Contents
はじめに
この記事は、WordPress テーマの機能・レイアウト・スタイルなどの多くを一元的に管理出来る JSON ファイルである theme.json について、WordPress 6.7での変更点をまとめたものです。
theme.json 自体の全体図については、「【WordPress5.9 / 6.0版】theme.json 全解説」という記事にまとめていますので、そもそも theme.json とは何か分からない方、各セクション (プロパティ) の役割が分からない方は、ぜひ先にこちら記事を見ていただければ幸いです。
また、WordPress 6.1から WordPress 6.6までの変更点については、それぞれ以下の記事でまとめています。
備考・注意点
この記事は、2024年10月8日にリリースされた WordPress6.7 Beta2の検証結果に基づいています。正式リリースは2024年11月12日の予定ですが、それまでのあいだに仕様が若干変わる可能性があります。最新の仕様は、WordPress のgitリポジトリまたは WordPress.org のリリースニュース (Make WordPress Core) などで確認してください。
前準備
この記事の内容を実践するためのオリジナルテーマを用意したいという方は、作成したテーマフォルダに以下ファイルを用意してください。ブロックテーマとして認識させ、フロントエンドでコンテンツを確認出来るようにするために必要な最低限のファイルです。
/*
Theme Name: My Theme
Text Domain: mytheme
*/<!-- wp:query {"queryId":1,"query":{"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","sticky":""}} -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query --><!-- wp:post-title /-->
<!-- wp:post-content {"layout":{"inherit":true}} /-->{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"layout": {
"contentSize": "900px"
}
}
}settings
settings.typography
settings.typography.fontSizes
フォントサイズのプリセットにおいて、グローバルレベルで流体タイポグラフィが有効になっていなくても、個々のプリセットで有効化できるようになりました。
例えば、グローバルレベル (settings.typography.fluid)で流体タイプグラフィを有効化しつつ、特定のプリセットでは無効にしたいケースがあります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"layout": {
"contentSize": "900px"
},
"typography": {
"fluid": true,
"defaultFontSizes": false,
"fontSizes": [
{
"size": "16px",
"slug": "medium",
"name": "Medium"
},
{
"size": "16px",
"slug": "large",
"name": "Large",
"fluid": false
}
]
}
}
}デフォルトプリセットがテーマのプリセット値を上書きする事を防ぐため、settings.typography.defaultFontSizes を true にしている点にも注意してください (参考)。上記の定義では、Medium というラベルをもつプリセットは流体タイポグラフィが有効化され、Large というラベルをもつプリセットは流体タイポグラフィが有効化されません。つまり、以下のような CSS 変数が生成されることを意味します。
--wp--preset--font-size--medium: clamp(14px, 0.875rem +((1vw - 3.2px)* 0.156), 16px);
--wp--preset--font-size--large: 32px;これとは逆に、グローバルレベルで流体タイプグラフィを無効化しつつ、特定のプリセットでは有効化する事もできるようになりました。そのため、前述の theme.json を以下のように定義する事もできます。
この場合、グローバルレベルでの流体タイプグラフィ (settings.typography.fluid) 自体を定義する必要がありません。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"layout": {
"contentSize": "900px"
},
"typography": {
"defaultFontSizes": false,
"fontSizes": [
{
"size": "16px",
"slug": "medium",
"name": "Medium",
"fluid": true
},
{
"size": "16px",
"slug": "large",
"name": "Large"
}
]
}
}
}
settings.background
settings.background.backgroundSize
WordPress 6.4では、ブロックに背景画像を設定するための settings.background.backgroundImageサポートが追加されました。WordPress 6.5では、さらにbackground-repeat、background-position、background-sizeを設定するための settings.background.backgroundSize サポートが追加されました。
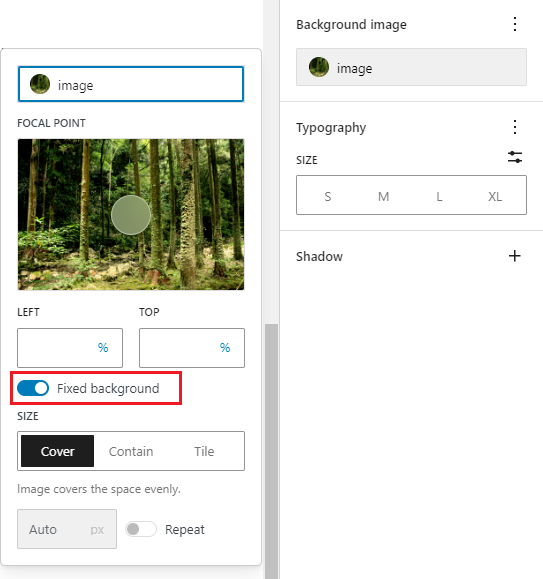
WordPress 6.7 では、この backgroundSize サポートに新しく固定背景、つまり background-attachment:fixed を設定するための UI が追加されました。
注意点として、backgroundSize に関連する4つの UI を表示させるためには、デフォルト値が false である settings.background.backgroundImage を true にしておく必要があるという事です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"background": {
"backgroundImage": true,
"backgroundSize": true
}
}
}
なお背景画像に関連して、以下二点も WordPress 6.7 における変更点です。
- 設定のための UI が、サイドバーではなくポップオーバーになった
- グループブロックに加えて、引用、プルクオート、詩、投稿コンテンツブロックが新たに背景画像をサポートした

コメントを残す