Contents
はじめに
この記事は、WordPress テーマの機能・レイアウト・スタイルなどの多くを一元的に管理出来る JSON ファイルである theme.json について、WordPress 6.2での変更点をまとめたものです。
theme.json 自体の全体図については、「【WordPress5.9 / 6.0版】theme.json 全解説」という記事にまとめていますので、そもそも theme.json とは何か分からない方、各セクション (プロパティ) の役割が分からない方は、ぜひ先にこちら記事を見ていただければ幸いです。また、WordPress6.1での変更点については、「【WordPress6.1】theme.json の変更点」という記事にまとめています。
変更点一覧
とりあえず変更点をざっくりと知っておきたいという方のために、WordPress6.2での変更点をリストアップしておきます。より詳しく理解してみたい方は、以降の各セクションの解説を参照ください。
- 最小フォントサイズを指定する
minFontSizeプロパティが追加された (解説) - シャドウプリセットをコントロールする
shadowプロパティが追加された (解説) - ブロックの最小の高さを設定する
minHeightプロパティが追加された (解説1 / 解説2) - ブロックを sticky レイアウトにする
stickyプロパティが追加された (解説1 / 解説2) - 疑似クラスとして、 ボタン・リンク要素に新たに
:link/:any-linkの2つが指定出来るようになった (解説1 / 解説2) - ブロックレベルでカスタム CSS を定義出来るようになった (解説)
- 既存のブロックスタイルに対してスタイルを適用できるようになった (解説)
備考・注意点
マイナーリリースにより、仕様が若干変わる可能性があります。最新の仕様は、WordPress の開発リポジトリまたは WordPress.org のリリースニュース (Make WordPress Core) などで確認してください。
前準備
この記事の内容を実践するためのオリジナルテーマを用意したいという方は、作成したテーマフォルダに以下ファイルを用意してください。ブロックテーマとして認識させ、フロントエンドで最低限のコンテンツを表示させるために必要な最低限のファイルです。
/*
Theme Name: My Theme
Text Domain: mytheme
*/<!-- wp:query {"queryId":1,"query":{"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","sticky":""}} -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query --><!-- wp:post-title /-->
<!-- wp:post-content {"layout":{"inherit":true}} /-->{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
}
}
}settings
settings.typography
このセクションに関する変更は以下です。
fluidプロパティでminFontSizeを指定出来るようになった
settings.typography.fluid.minFontSize
Fluid Typography の値を生成する時の最小フォントサイズを設定します。
WordPress 6.1でFluid font size をサポートしましたが、例えば以下のように定義します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
},
"typography": {
"fluid": true,
"fontSizes": [
{
"size": "16px",
"slug": "medium",
"name": "Medium"
}
]
}
}
}このように定義した上で、ブロックにこのフォントサイズを適用すると、まず以下のようなスタイルが設定されます。
.has-medium-font-size {
font-size: var(--wp--preset--font-size--medium) !important;
}そして値に使用されている CSS カスタムプロパティは、以下のように自動生成されています。
--wp--preset--font-size--medium: clamp(14px, 0.875rem + ((1vw - 7.68px) * 0.24), 16px);第一引数の最小値は、WordPress 内部で自動計算されます。計算された最小値が 14px 未満の場合は、小さな値になりすぎないように 14px が設定されますが、この値を変更出来るようになりました。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
},
"typography": {
"fluid": {
"minFontSize": "12px"
},
"fontSizes": [
{
"size": "16px",
"slug": "medium",
"name": "Medium"
}
]
}
}
}生成される CSS カスタムプロパティが以下のように変わります。
--wp--preset--font-size--medium: clamp(12px, 0.75rem + ((1vw - 7.68px) * 0.481), 16px);なお以下のように、minFontSize を定義しなくても、フォントサイズバリエーションの中で fluid.min を適用しても同様の結果が得られるようです。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
},
"typography": {
"fluid": true,
"fontSizes": [
{
"fluid": {
"min": "12px"
},
"size": "16px",
"slug": "medium",
"name": "Medium"
}
]
}
}
}settings.shadow
グローバルスタイル UI に、box-shadow を適用するためのシャドウプリセットが追加されましたが、そのプリセットをコントロールするためのプロパティが追加されました。
Shadows in Global Styles with WordPress 6.2 – Make WordPress Core
