Contents
- 1 はじめに
- 2 注意点
- 3 関数
- 4 フィルターフック
- 4.1 default_wp_template_part_areas ★
- 4.2 default_template_types
- 4.3 login_display_language_dropdown ★
- 4.4 get_block_file_template / pre_get_block_file_template
- 4.5 get_block_template / pre_get_block_template
- 4.6 get_block_templates / pre_get_block_templates
- 4.7 get_header_image_tag_attributes
- 4.8 http_allowed_safe_ports
- 4.9 insert_custom_user_meta
- 4.10 is_post_status_viewable
- 4.11 is_post_type_viewable ★
- 4.12 post_thumbnail_id
- 4.13 post_thumbnail_url
- 4.14 rest_prepare_url_details
- 4.15 rest_route_for_post_type_items / rest_route_for_taxonomy_items
- 4.16 rest_url_details_cache_expiration
- 4.17 rest_url_details_http_request_args
- 4.18 rss_widget_feed_link
- 4.19 login_language_dropdown_args
- 4.20 wp_omit_loading_attr_threshold ★
- 5 アクションフック
- 6 クラス
- 7 アップデートされた関数
- 8 アップデートされたフィルタ―フック
- 9 非推奨となった関数
- 10 その他
はじめに
2022年1月25日にWordPress 5.9がリリースされました。
WordPress5.9で目玉となる機能はFull Site Editingですが、この記事ではPHPコードに焦点を絞り、新たに追加された関数・アクション/フィルタ―フック・クラスをまとめたものです。
あわせて、WordPress5.9でアップデートされた関数・クラス・アクション/フィルタ―フック、および非推奨となったものも最後にまとめています。
条件として、WordPress本体のソース内で「PHPファイルの中で、コメントに @since 5.9.0 と記載があるもの」を手動で抽出してリストアップしました。
注意点
- マイナーリリースにより、仕様が若干変わる可能性があります。最新の仕様は、WordPressの開発リポジトリまたはWordPress.orgのリリースニュース(Make WordPress Core)などで確認してください。
- 独断で「これは使えそう」「重要そう」と思った項目については、★マークを付けています。
関数
関数に関しては、以下のものを除外しています。
- コメントのアクセス修飾子がprivateのもの(
@access private) - 関数名がアンダーバー始まり
- おそらく内部的な利用にとどまるもの
- 内部にフィルタ―フックが用意されており、直接呼ぶ事は想定されていないもの
wp_enqueue_block_style★
特定のブロックのスタイルシートをエンキューします。
ブロックテーマ(フルサイト編集に対応したテーマ)では、 ブロックのCSSがブロック単位で分割され、「そのページ上でレンダリングされているブロックのCSS」のみが、インラインで出力されます。
この関数を使うと、インラインで出力されるコアのブロック用CSSに、テーマで作成したブロック用CSSを付加する事が出来ます。
例として、コアの画像ブロックにテーマ側で作ったスタイルを付加する方法です。
/* テーマ側でブロック用のCSSファイルを作成し、スタイルを記述する */
.wp-block-image {
border: 1px solid #000;
}次にテーマ側で、追加のブロックスタイルを以下のようにエンキューします。
function custom_load_separate_theme_block_assets() {
wp_enqueue_block_style(
// CSSを付加したいブロックのハンドル名
'core/image',
array(
// 追加するテーマのCSSのハンドル名
'handle' => 'my-theme-image',
// CSSファイルのURL
'src' => get_theme_file_uri( 'image.css' ),
)
);
}
add_action( 'after_setup_theme', 'custom_load_separate_theme_block_assets' );すると head タグ内で、以下のようにコアのインラインスタイルの後にCSSファイルが読み込まれるようになります。 (コアのスタイルは一部抜粋)
<!-- コアのスタイル -->
<style id='wp-block-image-inline-css'>
.wp-block-image figcaption {
color: #555;
font-size: 13px;
text-align: center;
}
.is-dark-theme .wp-block-image figcaption {
color: rgba(255, 255, 255, 0.65);
}
</style>
<!-- テーマのスタイル -->
<link rel='stylesheet' id='my-theme-image-css' href='http://example.com/wp-content/themes/mytheme/image.css?ver=5.9' media='all' />また、wp_enqueue_block_style のパラメータでCSSファイルのパスを指定する事で、インラインスタイルで付加する事が出来ます。
function custom_load_separate_theme_block_assets() {
wp_enqueue_block_style(
// CSSを付加したいブロックのハンドル名
'core/image',
array(
// 追加するテーマのCSSのハンドル名
'handle' => 'my-theme-image',
// CSSファイルのURL
'src' => get_theme_file_uri( 'image.css' ),
// (追加)CSSファイルのパス
'path' => get_theme_file_path( 'image.css' ),
)
);
}
add_action( 'after_setup_theme', 'custom_load_separate_theme_block_assets' );以下のように、テーマ側でエンキューしたスタイルもインラインで出力されます。 (コアのスタイルは一部抜粋)
<!-- コアのスタイル -->
<style id='wp-block-image-inline-css'>
.wp-block-image figcaption {
color: #555;
font-size: 13px;
text-align: center;
}
.is-dark-theme .wp-block-image figcaption {
color: rgba(255, 255, 255, 0.65);
}
</style>
<!-- テーマのスタイル -->
<style id='my-theme-image-inline-css'>
.wp-block-image {
border: 1px solid #000;
}
</style>ただし、これはブロックテーマでの話で、クラシックテーマにおいてブロックのCSSを分割して出力する場合は、WordPress5.8で追加された should_load_separate_core_block_assets フィルターフックを使って有効化しておく必要があります。
add_filter( 'should_load_separate_core_block_assets', '__return_true' );またクラシックテーマの場合はブロックテーマと異なり、head タグ内ではなく body 閉じタグの前で読み込まれるようです。
- Using multiple stylesheets per block – Make WordPress Core
- Block-styles loading enhancements in WordPress 5.8 – Make WordPress Core
wp_get_global_settings
コアデータ、テーマデータ、ユーザーデータを結合した設定を配列で返却します。
第1引数で、取得する設定を限定する事も出来ます。 また第2引数もあわせて指定する事で、ブロック等細かい単位で設定を取得する事も出来るようです。
// 全ての設定を取得
var_dump( wp_get_global_settings() );
// ↓↓↓(出力例)
array(6) {
["appearanceTools"]=>
bool(false)
["border"]=>
array(4) {
["color"]=>
bool(true)
["radius"]=>
bool(true)
["style"]=>
bool(true)
["width"]=>
bool(true)
}
["color"]=>
array(11) {
["background"]=>
bool(true)
["custom"]=>
bool(true)
// ....
