Contents
- 1 はじめに
- 2 注意点
- 3 新しい関数
- 4 新しいフィルターフック
- 4.1 cron_memory_limit
- 4.2 get_pages_query_args
- 4.3 image_edit_thumbnails_separately
- 4.4 nav_menu_item_attributes / nav_menu_submenu_attributes
- 4.5 plugins_list
- 4.6 pre_load_textdomain
- 4.7 pre_wp_setup_nav_menu_item
- 4.8 site_editor_no_javascript_message
- 4.9 wp_get_attachment_image_context
- 4.10 wp_min_priority_img_pixels
- 4.11 wp_navigation_should_create_fallback
- 5 新しいアクションフック
- 6 新しいクラス
- 7 アップデートされた関数
- 8 アップデートされたフィルタ―フック
- 9 アップデートされたアクションフック
- 10 アップデートされたクラス
- 11 非推奨となった関数
- 12 非推奨となったクラスメソッド
はじめに
2023年8月8日に、WordPress 6.3がリリースされました。
この記事では、WordPress6.3で新たに追加された関数、アクションフック、フィルタ―フック、クラス等をまとめたものです。
あわせて、WordPress6.3で変更または非推奨となったものもまとめています。
条件として、WordPress本体のソース内のコメントに「 @since 6.3.0 」と記載のあるもの、非推奨に関しては「@deprecated 6.3.0 」と記載のあるものを手動で抽出してリストアップしました。
注意点
- 手動で差分を抽出しているため、漏れがある場合があります。また、各サンプルコードは動作確認しておりますが、もし不備等ありましたらぜひコメント下さい。
- WordPress Developer Resourcesで、そのバージョンで追加・変更された全ての関数・フック・クラス・メソッド等を確認出来ます。興味がある方は、この記事に記載されていないものも含めて調べてみて下さい。※ 6.3.0 | WordPress Developer Resources
新しい関数
新しい関数に関しては、以下のものを除外しています。
- コメントのアクセス修飾子が private である関数(
@access private) - 関数名がアンダーバー始まり
- 内部にフィルタ―フックが用意されており、直接呼ぶことは想定されていないと判断したもの
- コアのフィルターフック・アクションフックのコールバック関数であり、直接呼ぶことは想定されていないと判断したもの
wp_get_development_mode() / wp_is_development_mode()
WordPres6.3では、 WordPress の機能に影響をあたえる「開発モード」という概念が導入され、 WP_DEVELOPMENT_MODE 定数でその開発モードを設定できるようになりました。定数の値として指定できる値は以下の通りです。
core: サイトがコアの開発環境として使用されていることを示すplugin: サイトがプラグイン開発環境として使用されていることを示すtheme: サイトがテーマの開発環境として使われていることを示すall: サイトが開発環境として使用されていることを示し、特定のサイト全体で作業している場合に関連する- 空の文字列 (デフォルト値): 開発モードが有効になっていないことを示す
この説明だけだと、どのような時に使用するかがイメージしづらいと思いますが、今のところのユースケースとしては「theme.json をキャッシュするかどうか」をコントロールすることが大きいようです。
デフォルトでは (開発モードが有効ではない場合は)、theme.json がキャッシュされるため、例えば「テーマの theme.json を更新したけれど、フロントエンドでスタイルが更新されない 」という問題に遭遇した事がある方もいるかもしれません。このようなテーマ開発時に、開発モードを theme に設定しておくと、このキャッシュを無効化出来ます。
define( 'WP_DEVELOPMENT_MODE', 'theme' );あわせて、これらの開発モードを取得するための wp_get_development_mode()、また指定した開発モードであるかどうかをチェックする wp_is_development_mode() 関数が追加されましたが、wp_get_development_mode() 関数で直接値にアクセスするのではなく、wp_is_development_mode() 関数を使用する事が推奨されています。
if ( wp_is_development_mode( 'theme' ) ) {
// 開発モードが `theme` の時 (テーマを開発している時) のみ実行したい処理...
