Contents
- 1 注意点
- 2 関数
- 3 フィルターフック
- 3.1 allowed_block_types_all ★
- 3.2 block_categories_all ★
- 3.3 block_editor_settings_all ★
- 3.4 block_editor_rest_api_preload_paths
- 3.5 document_title ★
- 3.6 enable_loading_object_cache_dropin
- 3.7 excerpt_allowed_wrapper_blocks ★
- 3.8 image_editor_output_format
- 3.9 is_wide_widget_in_customizer
- 3.10 media_library_infinite_scrolling ★
- 3.11 should_load_block_editor_scripts_and_styles
- 3.12 should_load_remote_block_patterns ★
- 3.13 should_load_separate_core_block_assets ★
- 3.14 site_health_navigation_tabs ★
- 3.15 styles_inline_size_limit
- 3.16 update_plugins_{$hostname} ★
- 3.17 use_widgets_block_editor ★
- 3.18 user_erasure_fulfillment_email_headers / user_erasure_fulfillment_email_subject / user_erasure_fulfillment_email_content / user_request_confirmed_email_content
- 3.19 widget_block_content
- 3.20 widget_block_dynamic_classname ★
- 3.21 widget_types_to_hide_from_legacy_widget_block ★
- 3.22 wp_{$post->post_type}_revisions_to_keep ★
- 4 アクションフック
- 5 クラス
- 5.1 WP_Block_Editor_Context
- 5.2 WP_Block_Template
- 5.3 WP_REST_Pattern_Directory_Controller
- 5.4 WP_REST_Sidebars_Controller
- 5.5 WP_REST_Templates_Controller
- 5.6 WP_REST_Widgets_Controller
- 5.7 WP_REST_Widget_Types_Controller
- 5.8 WP_Sidebar_Block_Editor_Control
- 5.9 WP_Theme_JSON
- 5.10 WP_Theme_JSON_Resolver
- 5.11 WP_Widget_Block
- 6 アップデートされた関数・クラス・アクション/フィルタ―フック
- 7 非推奨となったフィルターフック
2021年7月20日にリリースされたWordPress5.8ですが、開発者目線での大きな変更点は以下となります。
- Full Site Editing向けのブロックの追加
- theme.jsonの導入
- ブロックテンプレートの導入
- ウィジェットブロックエディタ
- WebPのサポート
- IE11 の非サポート
この記事は、その中でもPHPに絞り、新たに追加された関数・アクションフック・フィルタ―フック・クラスをまとめたものです。
あわせて、5.8でアップデートされた関数・クラス・アクション/フィルタ―フック、および非推奨となったフィルターフックも最後にまとめています。
条件として、WordPress本体のソース内で「PHPファイルの中で、コメントに @since 5.8.0 と記載があるもの」を手動で抽出してリストアップしました。
注意点
- マイナーリリースにより、仕様が若干変わる可能性があります。最新の仕様は、WordPressリポジトリまたはWordPress.orgのリリースニュース(Make WordPress Core)などで確認してください。
- 独断で「これは使えそう」「重要そう」と思った項目については、★マークを付けています。
関数
関数に関しては、以下のものを除外しています。
- コメントのアクセス修飾子がprivateのもの(
@access private) - private / protectedな関数
- 関数名がアンダーバー始まり
- (おそらく)内部的な利用にとどまるもの
- 内部にフィルタ―フックが用意されており、直接呼ぶ事は想定されていないもの
timer_float
PHPの実行時間を計測するために使用出来ます。 microtime( true ) - $_SERVER['REQUEST_TIME_FLOAT'] を返却する、つまりページ生成時間を取得出来ます。 管理画面のフッターにページ生成時間を表示するケースが一例として想定されているようです。
サンプルとして、管理画面のフッターにページ生成時間を表示するコードを記載します。
function custom_admin_footer( $text ) {
$text .= '【ページ生成時間:' . timer_float() . '秒】';
return $text;
}
add_filter( 'admin_footer_text', 'custom_admin_footer' );
wp_get_webp_info
webpファイルのメタ情報を取得する事が出来ます。