// レイアウトに関するスタイルのみを取得
var_dump( wp_get_global_settings( array( 'layout' ) ) );
// ↓↓↓(出力例)
array(2) {
["contentSize"]=>
string(5) "650px"
["wideSize"]=>
string(6) "1000px"
}wp_get_global_styles
コアデータ、テーマデータ、ユーザーデータを結合したスタイルを配列で返却します。
第1引数で、取得するスタイルを限定する事も出来ます。 また第2引数もあわせて指定する事で、ブロック等細かい単位でスタイルを取得する事も出来るようです。
// 全てのスタイルを取得
var_dump( wp_get_global_styles() );
// ↓↓↓(出力例)
array(4) {
["spacing"]=>
array(1) {
["blockGap"]=>
string(6) "1.5rem"
}
["color"]=>
array(2) {
["background"]=>
string(36) "var(--wp--preset--color--background)"
["text"]=>
string(36) "var(--wp--preset--color--foreground)"
}
// ....
// 色に関するスタイルのみを取得
var_dump( wp_get_global_styles( array( 'color' ) ) );
// ↓↓↓(出力例)
array(2) {
["background"]=>
string(36) "var(--wp--preset--color--background)"
["text"]=>
string(36) "var(--wp--preset--color--foreground)"
}wp_get_global_stylesheet
コアデータ、テーマデータ、ユーザーデータを結合したCSSスタイルシートを返却します。
パラメータに variables / styles / presets を配列で指定する事で、各タイプに属するスタイルのみを返却する事が出来ます。
このうち styles については、ブロックテーマの場合のみ指定出来ます。
Twenty Twenty Twoの場合の出力例は以下となります。 (各CSSカスタムプロパティ、セレクタにはバリエーションが大量にあるため、一部プロパティのみ抜粋)
/* CSSカスタムプロパティのみを出力 */
/* var_dump( wp_get_global_stylesheet( array( 'variables' ) ) ); */
body{
--wp--preset--color--black: #000000;
--wp--preset--gradient--vivid-cyan-blue-to-vivid-purple: linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%);
--wp--preset--duotone--dark-grayscale: url('#wp-duotone-dark-grayscale');
--wp--preset--font-size--small: 1rem;
--wp--preset--font-family--system-font: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;
--wp--custom--spacing--small: max(1.25rem, 5vw);
--wp--custom--typography--font-size--gigantic: clamp(3rem, 6vw, 4rem);
}/* ブロックテーマのスタイルのみを出力 */
/* var_dump( wp_get_global_stylesheet( array( 'styles' ) ) ); */
body{
background-color: var(--wp--preset--color--background);
color: var(--wp--preset--color--foreground);
font-family: var(--wp--preset--font-family--system-font);
font-size: var(--wp--preset--font-size--normal);
line-height: var(--wp--custom--typography--line-height--normal);
--wp--style--block-gap: 1.5rem;
}
body {
margin: 0;
}
.wp-site-blocks > .alignleft {
float: left;
margin-right: 2em;
}
.wp-site-blocks > * {
margin-top: 0;
margin-bottom: 0;
}
.wp-site-blocks > * + * {
margin-top: var( --wp--style--block-gap );
}
h1{
font-family: var(--wp--preset--font-family--source-serif-pro);
font-size: var(--wp--custom--typography--font-size--colossal);
font-weight: 300;
line-height: var(--wp--custom--typography--line-height--tiny);
}
/* h2, h3, h4, h5, h6... */
a{
color: var(--wp--preset--color--foreground);
}/* プリセットスタイルのみを出力 */
/* var_dump( wp_get_global_stylesheet( array( 'presets' ) ) ); */
.has-black-color{
color: var(--wp--preset--color--black) !important;
}
.has-foreground-color{
color: var(--wp--preset--color--foreground) !important;
}
.has-background-color{
color: var(--wp--preset--color--background) !important;
}
.has-black-background-color{
background-color: var(--wp--preset--color--black) !important;
}
.has-black-border-color{
border-color: var(--wp--preset--color--black) !important;
}
.has-vivid-cyan-blue-to-vivid-purple-gradient-background{
background: var(--wp--preset--gradient--vivid-cyan-blue-to-vivid-purple) !important;
}
.has-small-font-size{
font-size: var(--wp--preset--font-size--small) !important;
}
.has-system-font-font-family{
font-family: var(--wp--preset--font-family--system-font) !important;
}wp_get_post_revisions_url
WordPressでは、現在のリビジョンと過去のリビジョンを比較・復元する機能がありますが、この関数はそのリビジョン(を比較するページ)のURLを返却します。
- Changeset 52095 – WordPress Trac
- Title: Posts, Post types and Taxonomy changes in WordPress 5.9 – Make WordPress Core
登録されているサイドバーの中から、サイドバーIDを指定して情報を取得する事が出来ます。
var_dump( wp_get_sidebar( 'sidebar-1' ) );
// ↓↓↓(出力例)
array(11) {
["name"]=>
string(12) "フッター"
["id"]=>
string(9) "sidebar-1"
["description"]=>
string(93) "フッターに表示させるにはここにウィジェットを追加してください。"
["class"]=>
string(0) ""
["before_widget"]=>
string(39) "<section id="%1$s" class="widget %2$s">"
["after_widget"]=>
string(10) "</section>"
["before_title"]=>
string(25) "<h2 class="widget-title">"
["after_title"]=>
string(5) "</h2>"
["before_sidebar"]=>
string(0) ""
["after_sidebar"]=>
string(0) ""
["show_in_rest"]=>
bool(false)
}wp_is_block_theme ★
現在有効なテーマがブロックテーマかどうかを判定します。 テーマディレクトリに /block-templates/index.html または /templates/index.html が存在し、読み込み可能かどうかをチェックしています。
例えばプラグイン側で、クラシックテーマ・ブロックテーマによって処理を切り分けたい時に使えると思います。
wp_json_file_decode ★
JSONファイルを読み込み、連想配列またはオブジェクトに変換します。 第二引数の $options で、associative が true なら連想配列に、false ならオブジェクトに変換されます。
{
"name": "Taro Yamada",
"tel": "0120-111-111",
"address": {
"zipCd": "111-1111",
"pref": "Tokyo",
"city": "Shinjuku"
}
}
// ↓↓↓
// JSONファイルを連想配列に変換する
$hoge = wp_json_file_decode( '/path/to/test.json', array( 'associative' => true ) );
var_dump( $hoge );
// ↓↓↓
array(3) {
["name"]=>
string(11) "Taro Yamada"
["tel"]=>
string(12) "0120-111-111"
["address"]=>
array(3) {
["zipCd"]=>
string(8) "111-1111"
["pref"]=>
string(5) "Tokyo"
["city"]=>
string(8) "Shinjuku"
}
}wp_list_users ★
ユーザー一覧を表示します。 パラメータの各オプションのデフォルト値と概要は以下の通りです。
wp_list_users(
array(
'orderby' => 'name', // どの項目でソートするか(nicename, email, url...)
