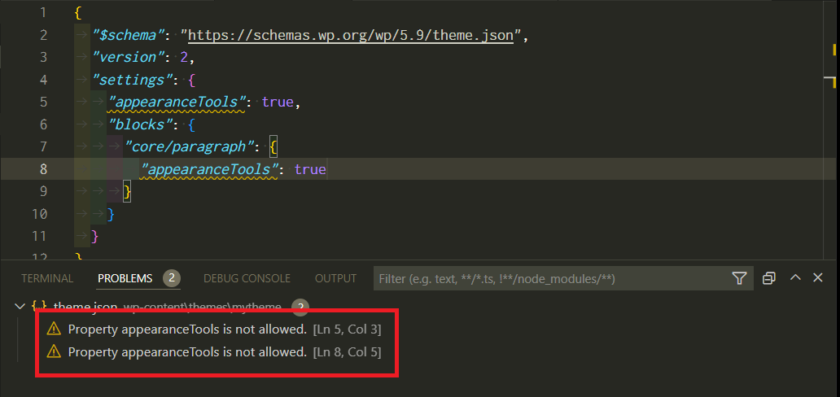
さらに、ブロック個別に機能の有効化 / 無効化をコントロールする settings.blocks で、ブロックレベルで appearanceTools を指定する事も出来ます。
※注:JSONスキーマにWordPress5.9を指定している場合は、スキーマ側の不具合により、以下のようにNoticeメッセージが表示されます。 (機能自体は使う事が出来ます)

settings.blocks
ブロック個別に機能の有効化 / 無効化をコントロールするセクションです。
settings プロパティでこれまで説明してきた、トップレベルで宣言されるブロック設定(color / layout / spacing / typography / border / custom / appearanceTools)は、すべてのブロックに反映されます。
この blocks プロパティでは、上記6つの設定をブロック単位で上書きする事が出来ます。 ただし、もちろんブロックがその機能をサポートしていない場合は、上書きしても機能が有効にはなりません。
各ブロック内で指定出来る設定は、トップレベルで宣言される設定と同じであるため、ここではいくつか具体例を挙げるにとどめたいと思います。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"blocks": {
// 見出しブロックのみ、全てのブロックサポートをオプトインする
"core/heading": {
"appearanceTools": true
},
// 段落ブロックのみ、カラーパレットのプリセットを上書きする
"core/paragraph": {
"color": {
"palette": [
{
"slug": "yellow",
"color": "#ff0",
"name": "Yellow"
}
]
}
},
// ボタンブロックのみ、余白(=ブロックの余白 / blocGap)をpx単位でしか指定できないようにする
"core/buttons": {
"spacing": {
"units": [ "px" ]
}
},
// グループブロック専用のCSSカスタムプロパティを生成する
"core/group": {
"custom": {
"spacing": {
"group-sm": "1em",
"group-md": "2em",
"group-lg": "3em"
}
}
}
}
}
}上記のうちcustom プロパティのみ少し特殊で、body タグではなく、以下のようにブロック専用のクラス内にCSSカスタムプロパティが付与されます。
.wp-block-group {
--wp--custom--spacing--group-sm: 1em;
--wp--custom--spacing--group-md: 2em;
--wp--custom--spacing--group-lg: 3em;
}settings.layout
コンテンツ幅を設定します。
settings.layout.contentSize / settings.layout.wideSize
コンテンツの幅(contentSize)、および幅広コンテンツの幅 (wideSize) を設定します。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"settings": {
"layout": {
// コンテンツの幅を650pxに設定
"contentSize": "650px",
// 幅広コンテンツの幅を1000pxに設定
"wideSize": "1000px"
}
}
}これは、ブロックテーマにおいてエディター側、フロントエンド側両方に影響する重要な設定です。
まずエディター側では、この定義が入っていないと、全てのブロックがエディターコンテンツの幅一杯に広がってしまいます。