}- Configuring development mode in 6.3 – Make WordPress Core
- Changeset 56042 – WordPress Trac
- Changeset 56249 – WordPress Trac
- Changeset 56223 – WordPress Trac
- #57487 (Add support for “development mode”) – WordPress Trac
その他
wp_admin_bar_edit_site_menu(): 「Edit site」リンクをツールバーに表示するwp_get_block_css_selector(): 指定されたブロックタイプとプロパティの CSS セレクタを決定し、利用可能であればそれを返すwp_cache_set_users_last_changed():usersキャッシュグループの最終変更時刻を設定するwp_get_first_block(): ブロックの配列から、最初に見つかった指定のブロックを返すwp_get_theme_directory_pattern_slugs: 現在のテーマが登録したいパターン (スラッグ) をパターンディレクトリから返すwp_get_loading_optimization_attributes(): ローディング最適化の属性を取得するwp_get_post_content_block_attributes(): 現在の投稿テンプレートから投稿コンテンツブロックの属性を取得するwp_get_theme_directory_pattern_slugs(): 現在のテーマに必要なパターン (スラッグ) をパターンディレクトリから返すwp_img_tag_add_loading_optimization_attrs():imgタグに最適化属性を追加するwp_is_password_reset_allowed_for_user(): 特定のユーザーに対してパスワードのリセットが許可されているかどうかをチェックするwp_lazyload_comment_meta(): 遅延読み込みのためにコメントメタをキューに入れるwp_lazyload_site_meta(): 遅延読み込みのためにサイトメタをキューに入れるwp_lazyload_term_meta(): 遅延読み込みのためにタームメタをキューに入れる
新しいフィルターフック
cron_memory_limit
WP-Cron イベント処理に割り当てられたメモリ制限をフィルタリングします。
デフォルト値は、WP_MAX_MEMORY_LIMIT 定数の値 (定義していなければデフォルト値の 256M) または php.ini の memory_limit のいずれか大きい方です。
メモリ容量・制限の問題で Cron イベントが正しく動かない場合は、このフィルターで調整してみるのも良いかもしれません。
<?php
function custom_cron_memory_limit( $filtered_limit ) {
// 整数のバイト値に変換
$max_limit_int = wp_convert_hr_to_bytes( $filtered_limit );
// メモリ制限が256Mより低かった場合は、512Mにする
if ( $max_limit_int < 268435456 ) {
$filtered_limit = '512M';
}
return $filtered_limit;
}
add_filter( 'cron_memory_limit', 'custom_cron_memory_limit' );get_pages_query_args
get_pages() 関数で、WP_Query に渡されるクエリ引数をフィルタリングします。
Changeset 55569 で、get_pages() 関数が内部的に WP_Query を使用するようになりました。その結果、get_pages() 関数の戻り値をフィルタリングする get_pages フィルターフックを利用していた場合に競合が起こる恐れがあるため、それを解決する事も一つの目的のようです。
// get_pages() 関数のクエリを変更する
function custom_get_pages_query_args( $query_args, $parsed_args ) {
// 特定のページを除外する
$query_args['post__not_in'] = array( 1 );
return $query_args;
}