'order' => 'ASC', // ソート順(ASC / DESC)
'number' => '', // 最大ユーザー数
'exclude_admin' => true, // 管理者アカウントを除外するかどうか
'show_fullname' => false, // フルネームで表示するかどうか
'feed' => '', // フィードリンクに表示するテキスト
'feed_image' => '', // フィードリンクに表示する画像
'feed_type' => '', // フィードリンクの種類(rss2 等)
'echo' => true, // 出力するかどうか
'style' => 'list', // 'list'の場合は各ユーザーがliタグで囲まれ、'list'以外の場合はカンマで区切られる
'html' => true, // HTML形式で表示するかどうか
'exclude' => '', // 除外するユーザーID一覧
'include' => '', // 含めるユーザーID一覧
)
);フィルターフック
default_wp_template_part_areas ★
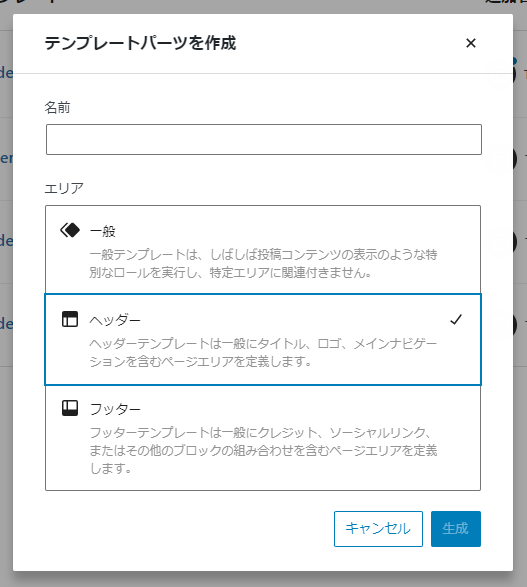
テンプレートパーツエリアをフィルタリングします。
ブロックテーマでは、「テンプレートパーツ」という、テンプレートやページ共通で使用出来るブロックが用意されており、「一般(general)」「ヘッダー(header)」「フッター(footer)」の三つのエリアいずれかに属します。
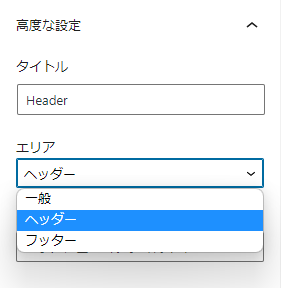
また、theme.json でカスタムテンプレートパーツを定義する時やテンプレートパーツを新規作成・編集する時に、「どのエリアに属するか」を決定します。


このフィルターフックを使うと、デフォルトのエリア一覧をカスタマイズしたり、新しいエリアを追加する事が出来ます。
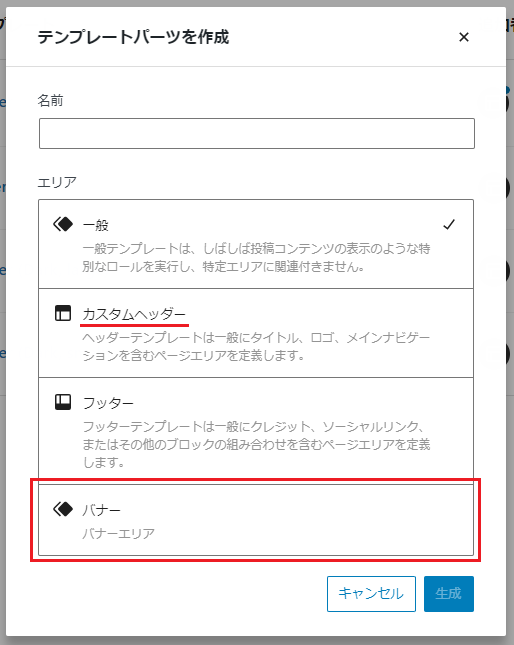
function custom_default_wp_template_part_areas( $areas ) {
// 「ヘッダー」エリアのラベルを変更する
$header_key = array_search( 'header', array_column( $areas, 'area' ) );
if ( $header_key ) {
$areas[ $header_key ]['label'] = 'カスタムヘッダー';
}
// 新しいエリアを追加する
$areas[] = array(
'area' => 'banner', // エリア名
'label' => 'バナー', // ラベル
'description' => 'バナーエリア', // 説明文
'icon' => 'layout', // アイコン
'area_tag' => 'article', // テンプレートパーツのHTMLタグ
);
return $areas;
}
add_filter( 'default_wp_template_part_areas', 'custom_default_wp_template_part_areas' );
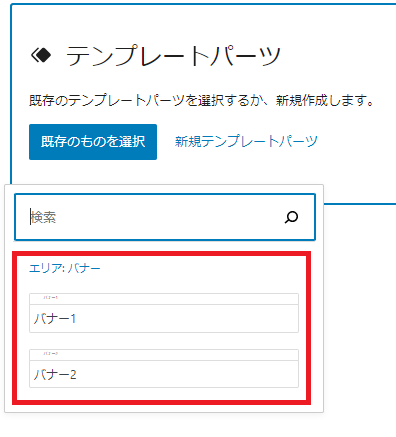
また、テーマに同梱したテンプレートパーツをどのエリアに割り当てるかについては theme.json の templateParts プロパティで定義しますが、このフィルターフックで追加したエリアを指定する事も出来ます。 ※事前に、テーマディレクトリの parts フォルダに、banner_1.html、banner_2.html ファイルを作成しておいてください。
{
"version": 2,
"templateParts": [
{
"name": "banner_1",
"title": "バナー1",
"area": "banner"
},
{
"name": "banner_2",
"title": "バナー2",
"area": "banner"
}
]
}テンプレートパーツの新規挿入時、theme.json で定義した二つのテンプレートパーツが、default_wp_template_part_areas フィルターフックで追加した「バナー」というエリアにカテゴライズされて表示されている事を確認出来ます。

default_template_types
デフォルトのテンプレートタイプをフィルタリングします。
ブロックテーマでは、テーマディレクトリの block-templates または templates フォルダにあるテンプレートファイルについて、拡張子を除いた文字列が以下のいずれかに合致した時に、デフォルトテンプレートとして認識されます。
index / home / front-page / singular / single / page / archive / author / category / taxonomy / date / tag / attachment / search / privacy-policy / 404
デフォルトのテンプレートタイプをフィルタリングしたいというケースは考えにくいのですが、以下のようにカスタマイズする事が出来ます。
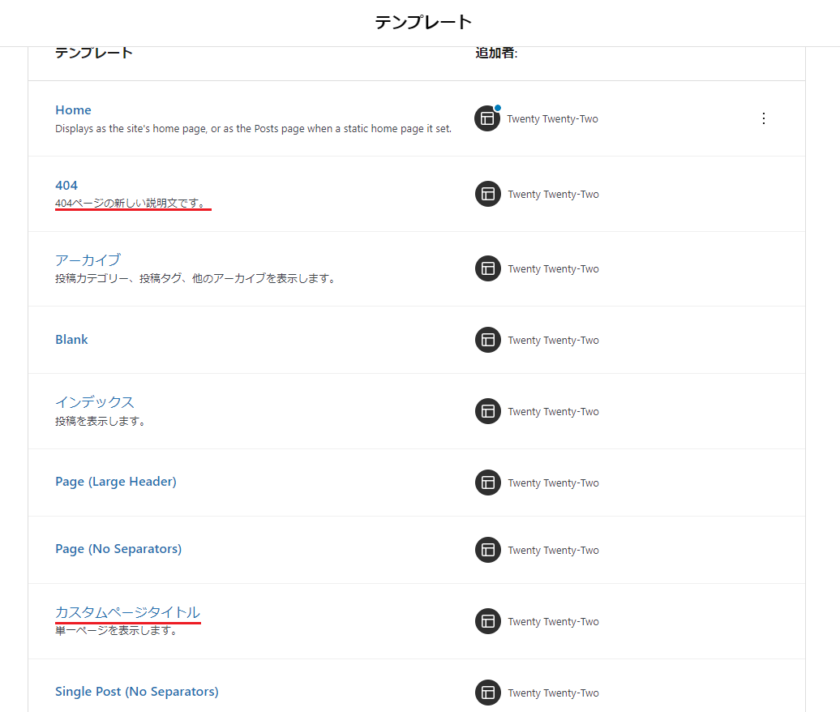
function custom_default_template_types( $default_template_types ) {
// 固定ページテンプレートタイプのタイトルを変更する
$default_template_types['page']['title'] = 'カスタムページタイトル';
// 404ページの説明文を変更する
$default_template_types['404']['description'] = '404ページの新しい説明文です。';
return $default_template_types;
}
add_filter( 'default_template_types', 'custom_default_template_types' );
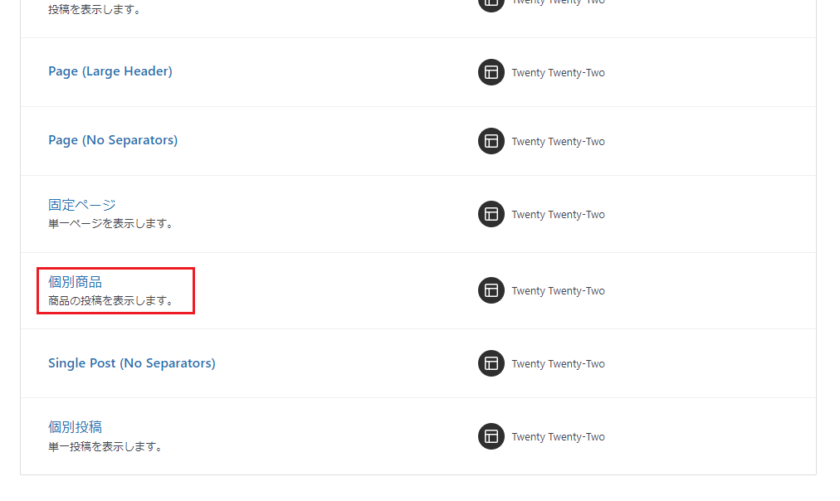
もしくは正式な方法ではないかもしれませんが、デフォルトではないテンプレートタイプ(カスタム投稿等)をデフォルトテンプレートとして追加して、タイトル・説明文を変更する事も出来ます。 ※テーマフォルダの templates ディレクトリに、カスタム投稿用の single-item.html ファイルがあるとした場合
function custom_default_template_types( $default_template_types ) {
$default_template_types['single-item'] = array(
'title' => '個別商品',
'description' => '商品の投稿を表示します。',
);
return $default_template_types;
}
add_filter( 'default_template_types', 'custom_default_template_types' );
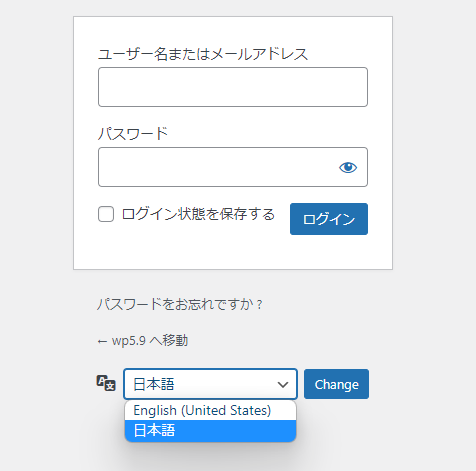
login_display_language_dropdown ★
WordPressに言語パックがインストールされている場合、ログイン画面に以下のような言語切り替えプルダウンが表示されるようになります。

このフィルターフックを使う事で、プルダウンの表示を無効化する事が出来ます。
add_filter( 'login_display_language_dropdown', '__return_false' );- Changeset 52404 – WordPress Trac
- Introducing new language switcher on the login screen in WP 5.9 – Make WordPress Core