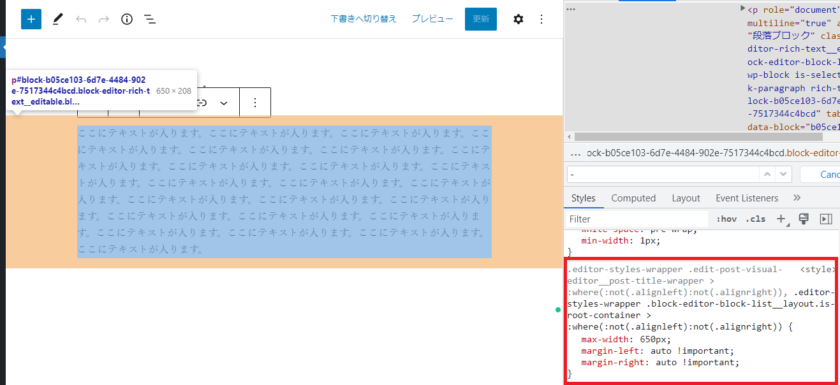
contentSize プロパティを設定すると、ルート階層に配置された各ブロックに対して幅が設定され、左右中央に配置されるCSSが当たるようになります。

フロントエンド側はもう少しややこしく、例え contentSize プロパティが定義されていたとしても、各ブロックに最大幅が自動的に設定されるわけではありません。
例えば、グループブロックを挿入すると、サイドバーに「レイアウト」というパネルが表示されます。 このレイアウトパネルでコンテンツ幅を定義すると、その子ブロック(いわゆるInnerBlocks)に最大幅が設定されます。

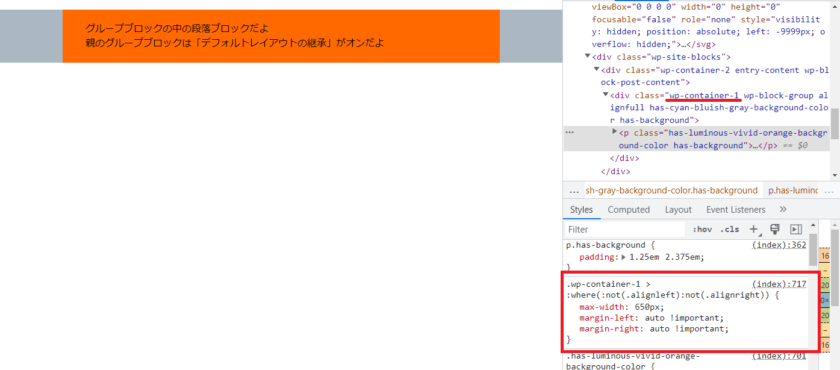
「デフォルトレイアウトの継承」をONにすると、 contentSize の値が最大幅として子ブロックに適用されます。

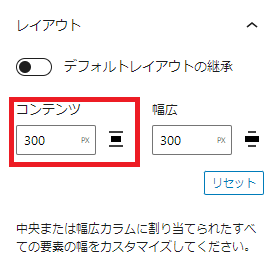
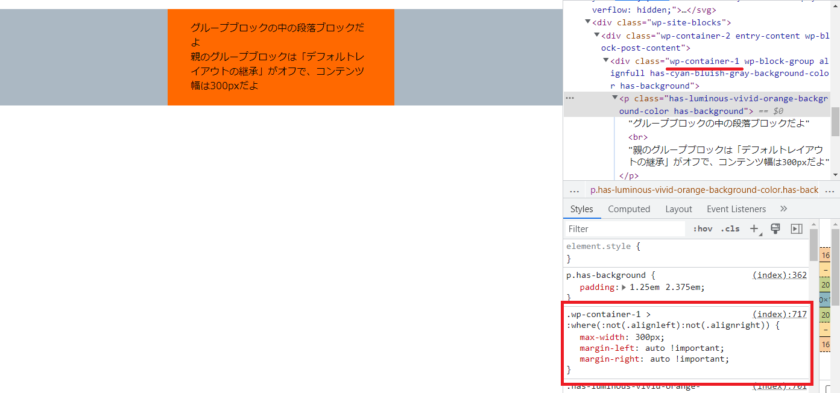
「デフォルトレイアウトの継承」をOFFにした場合は、「コンテンツ」に明示的に幅を指定する事で、その最大幅が子ブロックに適用されます。