add_filter( 'get_pages_query_args', 'custom_get_pages_query_args', 10, 2 );image_edit_thumbnails_separately
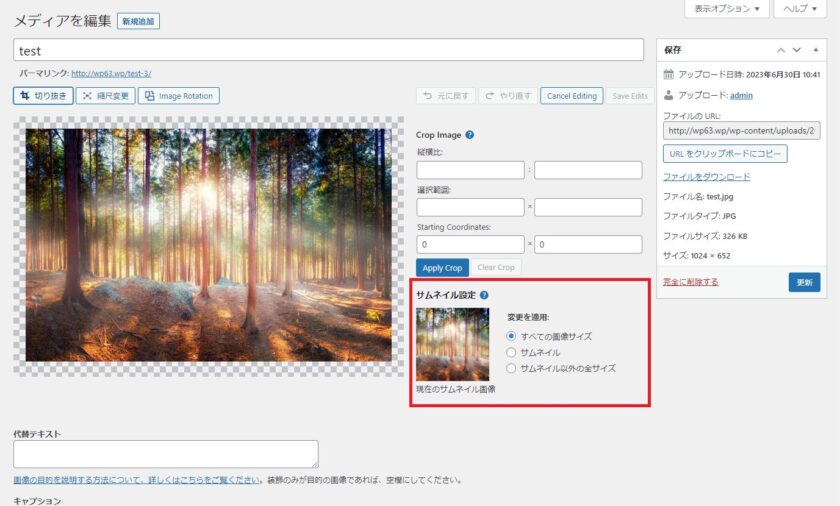
編集した画像の変更を、どのサイズに適用するかどうかを選択する設定を表示します。
その設定とは、具体的には以下の赤枠の部分です。

デフォルトは false となりこの設定は表示されませんが、以下のコードで有効化出来ます。
add_filter( 'image_edit_thumbnails_separately', '__return_true' );またWordPress6.0で追加されていた同様の edit_custom_thumbnail_sizes フィルターフックがありましたが、画像編集UIの再構築のフォローアップとして廃止され、代わりにこのフックが導入されたようです。
- Changeset 55935 – WordPress Trac
- Changeset 55919 – WordPress Trac
- #57685 (Deprecate the
edit_custom_thumbnail_sizesfilter and remove the “Apply changes to…” UI in the image editor) – WordPress Trac - edit_custom_thumbnail_sizes: WordPress6.0で追加された関数・クラス・アクション/フィルタ―フックまとめ
これまで、メニューの a 要素の属性は nav_menu_link_attributes フィルターフックでフィルタリングできていましたが、この二つのフックで以下の要素の属性もフィルタリング出来るようになりました。
nav_menu_item_attributes:li要素nav_menu_submenu_attributes: サブメニューのul要素
// li 要素の属性をフィルタリング
function custom_nav_menu_item_attributes( $li_atts, $menu_item, $args, $depth ) {
$li_atts['class'] .= ' my-menu-item';
$li_atts['data-custom'] = 'my-menu-item-data';
return $li_atts;
}
add_filter( 'nav_menu_item_attributes', 'custom_nav_menu_item_attributes', 10, 4 );
// サブメニューの ul 要素の属性をフィルタリング
function custom_nav_menu_item_attributes( $li_atts, $menu_item, $args, $depth ) {
$li_atts['class'] .= ' my-menu-item';
$li_atts['data-custom'] = 'my-data';
return $li_atts;
}
add_filter( 'nav_menu_item_attributes', 'custom_nav_menu_item_attributes', 10, 4 );- Changeset 56067 – WordPress Trac
- #57140 (Add filters to allow themes and plugins to pass HTML attributes to different Nav Walker output) – WordPress Trac
plugins_list
プラグインのリストテーブルをフィルタリングします。
例えば以下のように書くと、プラグインが有効であるにもかかわらず、「すべて」「使用中」「自動更新無効」のリスト、および検索結果のリストから非表示にできます。
<?php
// Hello Dolly プラグインを非表示にする
function custom_plugins_list( $plugins ) {
// すべて
unset( $plugins['all']['hello-dolly/hello.php'] );
// 使用中
unset( $plugins['active']['hello-dolly/hello.php'] );
// 自動更新無効
unset( $plugins['auto-update-disabled']['hello-dolly/hello.php'] );
// 検索結果