settings.shadow.presets
シャドウのプリセットを定義します。
name / slug / shadow プロパティを持ったオブジェクトを配列内に指定します。
name:プリセットの名前slug:一意の識別子。ケバブケース(単語をハイフンでつなげる)で定義するshadow:box-shadowプロパティの値
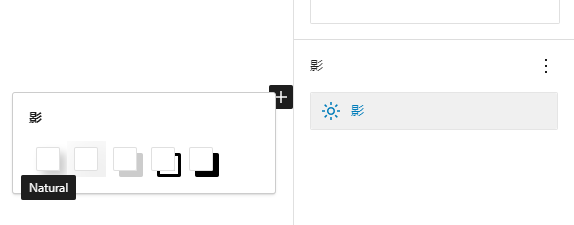
コアブロックで shadow をサポートしているのはボタンブロックのみですが、グローバルスタイルメニューから「ブロック > ボタン > 影」と開くと、以下のように、コアの theme.json で定義されている5つのデフォルトプリセットが表示されます。

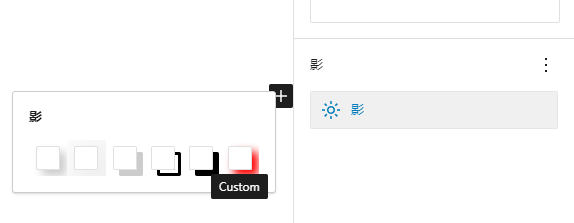
以下のような定義で、新しいプリセットを追加出来ます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
},
"shadow": {
"presets": [
{
"name": "Custom",
"slug": "custom",
"shadow": "6px 6px 9px #ff0000"
}
]
}
}
}
settings.shadow.defaultPresets
デフォルトのシャドウパレットを表示するかどうかを設定します。
※デフォルト値:true
false に設定すると、デフォルトの5つのシャドウパレットが表示されなくなります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
},
"shadow": {
"defaultPresets": false,
"presets": [
{
"name": "Custom",
"slug": "custom",
"shadow": "6px 6px 9px #ff0000"
}
]
}
}
}settings.dimensions
このセクションに関する変更は以下です。
minHeightプロパティが追加された
settings.dimensions.minHeight
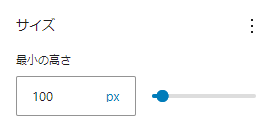
ブロックの最小の高さを設定出来るようにします。
※デフォルト値:false
WordPress6.2で、この設定をサポートしているコアブロックは、グループ (core/group) ブロック、投稿コンテンツ (core/post-content) ブロックです。なお、settings.appearanceTools を true に設定している場合は、以下の定義は不要です。また、2023年3月20日現在では、 PR #49335 で修正されました。settings.dimensions.minHeight プロパティは JSON スキーマ上では許可されていませんが、正しく機能します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"dimensions": {
"minHeight": true
}
}
}
settings.position
このセクションに関する変更は以下です。
stickyプロパティが追加された
settings.position.sticky
CSSの position: sticky; を設定出来るようにします。
※デフォルト値:false
WordPress6.2で、この設定をサポートしているコアブロックは、グループ (core/group) ブロックのみです。なお、settings.appearanceTools を true に設定している場合は、以下の定義は不要です。また、2023年3月20日現在では、 PR #49335 で修正されました。settings.position.sticky プロパティは JSON スキーマ上では許可されていませんが、正しく機能します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "900px"
},
"position": {
"sticky": true
}
}
}
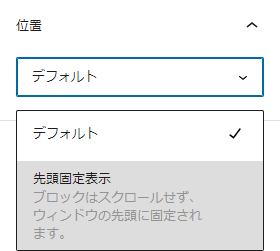
なお、WordPress サイトの言語が日本語の場合、投稿を先頭に表示するための「先頭固定表示」と訳されてしまい、本来の CSS プロパティの値としての意味合いとしては少し不自然になっています。これは、原文の「Sticky」というラベルが WordPress コアで既に使用されており、CSS プロパティの値である事を示す翻訳コンテキストを持っていないためです。
これを解決するため、翻訳コンテキストを追加する PR を提出していますので、もしこれがマージされれば、日本語環境でも正しい翻訳テキストが適用出来るようになるはずです。 追記: PRがマージされ、CSS プロパティの値であることを示すコンテキストが追加されました。Gutenberg プラグインの GlotPress 上では、2023/4/16現在、「張り付き」と日本語訳されています。
settings.blocks
ブロック個別に機能の有効化 / 無効化をコントロールするセクションです。
このセクションに関する変更は以下です。
dimensions.minHeightプロパティが追加されたposition.stickyプロパティが追加された
settings.blocks.{blockName}.dimensions.minHeight
ブロックの最小の高さを設定出来るようにします。
※デフォルト値:false
詳細については、settings.dimensions.minHeight セクションを参照して下さい。
settings.blocks.{blockName}.position.sticky
CSSの position: sticky; を設定出来るようにします。
※デフォルト値:false
詳細については、settings.position.sticky セクションを参照して下さい。
styles
styles.blocks
特定のブロックにスタイルを適用するセクションですが、このセクションに関する変更は以下3点です。
- 疑似クラスとして、 ボタン・リンク要素に新たに
:link/:any-linkの2つが指定出来るようになった - ブロックレベルでカスタム CSS を入力出来るようになった。