※注:WordPress5.9では、CSSセレクタが若干変わります。(.wp-container-xxx > *)
今までのテーマ設計では、
- コンテンツエリア(ブロック全体)を囲うラッパー要素に幅を設定する
- ブロックには幅を設定しない(親要素の幅一杯に広げる)
- 幅広・全幅レイアウトの場合は、ブロックの左右にマイナスマージンを指定する
という手法が多かったのではないかと思います。
ブロックテーマにおいては、デフォルトテーマ(Twenty Twenty Two)のテンプレートを見ても分かる通り、以下のように theme.json の設定を中心として、各セクションにコンテンツ幅を設定する事になるのではないかと思います。
theme.jsonのsettings.layout.contentSize(+settings.layout.wideSize)で、コンテンツ幅を決定する- ヘッダー・メイン・フッターエリアそれぞれに、ラッパー要素としてまずはレイアウトをサポートしているグループブロック等を挿入する
- ラッパー要素のグループブロックで、 「デフォルトレイアウトの継承」をONにして、子ブロックにコンテンツ最大幅を適用させる(もしくは、コンテンツ幅を値で指定する)
また、投稿コンテンツブロック(core/post-content)、クエリーループブロック(core/query)なども、グループブロック同様に子要素の幅を指定する事が出来ます。 (つまり block.json で、supports.__experimentalLayout に true が設定されているブロック)
styles
サイト、要素、ブロックにスタイルを適用します。 定義したプロパティのキー、階層、値をもとにインラインCSSを出力します。
このプロパティはかなりややこしいのですが、定義出来る6つのプロパティは役割によって以下3つに分類されます。
border/color/spacing/typography:サイト全体のスタイルを定義するblocks:特定のブロックにスタイルを適用するelements:特定の要素(h1 ~ h6、aタグ) にスタイルを適用する
上記プロパティを組み合わせる事で、柔軟にスタイルを定義する事が出来ます。
styles.border / styles.color / styles.spacing / styles.typography
サイト全体(body)のスタイルを適用します。 適用出来るプロパティは以下の通りです。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"styles": {
"border": {
"color": "value",
"radius": "value",
"style": "value",
"width": "value"
},
"color": {
"background": "value",
"gradient": "value",
"text": "value"
},
"spacing": {
"blockGap": "value",
"margin": {
"top": "value",
"right": "value",
"bottom": "value",
"left": "value"
},
"padding": {
"top": "value",
"right": "value",
"bottom": "value",
"left": "value"
}
},
"typography": {
"fontFamily": "value",
"fontSize": "value",
"fontStyle": "value",
"fontWeight": "value",
"letterSpacing": "value",
"lineHeight": "value",
"textDecoration": "value",
"textTransform": "value"
}
}
}例として、以下のような theme.json を適用したとします。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"styles": {
"color": {
"text": "red"
},
"typography": {
"lineHeight": "1.5"
}
}
}以上の定義から、フロントエンド側・エディター側では、以下のようなスタイルが適用されます。
/* フロントエンド側 */
body {
color: red;
line-height: 1.5;
}
/* エディター側 */
.editor-styles-wrapper {
color: red;
line-height: 1.5;
}このように、 styles プロパティ直下(ルートレベル)でスタイルを定義した場合は、サイト全体(body、.editor-styles-wrapper)にスタイルが適用されます。
また、ここでは固定値を設定していますが、
settings.color.palette、settings.typography.fontSizes、settings.customプロパティ等で説明した通り、「settingsプロパティの定義から生成されたCSSカスタムプロパティを値に使う」という方法が良いのではないかと思います。
以下、Twenty Twenty Twoの theme.json の一部抜粋です。
{
"version": 2,
"settings": {
"custom": {
"typography": {
"line-height": {
"normal": 1.6
// → "--wp--custom--typography--line-height--normal" が生成される
}
}
},
"color": {
"palette": [
{
