Contents
はじめに
この記事は、WordPress テーマの機能・レイアウト・スタイルなどの多くを一元的に管理出来る JSON ファイルである theme.json について、WordPress 6.4での変更点をまとめたものです。
theme.json 自体の全体図については、「【WordPress5.9 / 6.0版】theme.json 全解説」という記事にまとめていますので、そもそも theme.json とは何か分からない方、各セクション (プロパティ) の役割が分からない方は、ぜひ先にこちら記事を見ていただければ幸いです。また、WordPress 6.1から WordPress 6.3までの変更点については、それぞれ以下の記事でまとめています。
変更点一覧
とりあえず変更点をざっくりと知っておきたいという方のために、WordPress 6.4での変更点をリストアップしておきます。より詳しく理解してみたい方は、以降の各セクションの解説を参照ください。
- 背景画像を設定出来るようにする
settings.background.backgroundImageプロパティが追加された (解説) - レイアウト関連 UI を有効化・無効化出来るようにする
settings.layout.allowEditingプロパティが追加された (解説) - Lightbox の設定に関する
settings.lightboxプロパティが追加された (解説) - Fluid Typography で、ビューポート幅 (
settings.typography.fluid.maxViewportWidth、settings.typography.fluid.minViewportWidth) を設定出来るようになった (解説) writing-modeを設定出来るようにするsettings.typography.writingModeプロパティが追加された (解説)- サイト全体またはブロックのデフォルトスタイルとして、
writing-modeを設定出来るようになった (解説)
備考・注意点
マイナーリリースにより、仕様が若干変わる可能性があります。最新の仕様は、WordPress のgitリポジトリまたは WordPress.org のリリースニュース (Make WordPress Core) などで確認してください。
前準備
この記事の内容を実践するためのオリジナルテーマを用意したいという方は、作成したテーマフォルダに以下ファイルを用意してください。ブロックテーマとして認識させ、フロントエンドでコンテンツを確認出来るようにするために必要な最低限のファイルです。
/*
Theme Name: My Theme
Text Domain: mytheme
*/<!-- wp:query {"queryId":1,"query":{"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","sticky":""}} -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query --><!-- wp:post-title /-->
<!-- wp:post-content {"layout":{"inherit":true}} /-->{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
}
}
}settings
settings.background.backgroundImage
ブロックに背景画像を設定出来るようにします。デフォルト値は false です。settings.appearanceTools でもオプトイン出来ます。
現状このプロパティをサポートしているコアブロックはグループブロックのみです。有効にするには theme.json で以下のようにオプトインします。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"background": {
"backgroundImage": true
}
}
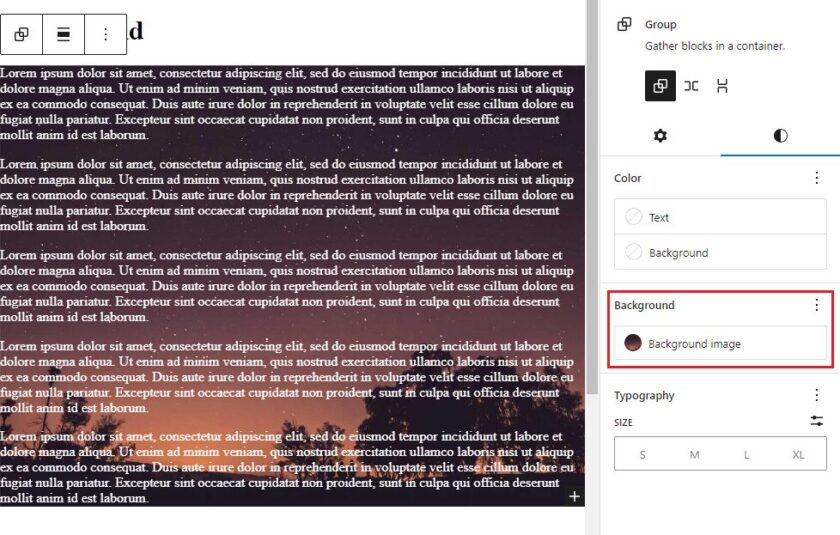
}すると、グループブロックのサイドバーに以下のような UI が表示され、背景画像を設定出来るようになります。

カスタムブロックを含む他のブロックでこのサポートをオプトインしたい場合は、ブロック側でもこのサポートを追加する必要がありますが、ブロックのメタデータファイルであるblock.json で supports.background.backgroundImage をオプトインします。
これを行うにはいくつかの方法がありますが、今回は register_block_type_args フィルターフックを使用する方法を紹介します。
以下は、コアの (子の) カラムブロックに背景画像サポートを追加するコード例です。
<?php
function custom_register_block_type_args( $args, $block_type ) {