get_block_file_template / pre_get_block_file_template
テーマフォルダからテンプレートまたはテンプレートパーツを取得する get_block_file_template 内にある二つのフックで、取得するテンプレート・テンプレートパーツをフィルタリングします。
この二つのフックは、それぞれ以下のタイミングでフィルタリングされています。
pre_get_block_file_template: データベースにクエリを投げる前(このフィルタで任意のWP_Block_Templateオブジェクトを返却する事で、以降の処理がスキップされ、そのままget_block_file_template関数の戻り値となる)get_block_file_template: 最終的に、データベースもしくはテーマフォルダから取得したテンプレート・テンプレートパーツを返却する時
pre_get_block_file_template フィルターフックは、任意のテンプレート・テンプレートパーツを強制的に返却したい時に、get_block_file_template フィルターフックは、取得したテンプレート・テンプレートパーツの一部を操作したい時に使えるのではないかと思います。
具体的にどのようなケースで使用するのかは分かりませんでしたが、例えばプラグイン側からテンプレート・テンプレートパーツに介入出来る余地を残しているのかもしれません。
get_block_template / pre_get_block_template
テンプレートまたはテンプレートパーツを取得する get_block_template 内にある二つのフックで、取得するテンプレート・テンプレートパーツをフィルタリングします。
get_block_templates 関数では、ユーザーが更新したテンプレート・テンプレートパーツを優先してデータベースから取得し、ユーザーが更新したテンプレート・テンプレートパーツがデータベースに無い場合は、テーマフォルダにあるデフォルトのテンプレート・テンプレートパーツを get_block_file_template 関数で取得します。
この二つのフックは、それぞれ以下のタイミングでフィルタリングされています。
pre_get_block_template: データベースにクエリを投げる前(このフィルタで任意のWP_Block_Templateオブジェクトを返却する事で、以降の処理がスキップされ、そのままget_block_template関数の戻り値となる)get_block_template: 最終的に、データベースもしくはテーマフォルダから取得したテンプレート・テンプレートパーツを返却する時
get_block_templates / pre_get_block_templates
テンプレートまたはテンプレートパーツの一覧を取得する get_block_templates 内にある二つのフックで、取得するテンプレート・テンプレートパーツの一覧をフィルタリングします。
get_block_templates 関数では、ユーザーが更新したテンプレートまたはテンプレートパーツを優先してデータベースから取得し、ユーザーが更新したテンプレート・テンプレートパーツがデータベースに無い場合は、テーマフォルダにあるデフォルトのテンプレート・テンプレートパーツを取得し、その一覧を返却します。
この二つのフックは、前述の get_block_template / pre_get_block_template フィルターフック同様、それぞれ以下のタイミングでフィルタリングされています。
pre_get_block_templates: データベースにクエリを投げる前(このフィルタで任意のWP_Block_Templateオブジェクトの配列を返却する事で、以降の処理がスキップされ、そのままget_block_templates関数の戻り値となる)get_block_templates: 最終的に、データベースおよびテーマフォルダから取得したテンプレート・テンプレートパーツ一覧を返却する時
get_header_image_tag_attributes
ヘッダー画像の属性をフィルタリングします。
ヘッダー画像とは、クラシックテーマにおける「カスタムヘッダー」の事で、the_custom_header_markup、the_header_image_tag、get_header_image_tag などの関数でヘッダー画像を表示した時に、内部的にこのフィルターが呼ばれます。
function custom_get_header_image_tag_attributes( $attr, $header ) {
// カスタムヘッダー画像のalt属性を書き換える
$attr['alt'] = '新しい画像の説明文です。';
return $attr;
}
add_filter( 'get_header_image_tag_attributes', 'custom_get_header_image_tag_attributes', 10, 2 );http_allowed_safe_ports
HTTPリクエスト時などで、wp_http_validate_url 関数で安全なURLかどうかをチェックしていますが、その内部にあるフィルターフックで、安全と見なすポート番号をフィルタリングします。
デフォルトのポート番号は、80 / 443 / 8080です。
function custom_http_allowed_safe_ports( $allowed_ports, $host, $url ) {
// 安全と見なすポート番号に8000番を追加する
$allowed_ports[] = 8000;
return $allowed_ports;
}
add_filter( 'http_allowed_safe_ports', 'custom_http_allowed_safe_ports', 10, 3 );insert_custom_user_meta
ユーザー新規登録・更新時に、meta情報をフィルタリングする事が出来ます。
function custom_insert_custom_user_meta( $custom_meta, $user, $update, $userdata )
// ユーザー更新時のみ、プロフィール情報にテキストを追加する
if ( $update ) {
$custom_meta = array_merge(
$custom_meta,
array( 'description' => "{$user->last_name}さんのプロフィール情報です" ),
);
}
return $custom_meta;
}
add_filter( 'insert_custom_user_meta', 'custom_insert_custom_user_meta', 10, 4 );is_post_status_viewable
投稿のステータスを「閲覧可能とみなすかどうか」をフィルタリングします。
function custom_is_post_status_viewable( $is_viewable, $post_status ) {
// 追加された「unread」という投稿ステータスの場合は公開しない
if ( 'unread' === $post_status->name ) {
return false;
}
return $is_viewable;
}
add_filter( 'is_post_status_viewable', 'custom_is_post_status_viewable', 10, 2 );- Changeset 52043 – WordPress Trac
- Title: Posts, Post types and Taxonomy changes in WordPress 5.9 – Make WordPress Core
is_post_type_viewable ★