"slug": "foreground",
"color": "#000000",
"name": "Foreground"
// → "--wp--preset--color--foreground" が生成される
}
]
}
},
// 生成されたCSSカスタムプロパティを使ってスタイルを適用する
"styles": {
"color": {
"text": "var(--wp--preset--color--foreground)"
},
"typography": {
"lineHeight": "var(--wp--custom--typography--line-height--normal)"
}
}
}styles.blocks
特定のブロックにスタイルを適用します。
前述の通り、サイト全体にスタイルを適用する場合は styles プロパティ直下(ルートレベル)で border / color / spacing / typography を定義します。
ブロック個別にスタイルを適用するには、styles 直下にまず blocks プロパティ、さらにその下にブロック名を定義します。
例えば、
- サイト全体のテキスト色は赤で
- 見出しブロックのみテキスト色を青にする
という場合は、以下のようになります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"styles": {
"color": {
"text": "red"
},
"blocks": {
"core/heading": {
"color": {
"text": "blue"
}
}
}
}
}この定義から生成されるCSSは以下のようになります。
/* フロントエンド側 */
body {
color: red;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: blue;
}
.wp-block-myplugin-myblock {
color: yellow;
}
/* エディター側 */
.editor-styles-wrapper {
color: red;
}
.editor-styles-wrapper h1,
.editor-styles-wrapper h2,
.editor-styles-wrapper h3,
.editor-styles-wrapper h4,
.editor-styles-wrapper h5,
.editor-styles-wrapper h6 {
color: blue;
}
.editor-styles-wrapper .wp-block-myplugin-myblock {
color: yellow;
}styles.elements
特定の要素にスタイルを適用します。
「特定の要素」と言っても、指定出来る要素は以下に限られます。
h1/h2/h3/h4/h5/h6link(a)
styles.blocks プロパティ同様、styles 直下にまず elements プロパティ、さらにその下に要素名を定義します。
例えば、
- 見出しブロックのうち、
h2タグのみテキスト色を青にする - リンクテキストの色を赤にする
という場合は、以下のようになります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"styles": {
"elements": {
"h2": {
"color": {
"text": "blue"
}
},
"link": {
"color": {
"text": "red"
}
}
}
}
}この定義から生成されるCSSは以下のようになります。
/* フロントエンド側 */
h2 {
color: blue;
}
a {
color: red;
}
/* エディター側 */
.editor-styles-wrapper h2 {
color: blue;
}
.editor-styles-wrapper a {
color: red;
}ここまでの styles プロパティの定義を応用すると、以下のようにネストする事でCSSセレクタを細かくコントロールする事も出来ます。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"styles": {
"blocks": {
"core/group": {
"elements": {
"h2": {
"typography": {
// グループブロックの中のh2要素のみ、フォントサイズを30pxにする
"fontSize": "30px"
}
}
}
}
}
}
}生成されるCSS
/* フロントエンド側 */
.wp-block-group h2 {
font-size: 30px;
}
/* エディター側 */
.editor-styles-wrapper .wp-block-group h2 {
font-size: 30px;
}customTemplates
templates フォルダに配置したカスタムテンプレートにメタデータを追加します。
ブロックテーマでは、templates フォルダにテンプレートとなるhtmlファイルを設置すると、管理画面の「サイトエディター > テンプレート」ページでリスト表示されます。
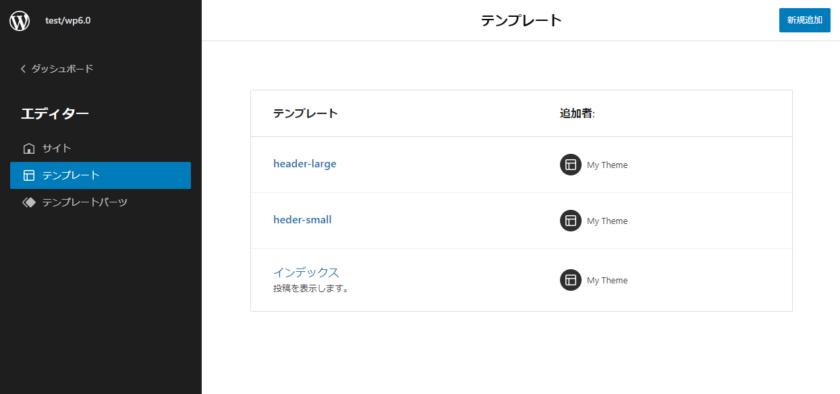
例えば、header-large.html と heder-small.html の二つのカスタムテンプレートを追加したとします。
my-theme/
└ templates/
├ header-large.html
├ header-small.html
└ index.htmlそうすると、管理画面の「サイトエディター > テンプレート」ページでは、以下のように表示されます。