$image_path = wp_get_original_image_path( $attachment_id );
print_r( wp_get_webp_info( $image_path ) );
// > Array ( [width] => 320 [height] => 214 [type] => lossy )typeキーには、webpファイルのヘッダ情報によって、以下の値が入ります。
- VP8(Lossy)→
lossy - VP8L(Lossless) →
lossless - VP8X(Animated/alpha) →
animated-alpha
フィルターフック
allowed_block_types_all ★
allowed_block_types という従来のフィルターが非推奨となり、このフィルターとなりました。 投稿タイプに応じて使用出来るブロックを、ホワイトリスト形式で登録します。 注意点として、第二引数のオブジェクトが $post から $block_editor_context に変わっており、投稿タイプを取得するには $block_editor_context->post->post_type を参照します。
function custom_allowed_block_types( $allowed_block_types, $block_editor_context ) {
// 固定ページの時だけ使えるブロックを制限する
if ( $block_editor_context->post->post_type === 'page' ) {
$allowed_block_types = array(
'core/paragraph',
'core/heading',
'core/image',
);
}
return $allowed_block_types;
}
add_filter( 'allowed_block_types_all', 'custom_allowed_block_types', 10, 2 );なお、逆に使用しないブロックをブラックリスト形式で登録する方法については、WordPressテーマ「SWELL」の作者、了さんの記事が詳しいです。
block_categories_all ★
block_categoriesという従来のフィルターが非推奨となり、このフィルターとなりました。 投稿タイプに応じて表示するブロックカテゴリーをフィルタリングします。
allowed_block_types_all 同様、第二引数のオブジェクトが $post から $block_editor_context に変わっており、投稿タイプを取得するには $block_editor_context->post->post_type を参照します。
ハマりポイントとして、追加したカテゴリーにブロックが一つも属さない場合は、追加したカテゴリーは表示されません。
function custom_block_categories( $block_categories, $block_editor_context ) {
// 固定ページの時だけカスタムカテゴリーを追加する
if ( $block_editor_context->post->post_type === 'page' ) {
array_push(
$block_categories,
array(
'slug' => 'my-category',
'title' => 'My Category',
'icon' => 'null', //代わりにDashiconを指定すると、カテゴリー名の右にアイコンが表示される
)
);
}
return $block_categories;
}
add_filter( 'block_categories_all', 'custom_block_categories', 10, 2 );block_editor_settings_all ★
block_editor_settingsという従来のフィルターが非推奨となり、このフィルターとなりました。
allowed_block_types_all、block_categories_all 同様、第二引数のオブジェクトが $post から $block_editor_context に変わっており、投稿タイプを取得するには $block_editor_context->post->post_type を参照します。
ここで設定出来る項目は大量にありますが、いくつか例を挙げます。
function custom_block_editor_settings( $editor_settings, $editor_context ) {
// allowed_block_types_allフィルタの代わりに、使えるブロックを制限する事も出来る
$editor_settings['allowedBlockTypes'] = array( 'core/paragraph', 'core/heading' );
// block_categories_allフィルタの代わりに、ブロックカテゴリーを追加する
array_push(
$editor_settings['blockCategories'],
array(
'slug' => 'my-category',
'title' => 'My Category',
'icon' => 'null',
)
);
// 自動保存されるまでの時間を360秒に変更
$editor_settings['autosaveInterval'] = 360;
return $editor_settings;
}
add_filter( 'block_editor_settings_all', 'custom_block_editor_settings', 10, 2 );block_editor_rest_api_preload_paths