投稿タイプが「閲覧可能」かどうかをフィルタリングします。
カスタム投稿であれば、register_post_type のパラメータ(publicly_queryable)にあたりますが、これを上書きする事が出来ます。 また、ビルトインの投稿タイプのプレビュー・表示を無効にする事も出来ます。
function custom_is_post_type_viewable( $is_viewable, $post_type ) {
// プラグインで追加された「Books」という名前の投稿タイプのプレビュー・表示を無効化する
if ( __( 'Books', 'my-plugin' ) === $post_type->label ) {
return false;
}
// 固定ページのプレビュー・表示を無効化する
if ( 'page' === $post_type->name ) {
return false;
}
return $is_viewable;
}
add_filter( 'is_post_type_viewable', 'custom_is_post_type_viewable', 10, 2 );- Changeset 52024 – WordPress Trac
- Title: Posts, Post types and Taxonomy changes in WordPress 5.9 – Make WordPress Core
post_thumbnail_id
get_post_thumbnail_id 関数内のフィルターフックで、投稿のアイキャッチ画像のIDをフィルタリングします。 特定の条件でアイキャッチ画像を差し替えたい、もしくはアイキャッチ画像が無かった場合はデフォルトの画像を表示させたい、というケースで使用出来るかもしれません。
- Changeset 52028 – WordPress Trac
- Title: Posts, Post types and Taxonomy changes in WordPress 5.9 – Make WordPress Core
post_thumbnail_url
get_the_post_thumbnail_url 関数内のフィルターフックで、投稿のアイキャッチ画像のURLをフィルタリングします。 特定の条件でアイキャッチ画像を差し替えたい、もしくはアイキャッチ画像が無かった場合はデフォルトの画像を表示させたい、というケースで使用出来るかもしれません。
- Changeset 52027 – WordPress Trac
- Title: Posts, Post types and Taxonomy changes in WordPress 5.9 – Make WordPress Core
rest_prepare_url_details
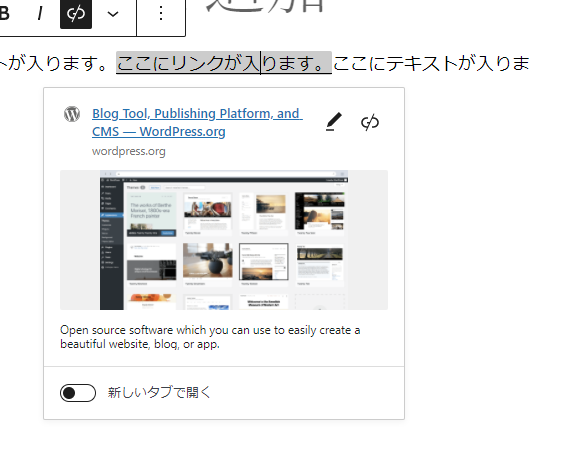
URLから取得したレスポンスデータをフィルタリングします。
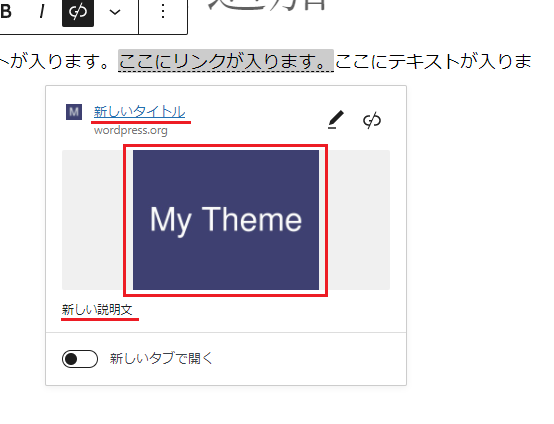
例えば、ブロックエディター上でテキストにURLリンクを貼った場合、以下のようにリンク先のプレビュー情報が表示されます。

このようなプレビューデータを、以下のようにフィルタリングする事が出来ます。
// 特定のリクエストURLのみ、レスポンスデータを変更する
function custom_rest_prepare_url_details( $response, $url, $request, $remote_url_response ) {
if ( 'https://wordpress.org' === $url ) {
$response->data = array(
'title' => '新しいタイトル', // タイトル
'icon' => get_theme_file_uri( 'icon.jpg' ), // favicon
'description' => '新しい説明文', // 説明文
'image' => get_theme_file_uri( 'image.jpg' ), // アイキャッチ画像
);
}
return $response;
}
add_filter( 'rest_prepare_url_details', 'custom_rest_prepare_url_details', 10, 5 );
rest_route_for_post_type_items / rest_route_for_taxonomy_items
rest_route_for_post_type_items は投稿タイプのREST APIルートを、rest_route_for_taxonomy_items はタクソノミーのREST APIルートをフィルタリングします。
REST APIエンドポイントがバッティングしてしまった時に、回避するために使えるかもしれません。
function custom_rest_route_for_post_type_items( $route, $post_type ) {
// カスタム投稿(item)のREST APIルートを、デフォルトの"/wp/v2/item"から変更する
if ( 'item' === $post_type->name ) {
$route = '/my-item';
}
return $route;
}
add_filter( 'rest_route_for_post_type_items', 'custom_rest_route_for_post_type_items', 10, 2 );function custom_rest_route_for_taxonomy_items( $route, $taxonomy ) {
// 投稿カテゴリーのREST APIルートを、デフォルトの"/wp/v2/categories"から変更する
if ( 'category' === $taxonomy->name ) {
$route = '/my-categories';
}
return $route;
}
add_filter( 'rest_route_for_taxonomy_items', 'custom_rest_route_for_taxonomy_items', 10, 2 );rest_url_details_cache_expiration
URLから取得したレスポンスデータのキャッシュの有効期限をフィルタリングします。
デフォルトの有効期限は3600秒( HOUR_IN_SECONDS)で、Transients APIによってデータベースにキャッシュされます。
// URLから取得したレスポンスデータのキャッシュの有効期限を1週間に変更する
function custom_rest_url_details_cache_expiration( $ttl ) {
return WEEK_IN_SECONDS;
}
add_filter( 'rest_url_details_cache_expiration', 'custom_rest_url_details_cache_expiration' );rest_url_details_http_request_args
URLからデータを取得する時のパラメータをフィルタリングします。
rest_prepare_url_details で記載した通り、ブロックエディター上でテキストにリンクを貼った場合にリンク先のプレビュー情報が表示されますが、このような情報を取得する時のパラメータとなります。
// 特定のリクエストURLのみ、データを取得する時のパラメータを変更する
function custom_rest_url_details_http_request_args( $args, $url ) {
if ( 'https://wordpress.org' === $url ) {
$args = array(
// レスポンスデータの最大バイト数を300KBに変更
// デフォルトは150KB
'limit_response_size' => 300 * KB_IN_BYTES,