- 既存のブロックスタイルに対してスタイルを定義出来るようになった
疑似クラスとして、 ボタン・リンク要素に新たに :link / :any-link の2つが指定出来るようになりました。
これまでは、 :active / :focus / :hover / :visited の4つをサポートしていました。
詳細については、styles.elements.{link | button}.{:link | :any-link} セクションを参照して下さい。
styles.blocks.{blockName}.css
ブロックレベルでのカスタム CSS を入力出来るようになりました。
CSS セレクタは自動生成されるため、プロパティと値のみを記述します。またネストした要素や疑似セレクタに対してスタイルを適用する場合は、& を使用します。
例えばグループブロックに対して、
- グループブロック自体
- グループブロック中の特定のクラスを持った要素
- グループブロックの中のボタン
- グループブロックの中のボタンにホバーした時
のようなスタイルを定義したい場合は、以下のように記述します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
}
},
"styles": {
"blocks": {
"core/group": {
"css": "background: #eeeeee; color: #ff0000; & .child { color: #00ff00; } & .wp-element-button { background: #0000ff; } & .wp-element-button:hover { background: #ff00ff; }"
}
}
}
}この定義から、以下のようなインライン CSS が出力されます。
.wp-block-group{
background: #eeeeee;
color: #ff0000;
}
.wp-block-group .child {
color: #00ff00;
}
.wp-block-group .wp-element-button {
background: #0000ff;
}
.wp-block-group .wp-element-button:hover {
background: #ff00ff;
}なお WordPress6.2からは、グローバルスタイル UI で、サイト全体のカスタム CSS、ブロックレベルでのカスタム CSS を入力出来るようにもなります。


styles.blocks.{blockName}.variations
既存のブロックスタイルに対して、スタイルを適用します。
あくまでも存在するブロックスタイルに対してのスタイルを定義するだけなので、現時点ではこのプロパティを使って新しいブロックスタイルを登録する事は出来ません。
例えば、コアの画像ブロックは「角丸 (rounded)」ブロックスタイルを持っていますが、このスタイルを上書きする例は以下です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
}
},
"styles": {
"blocks": {
"core/image": {
"variations": {
"rounded": {
"border": {
"radius": "20px"
}
}
}
}
}
}
}またWordPress6.2からは、グローバルスタイル UI からもブロックバリエーションのスタイルを変更出来るようになっています。

styles.elements
特定の要素にスタイルを適用するセクションですが、このセクションに関する変更は以下です。
- 疑似クラスとして、 ボタン・リンク要素に新たに
:link/:any-linkの2つが指定出来るようになった
疑似クラスとして、 ボタン・リンク要素に新たに :link / :any-link の2つが指定出来るようになりました。
これまでは、 :active / :focus / :hover / :visited の4つをサポートしていました。また、2023年3月20日現在では、新しく追加された疑似クラスは JSON スキーマ上では許可されていませんが、正しく機能します。 PR #49202 で修正されました。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "900px"
}
},
"styles": {
"elements": {
"button": {
":hover": {
"color": {
"text": "#ff0000"
}
},
":active": {
"color": {
"text": "#00ff00"
}
},
":focus": {
"color": {
"text": "#0000ff"
}
},
":visited": {
"color": {
"text": "#00ffff"
}
},
":link": {
"color": {
"text": "#ff00ff"
}
},
":any-link": {
"color": {
"text": "#ffff00"
}
}
}
}
}
}この定義から、以下のようなインライン CSS が出力されます。
.wp-element-button:link,
.wp-block-button__link:link {
color: #ff00ff;
}
.wp-element-button:any-link,
.wp-block-button__link:any-link {
color: #ffff00;
}
.wp-element-button:visited,
.wp-block-button__link:visited {
color: #00ffff;
}
.wp-element-button:hover,
.wp-block-button__link:hover {
color: #ff0000;
}
.wp-element-button:focus,
.wp-block-button__link:focus {
color: #0000ff;
}
.wp-element-button:active,
.wp-block-button__link:active {
color: #00ff00;
}#57053 (Themes: Support additional link related pseudo classes in theme.json.) – WordPress Trac

コメントを残す