デフォルトテンプレートである index.html は翻訳されたラベルが表示されますが、カスタムテンプレートに関しては、「テンプレートファイル名から拡張子を除いたもの」がテンプレートラベルとして表示されます。
customTemplates プロパティで、name / title / postTypes プロパティを持ったオブジェクトを配列内に指定する事で、このテンプレートラベルの表示を分かりやすいものに変更する事が出来ます。
name:(必須)ファイル名(テンプレートファイル名から拡張子を除いたもの)title:(必須)管理画面の「サイトエディター > テンプレート」ページで表示するテンプレートラベルpostTypes:(任意)どの投稿タイプに適用するかを配列で指定(デフォルトは[ "page" ])
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"customTemplates": [
{
"name": "header-large",
"title": "大きいヘッダーのテンプレート",
"postTypes": [
"post"
]
},
{
"name": "header-small",
"title": "小さいヘッダーのテンプレート",
"postTypes": [
"page"
]
}
]
}上記のように定義すると、表示が以下のように変わります。

templateParts
parts フォルダに配置したテンプレートパーツにメタデータを追加します。
ブロックテーマでは、parts フォルダにテンプレートとなるhtmlファイルを設置すると、管理画面の「サイトエディター > テンプレートパーツ」ページでリスト表示され、テンプレートまたは投稿内でそのテンプレートパーツを使用する事が出来ます。
例えば、parts フォルダに以下のようなテンプレートを配置したとします。
my-theme/
└ parts/
├ banner.html
├ header.html
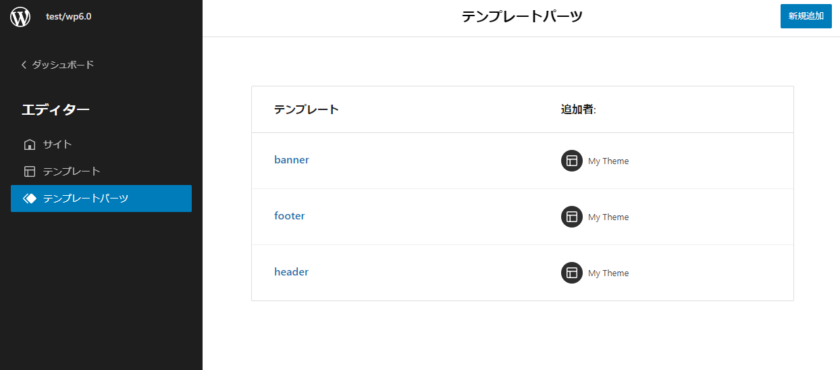
└ footer.htmlそうすると、管理画面の「サイトエディター > テンプレートパーツ」ページでは、以下のように表示されます。

templateParts プロパティで、name / title / area プロパティを持ったオブジェクトを配列内に指定する事で、このテンプレートラベルの表示を分かりやすいものに変更する事が出来ます。
name:(必須)ファイル名(テンプレートパーツファイル名から拡張子を除いたもの)title:(任意)管理画面の「サイトエディター > Template Parts」ページ等で表示するテンプレートラベルarea:(任意)テンプレートパーツを使用するエリア(headerorfooter)
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"templateParts": [
{
"name": "header",
"title": "ヘッダーパーツ",
"area": "header"
},
{
"name": "footer",
"title": "フッターパーツ",
"area": "footer"
},
{
"name": "banner",
"title": "バナーパーツ"
}
]
}area プロパティについては、「テンプレートパーツをどのエリアに割り当てるか」を指定します。 ヘッダーエリアの場合は header、フッターエリアの場合は footer を指定し、それ以外に分類される共通のテンプレートパーツの場合は area プロパティを指定しません。
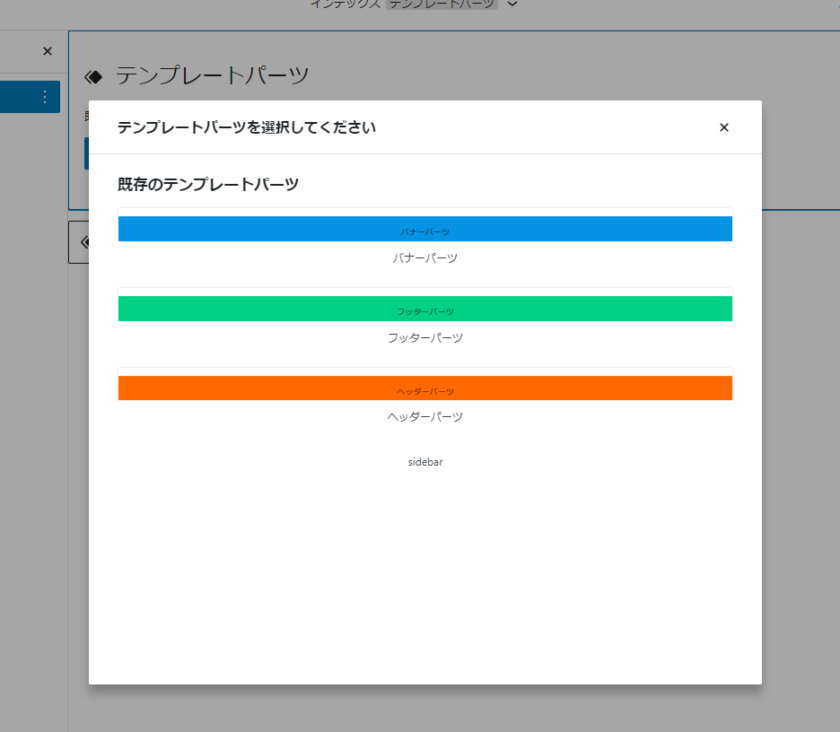
上記のように定義すると、以下のようにtitleプロパティで定義した値が表示されます。