unset( $plugins['search']['hello-dolly/hello.php'] );
return $plugins;
}
add_filter( 'plugins_list', 'custom_plugins_list' );- Changeset 56068 – WordPress Trac
- #57278 (Add filter to allow filtering of the must-use plugins list in the admin) – WordPress Trac
pre_load_textdomain
load_textdomain() 関数による .mo ファイルの読み込みをショートサーキット (アーリーリターン) し、任意のロケールを返します。
このフィルタは、翻訳の代替ロード・キャッシュ対策等に役立つとの事です。デフォルトの null ではない boolean 値を返すと、その値がそのまま load_textdomain() 関数の戻り値となります。
<?php
// テーマがTwenty Twenty Three、言語が日本語の場合にtrueを返す
function custom_pre_load_textdomain( $loaded, $domain, $mofile, $locale ) {
if ( 'twentytwentythree' === $domain && 'ja' === $locale ) {
$loaded = true;
}
return $loaded;
}
add_filter( 'pre_load_textdomain', 'custom_pre_load_textdomain', 10, 4 );wp_setup_nav_menu_item() 関数でのセットアップをショートサーキット (アーリーリターン) するかどうかをフィルタリングします。
null 以外を返す事で、以降の処理が行われず、その値が wp_setup_nav_menu_item の戻り値としてアーリーリターンされます。
チケットを見る限り、ナビメニューアイテムをこの関数で毎回セットアップするのではなく、あらかじめキャッシュしておいたオブジェクトをこのフィルターを使って返す事で、パフォーマンスの改善が見込めるようです。
なので、セットアップ済のオブジェクトをこのフィルターで返すために、別途セットアップ済のナビメニューをキャッシュしておく、そしてそれを取得する処理・関数が必要なのではないかと思います。
function custom_pre_wp_setup_nav_menu_item( $modified_menu_item, $menu_item ) {
// キャッシュしておいたセットアップ済のオブジェクトを取得
$cached_menu_item = my_custom_get_cached_menu_item( $menu_item );
return $cached_menu_item;
}
add_filter( 'pre_wp_setup_nav_menu_item', 'custom_pre_wp_setup_nav_menu_item', 10, 2 );- Changeset 55867 – WordPress Trac
- #56577 (Add short-circuit filter to
wp_setup_nav_menu_item) – WordPress Trac
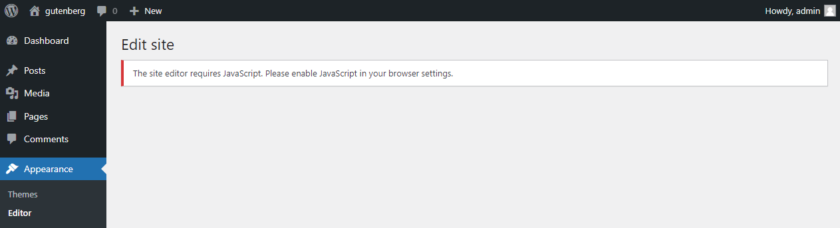
site_editor_no_javascript_message
ブラウザーで JavaScript が有効になっていない場合に、サイトエディターに表示されるメッセージをフィルタリングします。

<?php
// ブラウザで JavaScript が有効でない場合、サイトエディターで警告メッセージを変更する
function custom_site_editor_no_javascript_message( $message, $post ) {
return 'JavaScriptが有効化されていません!';
}
add_filter( 'site_editor_no_javascript_message', 'custom_site_editor_no_javascript_message', 10, 2 );なお投稿エディターの場合は、同様のフィルターフックとして block_editor_no_javascript_message が存在します。
- Changeset 56025 – WordPress Trac