// ユーザーエージェントを変更
// デフォルトは、'WP-URLDetails/{WordPressのバージョン}(+{サイトのURL})'
'user-agent' => 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246',
);
}
error_log( print_r( $args, true) );
return $args;
}
add_filter( 'rest_url_details_http_request_args', 'custom_rest_url_details_http_request_args', 10, 2 );例えば、特定のURLからレスポンスデータを取得するのに時間がかかったり、ユーザーエージェントによってデータの取得が弾かれたりする場合に使えるかもしれません。
ただし、rest_url_details_cache_expiration で記載した通り、レスポンスデータはデータベースにキャッシュされるため、その有効期限内はリクエスト自体が送られず、このフィルターフックも通りません。
rss_widget_feed_link
クラシックウィジェットにおいて、RSSウィジェットを追加した時に、ウィジェットタイトルに付与されるRSSアイコンを非表示にすることが出来ます。
add_filter( 'rss_widget_feed_link', '__return_false' );上記のように記述すると、RSSウィジェットのタイトル部分のHTMLが以下のように変わります。
<h2 class="widget-title">
<a class="rsswidget rss-widget-feed" href="{RSSフィードURL}">
<img class="rss-widget-icon" style="border:0" width="14" height="14" src="http://example.com/wp-includes/images/rss.png" alt="RSS" loading="lazy">
</a>
<a class="rsswidget rss-widget-title" href="{RSSフィードURL}">{RSSウィジェットのタイトル}</a>
</h2>
// ↓↓↓
<h2 class="widget-title">
<a class="rsswidget rss-widget-title" href="{RSSフィードURL}">{RSSウィジェットのタイトル}</a>
</h2>login_language_dropdown_args
ログイン画面に表示される言語切り替えプルダウンをフィルタリングします。
login_display_language_dropdown の項で説明した通り、WordPressに言語パックがインストールされている場合、ログイン画面に言語切り替えプルダウンが表示されるようになります。
このフィルターフックは、内部的に wp_dropdown_languages 関数のパラメータを書き換えるためのもので、WordPressコアで以下のようにフックされています。
wp_dropdown_languages( apply_filters( 'login_language_dropdown_args', $args ) );この部分の wp_dropdown_languages 関数に渡されているパラメータのデフォルト値は以下の通りです。
$args = array(
// セレクトボックスのID属性名
'id' => 'language-switcher-locales',
// セレクトボックスのname属性名
'name' => 'wp_lang',
// 初期値で選択される言語
'selected' => determine_locale(),
// (言語パックがインストールされていない)言語一覧も表示するかどうか
'show_available_translations' => false,
// デフォルト言語の「English (United States)」オプションのvalue値に、明示的にen_USという値を使用するかどうか
'explicit_option_en_us' => true,
// プルダウンに表示する言語
'languages' => $languages,
);以下のように、プルダウンを変更する事が出来ます。
function custom_login_language_dropdown_args( $args ) {
// WordPressの言語設定に関わらず、言語選択プルダウンの初期選択値を英語にする
$args['selected'] = 'en_US';
// 複数の言語パックがインストールされているサイトで、選択肢を日本語のみ(+デフォルト言語の英語)に限定する
$args['languages'] = array( 'ja' );
return $args;
}
add_filter( 'login_language_dropdown_args', 'custom_login_language_dropdown_args' );wp_omit_loading_attr_threshold ★
遅延読み込みしないコンテンツメディア要素の数の閾値をフィルタリングします。
WordPress5.5でネイティブLazy-loadをサポートするようになり、投稿コンテンツ内の画像に loading="lazy" 属性が付与されるようになりました。
WordPress5.9では、 Largest Contentful Paint metric (LCP) 改善のために、ページの最初の「コンテンツ画像またはiframe」は遅延読み込みからスキップするように変更されました。
このフィルターを使うと、コンテンツ内の最初の画像をいくつ遅延読み込みからスキップするかを変更する事が出来ます。
// 遅延読み込みからスキップするメディアの数を1から3に変更する
function custom_wp_omit_loading_attr_threshold( $omit_threshold ) {
return 3;
}
add_filter( 'wp_omit_loading_attr_threshold', 'custom_wp_omit_loading_attr_threshold' );アクションフック
render_block_core_template_part_post / render_block_core_template_part_file / render_block_core_template_part_none
テンプレートパーツが読み込まれた後や、テンプレートパーツが見つからなかった時にそれぞれ発火します。
テンプレートパーツとは、ページ・投稿などで汎用的に利用できる共通パーツです。
Header/ Footer / General の三つのエリアいずれかに属し、特にブロックテーマにおいては、ヘッダー・フッターなどがテンプレートパーツとして管理されています。
テンプレートパーツ内のコンテンツはテーマ側でデフォルトとして指定する事が出来ますが、サイトエディター上で編集を行うと、テーマ内のテンプレートパーツファイルを上書きするわけではなく、 wp_template_part という投稿タイプとしてコンテンツが保存されます。
この三つのアクションフックは、それぞれ以下のタイミングで発火します。
render_block_core_template_part_postカスタマイズされたテンプレートパーツ(スタム投稿としてデータベースに保存されているテンプレートパーツ)が読み込まれる時render_block_core_template_part_fileテーマのデフォルトのテンプレートパーツが読み込まれる時render_block_core_template_part_noneテーマのデフォルトのテンプレートパーツを読み込もうとしたが、コンテンツが空の場合または対象ファイルが存在しない場合