また、テンプレートにテンプレートパーツを配置した時に、左側のリストビューのブロックアイコンがエリアに応じたものとなり、また右サイドバーの「テンプレート」タブで「どのエリアに属するパーツか」が示されるようになります。 ※area を指定していない場合は、「一般」に分類される

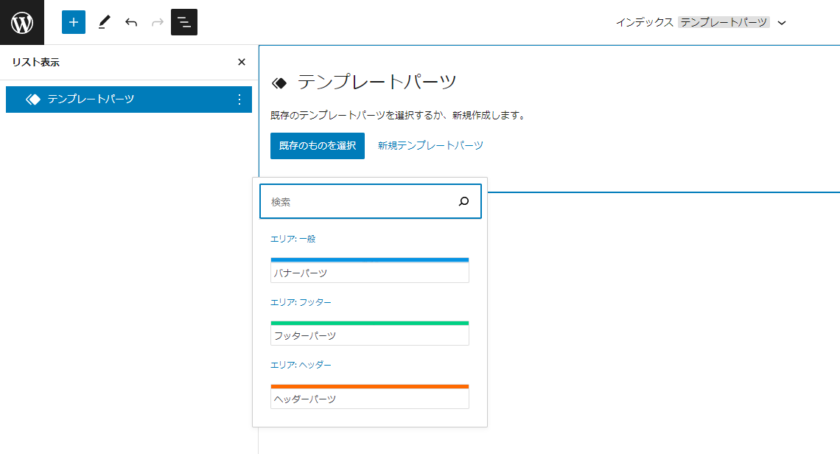
テンプレートパーツを挿入する時のUIは、WordPress5.9ではポップアップ、WordPress6.0ではモーダルとなります。
WordPress5.9