if ( 'core/column' !== $block_type ) {
return $args;
}
$args['supports'] = array(
'background' => array(
'backgroundImage' => true,
),
);
return $args;
}
add_filter( 'register_block_type_args', 'custom_register_block_type_args', 10, 2 );ちなみに、なぜ settings.backgroundImage ではなく settings.background.backgroundImage とわざわざネストされているかというと、おそらく背景画像に関わる他のプロパティ (background-repeat、background-position、background-size 等) の追加も将来的に検討されているからかもしれません。
settings.layout.allowEditing
レイアウト関連の UI を有効化するかどうかを設定します。 デフォルト値は true です。
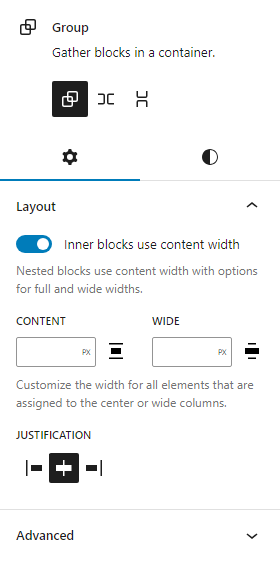
レイアウト関連の UI というのは、以下のようなレイアウトパネルに表示されている UI の事です。
- Justification (配置)
- Orientation (方向)
- Allow to wrap to multiple lines (複数行に折り返す)
- Inner blocks use content width (コンテント幅を使用するインナーブロック)
- Content (コンテンツ)
- Wide (幅広)
以下のようなコードで、レイアウト関連の UI を無効化できます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px",
"allowEditing": false
}
}
}レイアウトコントロールをサポートしたグループブロックとボタンブロックを例に挙げると、サイドバーの表示は以下のように変わります。

ポイントとして、allowediting が false である時に、どちらのブロックも設定・スタイルのタブが無くなっている事です。これは、レイアウト関連 UI を無効化した事で設定タブで利用可能なコントロールが無くなったため、設定タブ自体が消え、初期表示でスタイルタブの内容が表示されるようになるという仕様にもとづいています。
settings.lightbox
Lightbox に関する設定で、enabled プロパティと allowEditing プロパティを持ちます。
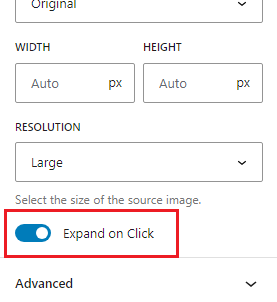
WordPress 6.3から、画像ブロックでいわゆる Lightbox が利用出来るようになりました。この機能はデフォルトではオフですが、サイトエディターまたはブロック個別に有効化する UI があります。

上記は、画像ブロックのサイドバーから利用可能なブロック個別に Lightbox 有効化するための UI ですが、デフォルトで画像ブロック全体に対して有効化したい場合は、「サイトエディターへアクセス > Styles ボタン > Blocks > Image > Settings パネル 」と辿ります。
そして、この Lightbox のデフォルト設定と UI の表示を以下プロパティでコントロールできます。
enabled(デフォルト値はfalse): Lightbox をデフォルトで有効にするかどうかallowEditing(デフォルト値はtrue): Lightbox の UI を表示するかどうか
例えば、Lightbox をデフォルトで有効にはするものの UI は表示させない、というデフォルトと反対の動作に変更するコード例は以下です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px",
},
"lightbox": {
"allowEditing": false,
"enabled": true
}
}
}注: WordPress 6.4 Beta2 の段階では、settings プロパティ直下、つまりルートレベルで設定した場合は機能しません。この問題は Gutenberg リポジトリでも issue として報告されています。
代わりに、以下のように、ブロックレベルで画像ブロックに対して定義する必要があります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"blocks": {
"core/image": {
"lightbox": {
"allowEditing": false,
"enabled": true
}
}
}
}
}settings.typography.fluid.maxViewportWidth, settings.typography.fluid.minViewportWidth