- #56228 (Add main H1 heading in the site-editor page) – WordPress Trac
wp_get_attachment_image_context
wp_get_attachment_image() が使われるコンテキストをフィルタリングします。
このフィルターの意図・使い方は理解が及びませんでしたが、チケットを読む限り、あくまで内部的な利用のためのフックなのではないかと思います。
- Changeset 55821 – WordPress Trac
- #58212 (Improve clunky logic to inject
loadingattribute in theget_the_post_thumbnail()function) – WordPress Trac
wp_min_priority_img_pixels
20234年5月2日に、画像に fetchpriority 属性を付与して、LCP パフォーマンスを向上させようという提案が投稿されました。このロジックはWordPress6.3で実装され、以下の条件を全て満たす最初の画像に fetchpriority="high" 属性が付与されます。
- 画像が遅延ロードされていない (
loading="lazy"ではない) fetchpriority属性が付与された画像がまだない- 画像のサイズ (ピクセル幅 * ピクセル高)が50,000より大きい
3番目の条件については、例えば画像の幅が500px、画像の高さが200pxであった場合、500 * 200 = 100,000 となり、閾値の50,000より大きいため条件に合致する事になります。
このフィルターは、3番目の条件であるこの閾値をフィルタリングします。
<?php
// デフォルト値の50,000から100,000に変更
function custom_wp_min_priority_img_pixels( $threshold ) {
return 100000;
}
add_filter( 'wp_min_priority_img_pixels', 'custom_wp_min_priority_img_pixels' );- Changeset 56037 – WordPress Trac
- #58235 (Enhance hero image loading performance with Fetchpriority) – WordPress Trac
- Proposal for enhancing LCP image performance with the fetchpriority attribute in WordPress core – Make WordPress Core
Navigation フォールバックを自動生成するかどうかをフィルタリングします。デフォルト値は true です。
「フォールバックを自動生成する」とはそもそもどのような目的があるのか、また自動生成をオプトアウトする事で振る舞いがどのように変わるかまでは理解がおよびませんでしたが、以下のようなコードで無効化出来ます。
add_filter( 'wp_navigation_should_create_fallback', '__return_false' );- What’s new for Navigation in WordPress 6.2 and 6.3 – Make WordPress Core
- Changeset 56202 – WordPress Trac
- #58750 (Backport: opt out for Navigation fallback creation) – WordPress Trac
新しいアクションフック
bulk_edit_posts
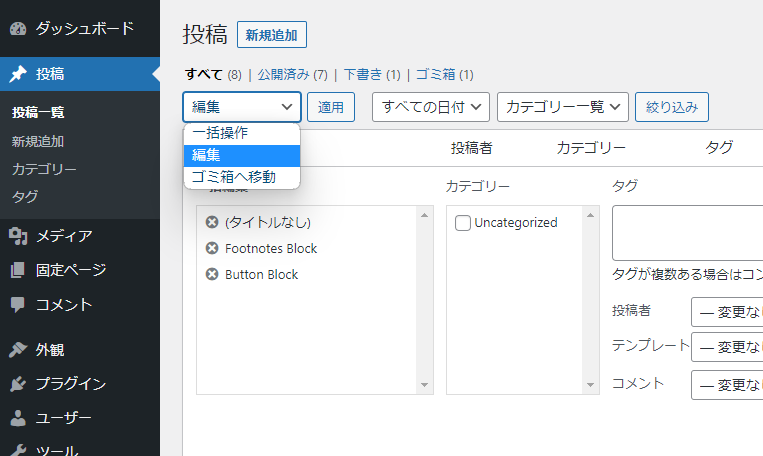
一括編集用の投稿データを処理した後に発火します。
一括編集というのは、以下のように、投稿一覧画面で複数の投稿を操作する場合などです。

このフックを利用する事で、例えば.ajax() を呼び出すことなく追加データを保存できるようになるようです。
<?php
function custom_bulk_edit_posts( $updated, $shared_post_data ) {
// 通常の投稿の場合のみ、投稿IDを使って何らかの追加処理を行う
if ( 'post' === $shared_post_data['post_type'] ) {
foreach ( $updated as $post_id ) {
// Do something...