※具体的にどのようなケースで使うかは分かりませんでした。
wp_mail_succeeded
wp_mail 関数(PHPMailer)によって、メールがエラー無く送信された後に発火します。
メールデータを使って送信ログを取ったりする事に使えるかもしれません。
function custom_wp_mail_succeeded( $mail_data ) {
$to = $mail_data['to']; // 送信先
$subject = $mail_data['subject']; // 件名
$headers = $mail_data['headers']; // メールヘッダー
$attachments = $mail_data['attachments']; // 添付ファイル
// ~~~送信されたメールデータを使って何かする~~~
}
add_action( 'wp_mail_succeeded', 'custom_wp_mail_succeeded' );クラス
クラスに関しては、一般的な開発ではほぼ使わないであろう事、また自分が詳しく解説出来る自信がありませんので、各クラスの冒頭のコメント欄を翻訳した文章のみ記載しておきます。
WP_REST_Edit_Site_Export_Controller
現在のテンプレートとテンプレートパーツをエクスポートするためのRESTエンドポイントを提供するコントローラ
WP_REST_Global_Styles_Controller
ベースグローバルスタイルのREST APIコントローラ
WP_REST_Menu_Items_Controller
REST APIでナビ項目にアクセスするためのコアクラス
WP_REST_Menu_Locations_Controller
REST API経由でメニューの位置にアクセスするために使用されるコアクラス
WP_REST_Menus_Controller
REST API 経由で関連付けられたメニューのタームを管理するためのコアクラス
WP_REST_URL_Details_Controller
リモートサイトのHTMLレスポンスから情報を取得するためのRESTエンドポイントを提供するコントローラ
WP_Theme_JSON_Schema
theme.json を最新のスキーマに移行するためのクラス
アップデートされた関数
影響が大きそうな関数のみをピックアップしています。
また、PHP8の名前付きパラメータのサポートのために、引数の変数名だけが変わっているものが大量にあります。 PHP8環境で、パラメータ名が変わったWordPressコアのパブリック関数を名前付きパラメータで呼んでいない限りは影響は無いと思いますので、ここでは除外します。
get_taxonomy_labels
全てのタクソノミーラベルを持つオブジェクトを返却します。 register_taxonomy の項で説明する通り、新たに追加された以下項目が含まれるようになりました。
name_field_description(「名前」の説明文)slug_field_description(「スラッグ」の説明文)parent_field_description(「親カテゴリー」の説明文)desc_field_description( 「説明」の下に表示される説明文)
// 投稿カテゴリーのラベルを全て取得
var_dump( get_taxonomy_labels( get_taxonomy( 'category' ) ) );
// ↓↓↓(出力例)
object(stdClass)#7400 (31) {
["name"]=>
string(10) "Categories"
["singular_name"]=>
string(8) "Category"
["search_items"]=>
string(17) "Search Categories"
["popular_items"]=>
NULL
["all_items"]=>
string(14) "All Categories"
["parent_item"]=>
string(15) "Parent Category"
["parent_item_colon"]=>
string(16) "Parent Category:"
// ★5.9で新規追加された項目(「名前」の説明文)
["name_field_description"]=>
string(40) "The name is how it appears on your site."
// ★5.9で新規追加された項目(「スラッグ」の説明文)
["slug_field_description"]=>
string(140) "The “slug” is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens."
// ★5.9で新規追加された項目(「親カテゴリー」の説明文)
["parent_field_description"]=>
string(114) "Assign a parent term to create a hierarchy. The term Jazz, for example, would be the parent of Bebop and Big Band."
// ★5.9で新規追加された項目( 「説明」の下に表示される説明文)
["desc_field_description"]=>
string(78) "The description is not prominent by default; however, some themes may show it."
["edit_item"]=>
string(13) "Edit Category"
["view_item"]=>
string(13) "View Category"
["update_item"]=>
string(15) "Update Category"
["add_new_item"]=>
string(16) "Add New Category"
["new_item_name"]=>
string(17) "New Category Name"
["separate_items_with_commas"]=>
NULL
["add_or_remove_items"]=>
NULL
["choose_from_most_used"]=>
NULL
["not_found"]=>
string(20) "No categories found."
["no_terms"]=>
string(13) "No categories"
["filter_by_item"]=>
string(18) "Filter by category"
["items_list_navigation"]=>
string(26) "Categories list navigation"
["items_list"]=>
string(15) "Categories list"
["most_used"]=>
string(9) "Most Used"
["back_to_items"]=>
string(23) "← Go to Categories"
["item_link"]=>
string(13) "Category Link"
["item_link_description"]=>
string(21) "A link to a category."
["menu_name"]=>
string(10) "Categories"
["name_admin_bar"]=>
string(8) "category"
["archives"]=>
string(14) "All Categories"
}get_theme_mods
現在のテーマのテーマ設定値をすべて取得する関数で、常に配列を返却するようになりました。
これまでは、テーマ設定値がひとつも無い場合は false を返していたため、
if ( false === get_theme_mods() ) {
// .....