Fluid Typography で、ビューポートの最小幅と最大幅を設定します。
WordPress 6.1で Fluid font size が利用出来るようになりました。WordPress 6.2では、値となる clamp 関数が生成される時の最小フォントサイズを設定出来るようになりました。ビューポート幅は、最小幅が 320px、最大幅が 1600px で固定されていましたが、WordPress 6.3ではこの二つの値を変更出来るようになりました。
ビューポートというのは、Fluid Typography で生成される clamp 関数をグラフで表した時の以下の部分です。

一つの例として、以下のように20pxから40pxの間で流動的にフォントサイズが変わる x-large というフォントサイズバリエーションを定義し、同時にビューポート幅も変更します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"typography": {
"fontSizes": [
{
"fluid": {
"min": "20px",
"max": "40px"
},
"size": "40px",
"slug": "x-large"
}
],
"fluid": {
"minViewportWidth": "600px",
"maxViewportWidth": "1000px"
}
}
}
}このフォントサイズを一つのブロックに適用すると、定義の通りに、画面幅を変えた時に以下のルールに沿ったフォントサイズになっている事が分かります。
- ビューポート幅が1000px以上: 40px
- ビューポート幅が601px ~ 999px: ビューポート幅に応じて変わる
- ビューポート幅が600px以下: フォントサイズは 20px
settings.typography.writingMode
ライティングモード (writing-mode) の設定を有効化するかどうかをコントロールします。デフォルト値は false です。
このサポートを利用出来るコアブロックは以下です。
- 段落 (
core/paragraph) - 見出し (
core/heading) - 脚注 (
core/footnotes) - 前の投稿、次の投稿 (
core/post-navigation-link)
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"typography": {
"writingMode": true
}
}
}
注意点としてこのサポートは、ブロックエディター自体を日本語小説のようにコンテンツ全体が右から左に流れる、いわゆる「縦書き」にするものではありません。あくまで、ブロック単位で writing-mode の値 (vertical-rl または horizontal-tb) をコントロールするサポートです。
settings.blocks
ブロック個別に機能の有効化 / 無効化をコントロールするセクションです。
settings プロパティのルートレベルで新しく定義出来るようになったプロパティを、ブロックレベルでもコントロールできます。
例えば以下は、グループブロックのみレイアウト関連 UI を無効化するコード例です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"blocks": {
"core/group": {
"layout": {
"allowEditing": false
}
}
}
}
}styles
styles.typography.writingMode
サイト全体の writing-mode の値を設定します。
コード例を示しますが、例えば vertical-rl に設定すると、ブロックエディター全体およびフロントエンドでの管理バーの文字の向きも変わってしまうため、このルートレベルで設定する事はないと思います。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
}
},
"styles": {
"typography": {
"writingMode": "vertical-rl"
}
}
}styles.blocks
特定のブロックにスタイルを適用するセクションです。
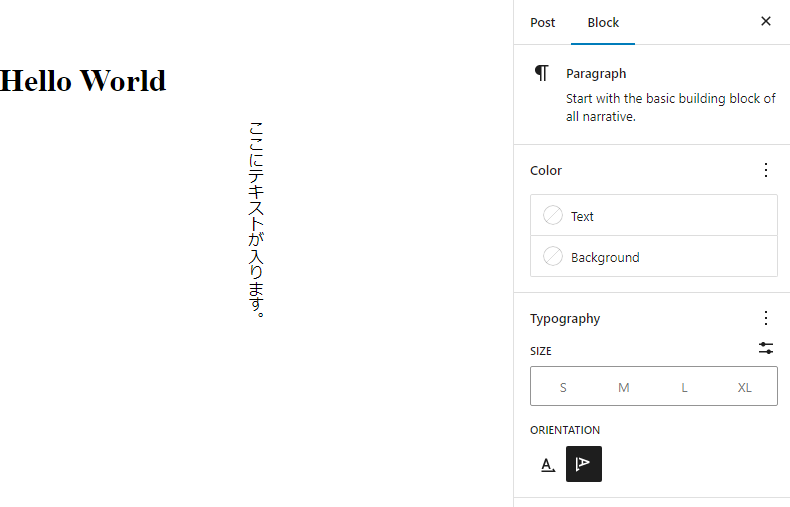
styles プロパティのルートレベルで新しく定義出来るようになった writingMode を例に挙げると、見出しブロックのみにデフォルトで writing-mode:vertical-rl を適用する例は以下のようなコードです。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
}
},
"styles": {
"blocks": {
"core/heading": {
"typography": {
"writingMode": "vertical-rl"
}
}
}
}
}
コメントを残す