}
}
}
add_action( 'bulk_edit_posts', 'custom_bulk_edit_posts', 10, 2 );- Changeset 56091 – WordPress Trac
- #28112 (bulk_edit_posts() function needs an action hook) – WordPress Trac
wp_cache_set_last_changed
キャッシュ グループの last_changed の時間が更新された後に発火します。
Make WordPress Core の Improvements to the Cache API in WordPress 6.3 によると、このフックを利用して、開発者側でキャッシュグループのクリアをコントロールできるようになるようです。
- Improvements to the Cache API in WordPress 6.3 – Make WordPress Core
- Changeset 55702 – WordPress Trac
- #57905 (Add last changed cache helper function) – WordPress Trac
wp_update_user
ユーザーが更新され、メールが送信された後に発火します。
<?php
function custom_wp_update_user( $user_id, $userdata, $userdata_raw ) {
// ユーザー情報を使って何らかの処理を行う
$args = array(
'id' => $user_id,
'login_name' => $userdata['user_login'],
'password' => $userdata['user_pass'],
'email' => $userdata['user_email'],
);
do_something( $args );
}
add_action( 'wp_update_user', 'custom_wp_update_user', 10, 3 );新しいクラス
以下のクラスが追加されていますが、いずれのクラスも主に内部的な利用のために用意されている判断したため、クラス名をリストアップするだけにとどめておきます。
WP_Classic_To_Block_Menu_ConverterWP_DuotoneWP_Navigation_FallbackWP_REST_Global_Styles_Revisions_ControllerWP_REST_Navigation_Fallback_Controller
アップデートされた関数
新しい関数と同様に、以下のものを除外しています。
- コメントのアクセス修飾子が private である関数(
@access private) - 関数名がアンダーバー始まり
- 内部にフィルタ―フックが用意されており、直接呼ぶことは想定されていないと判断したもの
- コアのフィルターフック・アクションフックのコールバック関数であり、直接呼ぶことは想定されていないと判断したもの
wp_enqueue_script / wp_register_script
async と defer 属性をサポートしました。
これまでは、これらの属性を script タグに付与したい場合、script_loader_tag や wp_script_attributes などのフックを利用し、自前で出力を処理する必要がありました (Twenty Twenty の例)。
スクリプトをフッターで読み込むかどうかをコントロールする第五引数 ($in_footer) が、boolean 型に加えて array 型をサポートし、これらの属性を指定出来るようになりました。
例えば、以下のようにフッターで読み込むスクリプトに defer 属性を付与したい場合、
wp_register_script(
'my-script',
'/path/to/script.js',
array(),
'1.0.0',
true,
);フッターで読み込むための boolean 値 を in_footer キーに指定し、新たに strategy キーに属性を指定します。
wp_register_script(
'my-script',
'/path/to/script.js',
array(),
'1.0.0',
array(
'in_footer' => true,
'strategy' => 'defer',
)
);- Registering scripts with
asyncanddeferattributes in WordPress 6.3 – Make WordPress Core - Changeset 56033 – WordPress Trac
- #12009 (Add support for HTML 5 “async” and “defer” attributes) – WordPress Trac
その他
get_block_editor_server_block_settings():selectorsフィールドが追加されたget_default_block_categories(): Reusable Blocks が Patterns にリネームされたget_edit_post_link():wp_navigation、wp_template、wp_template_part投稿タイプのリンクが追加されたget_the_author(): 著者の表示名が不明な場合は空文字を返すようになったget_pages(): 内部的にWP_Queryが使われるようになったget_post_type_labels():item_trashedラベルが追加されたlist_files():include_hiddenパラメータが追加されたlocate_block_template(): 管理バーから現在のテンプレートを直接編集できるように、$_wp_current_template_idグローバルが追加されたregister_block_type_from_metadata():selectorsフィールドが追加されたsafecss_filter_attr(): URLを値として持つfilterプロパティと、repeat()値、box-shadowプロパティをサポートしたwp_enqueue_script():boolean型の$in_footerパラメータがオーバーロードされ、配列型の$argsパラメータになっていた。