WordPress6.0

patterns
※WordPress6.0のみ
パターンディレクトリから登録するパターンを追加します。
ブロックパターンディレクトリは、様々なブロックパターンが公開されているサイトで、ボタンクリックでそのパターンのHTMLをコピー出来たり、画面幅を変えてどのような外観になるかを確認出来ます。
WordPress6.0では、このプロパティで任意のブロックパターンをテーマに含める事が出来るようになりました。
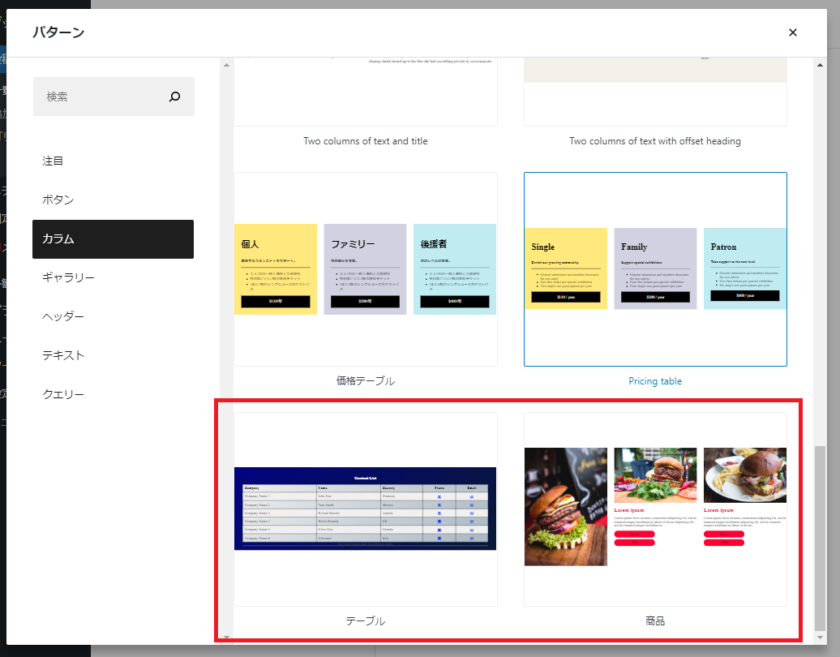
patterns プロパティに、パターンディレクトリに登録されているパターンのスラッグを配列として指定します。 例えば、登録したいパターンのURLが https://ja.wordpress.org/patterns/pattern/table-ja/ であった場合、スラッグは table-ja となります。
{
"$schema": "https://schemas.wp.org/wp/6.0/theme.json",
"version": 2,
"patterns": [ "table-ja", "our-products-ja" ]
}
なお、ブロックパターンディレクトリのパターンは、言語別に別のパターンとして登録され、スラッグの末尾に -{lang} が付与されるようです。
ちなみに、以下のようにWordPressコア、パターンディレクトリ(リモート)から、合わせて計29個のブロックパターンが登録されています。 ※WordPressサイトの言語をデフォルトの英語以外に変更している場合は、言語違いの同じパターンが読み込まれますが、それらは同じパターンとしてまとめています。
| パターン名 | 読み込み元 | 注目 | ボタン | カラム | ギャラリー | ヘッダー | テキスト | クエリー |
|---|---|---|---|---|---|---|---|---|
| 右下に説明が付いた画像 | リモート | 〇 | ||||||
| 価格テーブル | リモート | 〇 | 〇 | 〇 | ||||
| シンプルな行動喚起 (CTA) | リモート | 〇 | 〇 | |||||
| 共通の背景色が付いたソーシャルリンク | コア | 〇 | ||||||
| 2カラムのテキストとオフセット見出し | リモート | 〇 | 〇 | |||||
| 2カラムのテキストとタイトル | リモート | 〇 | 〇 | |||||
| 3カラムのテキスト | リモート | 〇 | 〇 | 〇 | ||||
| 3カラムの画像とテキスト | リモート | 〇 | 〇 | |||||
| 2つ並べて表示された画像 | リモート | 〇 | ||||||
| 3カラムとオフセット画像 | リモート | 〇 | ||||||
| 説明付きのオフセット画像 | リモート | 〇 | 〇 | |||||
| 大きな見出しと左詰めのテキスト | リモート | 〇 | 〇 | |||||
| イベント | リモート | 〇 | 〇 | |||||
| 左に画像付きのメディアとテキスト | リモート | 〇 | 〇 | |||||
| 大きなヘッダー付きのテキストとボタン | リモート | 〇 | ||||||
| 右に画像付きのメディアとテキスト | リモート | 〇 | ||||||
| フルハイトコンテナ内のメディアとテキスト | リモート | 〇 | ||||||
| 見出し | リモート | 〇 | 〇 | |||||
| イベント告知と詳細 | リモート | 〇 | 〇 | |||||
| イベント詳細 | リモート | 〇 | 〇 | |||||
| 引用 | リモート | 〇 | ||||||
| 単色背景上の画像と説明 | リモート | 〇 | 〇 | |||||
| 背景上の画像と引用文 | リモート | 〇 | 〇 | |||||
| 大きなタイトル | コア | 〇 | ||||||
| オフセット | コア | 〇 | ||||||
| グリッド | コア | 〇 | ||||||
| 左に画像 | コア | 〇 | ||||||
| 小さな画像とタイトル | コア | 〇 | ||||||
| 標準 | コア | 〇 |

コメントを残す