Contents
はじめに
この記事は、WordPress テーマの機能・レイアウト・スタイルなどの多くを一元的に管理出来る JSON ファイルである theme.json について、WordPress6.3での変更点をまとめたものです。
theme.json 自体の全体図については、「【WordPress5.9 / 6.0版】theme.json 全解説」という記事にまとめていますので、そもそも theme.json とは何か分からない方、各セクション (プロパティ) の役割が分からない方は、ぜひ先にこちら記事を見ていただければ幸いです。また、WordPress6.1、WordPress6.2での変更点については、それぞれ以下の記事でまとめています。
備考・注意点
マイナーリリースにより、仕様が若干変わる可能性があります。最新の仕様は、WordPress のgitリポジトリまたは WordPress.org のリリースニュース (Make WordPress Core) などで確認してください。
前準備
この記事の内容を実践するためのオリジナルテーマを用意したいという方は、作成したテーマフォルダに以下ファイルを用意してください。ブロックテーマとして認識させ、フロントエンドで最低限のコンテンツを表示させるために必要な最低限のファイルです。
/*
Theme Name: My Theme
Text Domain: mytheme
*/<!-- wp:query {"queryId":1,"query":{"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","sticky":""}} -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query --><!-- wp:post-title /-->
<!-- wp:post-content {"layout":{"inherit":true}} /-->{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
}
}
}settings
settings.description
グローバルスタイルバリエーションの説明文を設定します。
WordPress6.0でグローバルスタイルバリエーションが追加され、テーマのプリセットを切り替える事が出来るようになりました。
バリエーションプリセットを作成する場合は、theme.json と同じ定義方法を用い、テーマディレクトリの /styles ディレクトリに {variationName}.json というJSONファイルを作成します。
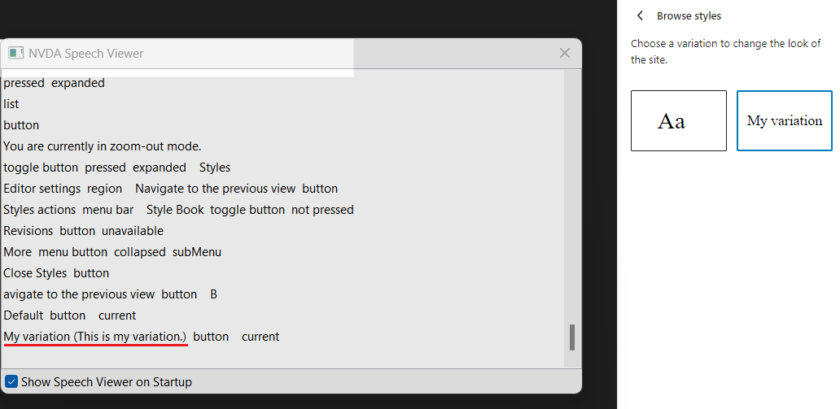
バリエーションを作成するとサイトエディターでバリエーションを選択できるようになりますが、バリエーションパネルの aria-label 属性に、title プロパティの値とともにこの説明文が追加されます。アクセシビリティの向上のためにこのプロパティが追加されたようです。
以下のようなバリエーションを定義しバリエーションパネルにフォーカスを当てると、スクリーンリーダーが適切に読み上げている事が分かります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"title": "My variation",
"description": "This is my variation."
}
settings.typography.textColumns
CSSの column-count を設定出来るようにします。
現状このプロパティをサポートしているコアブロックは存在しないため、theme.json でオプトインしたとしても、どのブロックにも UI は表示されません。コアブロックのブロックサポートをフィルタリングするか、このプロパティをサポートするカスタムブロックを作る必要があります。
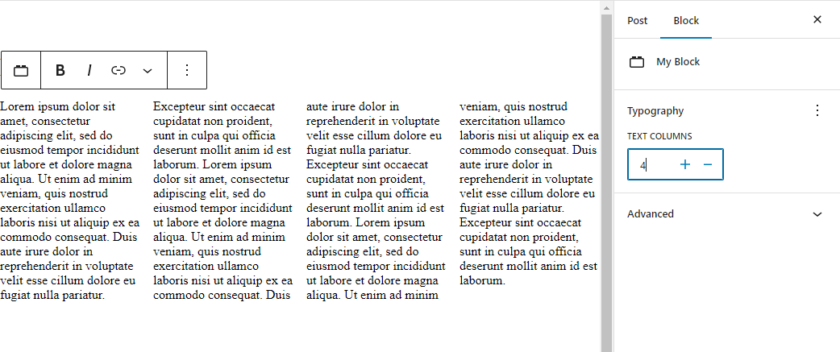
今回は、ごく簡単なカスタムブロックでこの UI を表示させるためのコード例を記載しておきます。
まずは theme.json 側で、このプロパティをオプトインしておきます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"typography": {
"textColumns": true
}
}
}次に、このプロパティをサポートしたカスタムブロックを一時的に登録するために、ブロックエディターを開いた状態でブラウザコンソールから以下のコードを実行します。
wp.blocks.registerBlockType( 'my-plugin/my-block', {
apiVersion: 2,
title: 'My Block',
supports: {
typography: {
textColumns: true
}
},
edit: function( props ) {
const [ content, setContent ] = wp.element.useState();
return wp.element.createElement(
wp.blockEditor.RichText,
{
...wp.blockEditor.useBlockProps(),
tagName: 'p',
value: content,
onChange: ( newContent ) => setContent( newContent ),
}
);
},
} );
番外編
settings.layout.definitions
WordPress コアは、内部的にデフォルトの theme.json を持っています。この theme.json には、JSONスキーマ上には存在しない settings.layout.definitions が定義されており、ここから主にブロック間のマージンスタイル等が生成されていました。
また非公式ながら、この定義はテーマ側の theme.json から、例えば以下のように上書きする事が出来ていました。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"spacing": {
"blockGap": true
},
"layout": {
"contentSize": "650px",
"wideSize": "1200px",
"definitions": {
"constrained": {
"className": "is-layout-constrained",
"name": "constrained",
"slug": "constrained",
"spacingStyles": [
{
"rules": {
"margin-block-start": "3em"
},
"selector": " > * + .wp-block-heading"
}
]
}
}
}
},
"styles": {
"spacing": {
"blockGap": "1.5rem"
}
}
}しかし WordPress6.3からは、theme.json からこの定義が削除され wp_get_layout_definitions() 関数でスタイルを生成するようになりました。
つまり、これまでこのプロパティを上書きしていた場合はWordPress6.3では適用されなくなるので、もし利用されている方がいましたらご注意下さい。
Layout updates in the editor for WordPress 6.3 – Make WordPress Core – “Layout definitions removed from core theme.json” セクションを参照

コメントを残す