}など、テーマの設定値の有無を boolean で判断しているコードがあれば、改修が必要かもしれません。
register_block_type / register_block_type_from_metadata ★
ブロックを登録する時に使用されるregister_block_type (register_block_type_from_metadata) 関数で参照される block.json ファイルについて、フロントエンドのみで読み込むJavaScriptを指定するための viewScript 、およびブロックのバリエーションを登録する variations が追加されました。
viewScript に関しては、JavaScript / CSSそれぞれでの読み込まれ方をまとめると、以下のようになります。
JavaScript
| プロパティ名 | フロントエンド側での読み込み | エディター側での読み込み |
|---|---|---|
| editorScript | 〇 | |
| viewScript | 〇 | |
| script | 〇 | 〇 |
CSS
| プロパティ名 | フロントエンド側での読み込み | エディター側での読み込み |
|---|---|---|
| editorStyle | 〇 | |
| style | 〇 | 〇 |
register_post_type ★
カスタム投稿タイプのREST APIルートについて、名前空間(wp/v2)を変更出来る rest_namespace パラメータが追加されました。
// カスタム投稿の名前空間を指定しなかった場合
// エンドポイント: http://example.com/wp-json/wp/v2/book
function custom_register_post_type_no_namespace() {
$args = array(
'public' => true,
'show_in_rest' => true,
'label' => 'Books',
);
register_post_type( 'book', $args );
}
add_action( 'init', 'custom_register_post_type_no_namespace' );
// カスタム投稿の名前空間を指定した場合
// エンドポイント: http://example.com/wp-json/mytheme/book
function custom_register_post_type_has_namespace() {
$args = array(
'public' => true,
'show_in_rest' => true,
'label' => 'Books',
'rest_namespace' => 'mytheme',
);
register_post_type( 'book', $args );
}
add_action( 'init', 'custom_register_post_type_has_namespace' );Changeset 51962 – WordPress Trac
サイドバー、ウィジェットをREST APIに含めるかどうかを設定出来る show_in_rest パラメータが追加されました。
function custom_widgets_init() {
register_sidebar(
array(
'name' => 'サイドバー',
'id' => 'sidebar-1',
'show_in_rest' => false, // REST APIで公開する
)
);
}
add_action( 'widgets_init', 'custom_widgets_init' );
// エンドポイントの例
// http://example.com/wp-json/wp/v2/sidebars/
// http://example.com/wp-json/wp/v2/sidebars/sidebar-1register_taxonomy ★
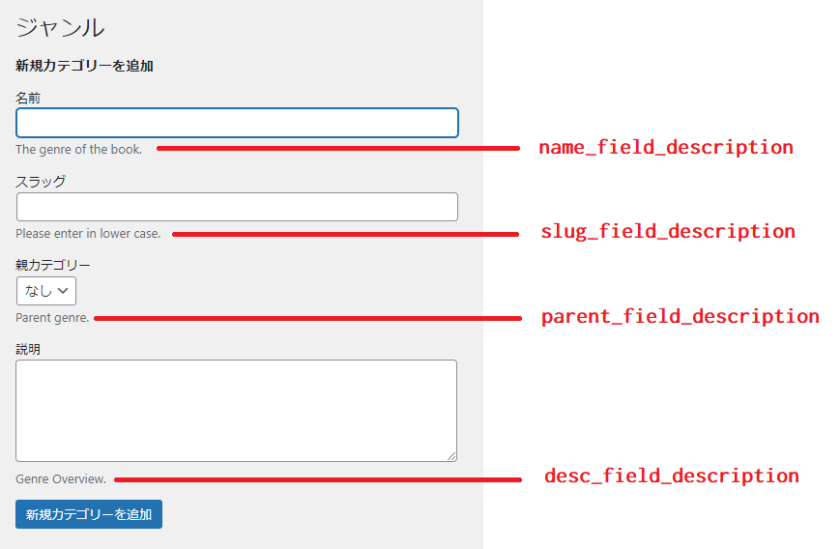
タームの追加・編集画面において、以下4つの「各入力項目の説明文」を指定出来るようになりました。
name_field_description(「名前」の説明文)slug_field_description(「スラッグ」の説明文)parent_field_description(「親カテゴリー」の説明文)desc_field_description( 「説明」の下に表示される説明文)
function custom_register_post_type() {
// カスタム投稿「Books」の追加
register_post_type(
'book',
array(
'public' => true,
'label' => __( 'Books', 'my-plugin' ),
'show_in_rest' => true,
)
);
// カスタム投稿「Books」に「Genre」タクソノミーを追加
register_taxonomy(
'genre',
'book',
array(
'hierarchical' => true,
'label' => __( 'Genre' ),
'labels' => array(
// 「名前」の説明文を変更
'name_field_description' => __( 'The genre of the book.', 'my-plugin' ),
// 「スラッグ」の説明文を変更
'slug_field_description' => __( 'Please enter in lower case.', 'my-plugin' ),
// 「親カテゴリー」の説明文を変更
'parent_field_description' => __( 'Parent genre.', 'my-plugin' ),
// 「説明」の下に表示される説明文を変更
'desc_field_description' => __( 'Genre Overview.', 'my-plugin' ),
),
)
);
}
add_action( 'init', 'custom_register_post_type' );
また、タクソノミーのREST APIルートについて、名前空間(wp/v2)を変更出来る rest_namespace パラメータが追加されました。
function custom_register_post_type() {
// カスタム投稿「Books」の追加
$args = array(
'public' => true,
'label' => __( 'Books', 'my-plugin' ),
'show_in_rest' => true,
);
register_post_type( 'book', $args );
// タクソノミーの名前空間を指定した場合
$args = array(
'label' => __( 'Genre' ),
'show_in_rest' => true,
);
register_taxonomy( 'genre', 'book', $args );
// エンドポイント
// http://example.com/wp-json/wp/v2/genre
// タクソノミーの名前空間を指定しなかった場合
$args = array(
'label' => __( 'Genre' ),
'show_in_rest' => true,
'rest_namespace' => 'mytheme',
);
register_taxonomy( 'genre', 'book', $args );
// エンドポイント
// http://example.com/wp-json/mytheme/genre
}
add_action( 'init', 'custom_register_post_type' );sanitize_url
esc_url_raw のアライアスです。 WordPress 2.8.0で廃止されましたが、他の sanitize_*() 系の関数との整合性を保つために復活したようです。
wp_readonly
readonly 属性を条件によって表示する readonly という関数がありましたが、PHP 8.1で予約語となっため、関数名が wp_readonly に変更されました。
アップデートされたフィルタ―フック
影響が大きそうなフィルターフックのみをピックアップしています。
pre_render_block / render_block_data / render_block_context ★
単一のブロックをHTML文字列にレンダリングする render_block 関数の中に用意されている、三つのフィルターフックです。
それぞれのフックの第三引数に $parent_block が追加され、レンダリングされるブロックが親ブロックを持っているかどうかを判別出来るようになりました。
| フィルターフック名 | 概要 |
|---|---|
| pre_render_block | null以外を返却する事で、任意のHTML文字列をレンダリングする事が出来る |
| render_block_data | ブロックをレンダリングする前にフィルタリングする |
| render_block_context | レンダリングされたブロックのデフォルトコンテキストをフィルタリングする |
render_block / render_block_{block_name}
単一のブロックのレンダリングコンテンツをフィルタリングするフックにの第3引数に、$instance(ブロックのインスタンス)が追加されました。
render_block_{block_name} フィルターについては、特定のブロックのみをフィルタリングする事が出来ます。 例:render_block_core/paragraph
非推奨となった関数
readonly
readonly がPHP 8.1で予約語となったため非推奨となり、関数名が wp_readonly に変更されました。
その他
以下については、どのようなものでどんな時に使うのか、自分の知識・技術では理解できませんでした。 (全てナビゲーションのREST API関連のフックのようです。)
もしご存じの方がいましたら、コメントお待ちしております!
- 新規追加されたフィルターフック:
rest_pre_insert_nav_menu_itemrest_prepare_menu_locationrest_prepare_nav_menu_item
- 新規追加されたアクションフック:
rest_insert_nav_menu_itemrest_after_insert_nav_menu_itemrest_delete_nav_menu_item

コメントを残す