wp_get_computed_fluid_typography_value(): 無効なclamp値の原因となる、サポートされていないmin/maxビューポート値をチェックするようになったwp_get_development_mode(): 現在の開発モードを取得するwp_get_global_styles(): 内部フォーマット (var:preset|color|secondary) が常に標準フォーマット (var(--wp--preset--font-size--small)) に解決されるようになった。transformsがcontextパラメータで使用できるようになった。wp_get_layout_style():gridレイアウトタイプが追加されたwp_get_nocache_headers(): ログインしているユーザーのCache-Controlヘッダーにno-storeディレクティブとprivateディレクティブが含まれるようになったwp_get_object_terms():update_term_meta_cacheのデフォルト値としてfalseが設定されるようになったwp_get_typography_font_size_value(): フォントサイズの計算にlayout.wideSizeが使われるようになり、最小フォントスケールの計算ロジックが変わったwp_load_core_site_options(): 永続オブジェクトキャッシュが有効になっている場合は、ネットワークオプションのプライムキャッシュも使用するwp_register_script():boolean型の$in_footerパラメータがオーバーロードされ、配列型の$argsパラメータになっていたwp_trim_excerpt(): 抜粋コンテンツから脚注マークアップが削除されるようになった
アップデートされたフィルタ―フック
wp_omit_loading_attr_threshold: デフォルトの閾値が1から3に変更されたpre_trash_post: $previous_statusパラメータが追加されたrest_allowed_cors_headers:$requestパラメータが追加されたrest_exposed_cors_headers:$requestパラメータが追加された
アップデートされたアクションフック
wp_trash_post:$previous_statusパラメータが追加されたtrashed_post:$previous_statusパラメータが追加された
アップデートされたクラス
以下のクラスについて、メソッドが追加・変更されていますが、いずれのメソッドも主に内部的な利用のために用意されている、また直接そのクラスメソッドを呼ぶケースはあまり無いと判断したため、クラス名をリストアップするだけにとどめておきます。
Walker_Nav_MenuWP_Block_TemplateWP_Block_TypeWP_Filesystem_FTPextWP_Filesystem_ftpsocketsWP_HTML_Tag_ProcessorWP_Image_Editor_ImagickWP_List_TableWP_Metadata_LazyloaderWP_Plugins_List_TableWP_QueryWP_REST_Block_Patterns_ControllerWP_REST_Block_Types_ControllerWP_REST_Blocks_ControllerWP_REST_Global_Styles_ControllerWP_REST_Templates_ControllerWP_Site_HealthWP_ScriptsWP_Style_EngineWP_Theme_JSONWP_UpgraderWP_User_Query
非推奨となった関数
wlwmanifest_link()
何も出力しなくなりました。
wp_head() 関数で不要なコードを出力しないようにするために、以下のような記述をすすめる記事が見られる事がありますが、このような記述自体が不要となります。
remove_action( 'wp_head', 'wlwmanifest_link' );その他
wp_queue_comments_for_comment_meta_lazyload(): 代わりにwp_lazyload_comment_metaを使用するwp_get_loading_attr_default(): 代わりにwp_get_loading_optimization_attributesを使用するwp_img_tag_add_loading_attr(): 代わりにwp_img_tag_add_loading_optimization_attrsを使用するblock_core_navigation_parse_blocks_from_menu_items(): 代わりにWP_Navigation_Fallback::parse_blocks_from_menu_itemsを使用するblock_core_navigation_get_classic_menu_fallback(): 代わりにWP_Navigation_Fallback::get_classic_menu_fallback()を使用するblock_core_navigation_get_classic_menu_fallback_blocks(): 代わりにWP_Navigation_Fallback::get_classic_menu_fallback_blocks()を使用するblock_core_navigation_maybe_use_classic_menu_fallback(): 代わりにWP_Navigation_Fallback::create_classic_menu_fallback()を使用するblock_core_navigation_get_most_recently_published_navigation(): 代わりにWP_Navigation_Fallback::get_most_recently_published_navigation()を使用する
非推奨となったクラスメソッド
WP_Scripts::print_inline_script(): 代わりに get_inline_script_tag() または get_inline_script_data() を使用する
WP_Metadata_Lazyloader::lazyload_comment_meta(): 代わりに WP_Metadata_Lazyloader::lazyload_meta_callback() を使用する
WP_Metadata_Lazyloader::lazyload_term_meta(): 代わりに WP_Metadata_Lazyloader::lazyload_meta_callback() を使用する

コメントを残す