Contents
はじめに
この記事は、WordPress テーマの機能・レイアウト・スタイルなどの多くを一元的に管理出来る JSON ファイルである theme.json について、WordPress 6.5での変更点をまとめたものです。
theme.json 自体の全体図については、「【WordPress5.9 / 6.0版】theme.json 全解説」という記事にまとめていますので、そもそも theme.json とは何か分からない方、各セクション (プロパティ) の役割が分からない方は、ぜひ先にこちら記事を見ていただければ幸いです。また、WordPress 6.1から WordPress 6.4までの変更点については、それぞれ以下の記事でまとめています。
変更点一覧
とりあえず変更点をざっくりと知っておきたいという方のために、WordPress 6.5での変更点をリストアップしておきます。より詳しく理解してみたい方は、以降の各セクションの解説を参照ください。
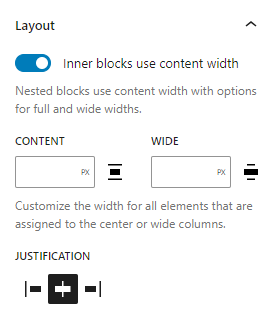
- レイアウト関連 UI のうち、コンテンツ・幅広を設定する UI のみを有効化・無効化出来るようにする
settings.layout.allowCustomContentAndWideSizeプロパティが追加された (解説) - デフォルトのシャドウパレットを表示するかどうかを設定する
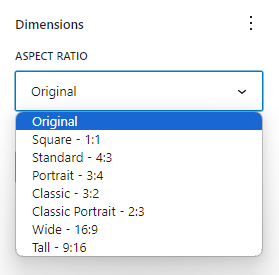
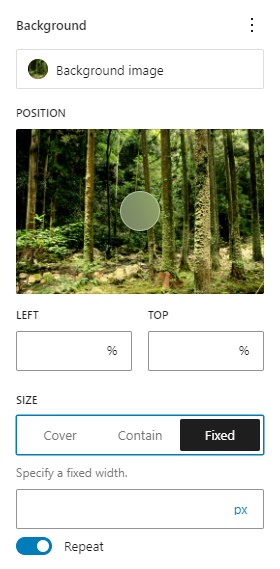
settings.shadow.defaultPresetsプロパティのデフォルト値がtrueからfalseに変わった (解説) aspect-ratioを設定出来るようにするsettings.dimensions.aspectRatioプロパティが追加された (解説)- 背景画像のサイズに関する UI を有効化出来る
settings.background.backgroundSizeプロパティが追加された (解説)
備考・注意点
マイナーリリースにより、仕様が若干変わる可能性があります。最新の仕様は、WordPress のgitリポジトリまたは WordPress.org のリリースニュース (Make WordPress Core) などで確認してください。
前準備
この記事の内容を実践するためのオリジナルテーマを用意したいという方は、作成したテーマフォルダに以下ファイルを用意してください。ブロックテーマとして認識させ、フロントエンドでコンテンツを確認出来るようにするために必要な最低限のファイルです。
/*
Theme Name: My Theme
Text Domain: mytheme
*/<!-- wp:query {"queryId":1,"query":{"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","sticky":""}} -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query --><!-- wp:post-title /-->
<!-- wp:post-content {"layout":{"inherit":true}} /-->{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
}
}
}settings
settings.layout.allowCustomContentAndWideSize
レイアウト関連の UI のうち、コンテンツ・幅広を設定する UI を有効化するかどうかを設定します。デフォルト値は true です。

これと似た設定に、 WordPress6.4で導入された settings.layout.allowEditing がありますが、false に設定した時に無効化される UI が異なります。
それぞれの設定が false であった場合、無効化される UI は以下の通りです。
| UI | allowCustomContentAndWideSize | allowEditing |
|---|---|---|
| Justification (配置) | 無効 | |
| Orientation (方向) | 無効 | |
| Allow to wrap to multiple lines (複数行に折り返す) | 無効 | |
| Inner blocks use content width (コンテント幅を使用するインナーブロック) | 無効 | |
| Content (コンテンツ) | 無効 | 無効 |
| Wide (幅広) | 無効 | 無効 |
settings.shadow.defaultPresets
デフォルトのシャドウパレットを表示するかどうかを設定します。この設定自体は WordPress6.2 で追加されましたが、この設定のデフォルト値が true から false に変わりました。
シャドウパレット UI が表示されるかどうかは、表示可能なプリセットが存在するかどうかに依存しています。つまり、settings.shadow.defaultPresets を 明示的に true に設定していない場合、かつ settings.shadow.presets でカスタムプリセットを定義していない場合、表示可能なプリセットが存在しなくなるため、WordPress6.5ではシャドウパレット UI が表示されなくなります。
ただし、 settings.apperanceTools が true であれば、この設定も自動的に true となります。
settings.dimensions.aspectRatio
CSS の aspect-ratio を設定出来るようにします。デフォルト値は false です。
WordPress6.5の時点では、aspect-ratio をサポートしているのはカバーブロックのみです。
以下のようなコードで UI を有効化できます。もしくは、settings.apperanceTools が true であれば、この設定も自動的に true となります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"dimensions": {
"aspectRatio": true
}
}
}
settings.background.backgroundSize
背景画像のサイズに関する UI を有効化するかどうかを設定します。デフォルト値は false です。
WordPress 6.4では、ブロックに背景画像を設定するための settings.background.backgroundImage というサポートが追加されましたが、WordPress 6.5では、さらに以下三つを設定出来る UI も追加されました。
background-positionbackground-sizebackground-repeat
少し設定名がややこしいですが、この設定を有効化すると、上記三つ全てを設定出来る UI が表示されます。注意点として、これらの UI を表示させるためには、デフォルト値が false である settings.background.backgroundImage も true にしておく必要があるという事です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"background": {
"backgroundImage": true,
"backgroundSize": true
}
}
}
settings.blocks
ブロック個別に機能の有効化 / 無効化をコントロールするセクションです。
settings プロパティのルートレベルで新しく定義出来るようになったプロパティを、ブロックレベルでもコントロールできます。ここでは、二つの設定例を記載しておきます。
全てのブロックでコンテンツ幅の設定を無効化したいが、グループブロックのみはコンテンツ幅を設定できるようにしたい
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"allowCustomContentAndWideSize": false
},
"blocks": {
"core/group": {
"layout": {
"allowCustomContentAndWideSize": true
}
}
}
}
}ボタンブロックのみシャドウ UI を無効化したい
一例として、settings.apperanceTools を true にすることで settings.shadow.defaultPresets を有効化しつつ、ボタンブロックのみ defaultPresets を false でオーバーライドします。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"blocks": {
"core/button": {
"shadow": {
"defaultPresets": false
}
}
}
}
}ちなみに WordPress6.5 からは、グローバルスタイルからだけではなくブロック個別にシャドウを適用出来ます。さらにボタンブロックに加え、カラムブロック・画像ブロックもシャドウをサポートしました。

コメントを残す