block_editor_preload_paths という従来のフィルターが非推奨となり、このフィルターとなりました。
「ブロックエディタで使用する共通データのプリロードに使用されるREST APIパスの配列をフィルタリングする」との事ですが、具体的にどんな時にフィルタすれば良いのかは分かりませんでした。
参考として、デフォルトではどのようなパスが格納されているか記載します。
(通常の)ブロックエディタの時
array (
0 => '/',
1 => '/wp/v2/types?context=edit',
2 => '/wp/v2/taxonomies?per_page=-1&context=edit',
3 => '/wp/v2/themes?status=active',
4 => '/wp/v2/posts/91?context=edit',
5 => '/wp/v2/types/post?context=edit',
6 => '/wp/v2/users/me?post_type=post&context=edit',
7 =>
array (
0 => '/wp/v2/media',
1 => 'OPTIONS',
),
8 =>
array (
0 => '/wp/v2/blocks',
1 => 'OPTIONS',
),
9 => '/wp/v2/posts/91/autosaves?context=edit',
)ウィジェットブロックエディタの時
array (
0 =>
array (
0 => '/wp/v2/media',
1 => 'OPTIONS',
),
1 => '/wp/v2/sidebars?context=edit&per_page=-1',
2 => '/wp/v2/widgets?context=edit&per_page=-1&_embed=about',
)document_title ★
add_theme_support( 'title-tag' ) が functions.php に記述されている場合に出力される title タグをカスタマイズします。
titleタグに関するフィルターフックは、適用される順番に以下3つ用意されていましたが、それらの一番最後尾(出力の直前)に追加されたフックです。
pre_get_document_title: 空文字以外を指定すると、その文字列がそのままtitleタグとして出力されるdocument_title_separator: 区切り文字をフィルタリングするdocument_title_parts: ページタイトル、ページ番号、デスクリプション、サイトタイトルをフィルタリングする
enable_loading_object_cache_dropin
デフォルトで有効になっているオブジェクトキャッシュを無効にすること事が出来ます。
add_filter( 'enable_loading_object_cache_dropin', '__return_false' );一般的なサイト構築や開発ではまず使う事はないと思うのですが、キャッシュプラグインの開発、キャッシュされないリクエストのテストなどに使えるかもしれません。
excerpt_allowed_wrapper_blocks ★
抜粋として使用されるラッパーブロック(innerBlocksを持つブロック)をフィルタリングします。
ブロックエディタで投入されたコンテンツを the_excerpt() 等の関数で出力した場合、デフォルトでは以下の(innerBlocksを持たない)ブロックが抜粋の対象となります。
- core/freeform
- core/heading
- core/html
- core/list
- core/media-text
- core/paragraph
- core/preformatted
- core/pullquote
- core/quote
- core/table
- core/verse
カスタムブロックは抜粋の対象とならないため、WordPress 5.0.0からは excerpt_allowed_blocks フックを使用する事で、抜粋の対象とするブロックをフィルタリングする事が出来ます。
WordPress5.8ではさらにラッパーブロック(innerBlocksを持つブロック)も考慮され、中に入ったブロックも抜粋の対象となるようになりました。
- core/columns
- core/column
- core/group
ですが、innerBlocksを持つカスタムブロックは抜粋の対象にならないので、さらにこのフィルタを使ってラッパーブロックを追加する事が出来るようになりました。
// innerBlocksを持つカスタムブロックを抜粋の対象として追加する
function custom_excerpt_allowed_wrapper_blocks( $allowed_wrapper_blocks ) {
$allowed_wrapper_blocks[] = 'taro/my-wrapper-block';
return $allowed_wrapper_blocks;
}
add_filter( 'excerpt_allowed_wrapper_blocks', 'custom_excerpt_allowed_wrapper_blocks' );なお、innerBlocksを持つカスタムブロックを、excerpt_allowed_wrapper_blocks ではなく excerpt_allowed_blocks フィルタで追加すると無限ループに陥るらしいので、ご注意下さい。
image_editor_output_format
サブサイズの画像(アップロードした時に生成されるアイキャッチ画像、または編集した時に生成される編集後の画像)の拡張子を変更する事が出来ます。
// PNG画像のサブサイズ画像の拡張子をwebpに変更
function custom_image_editor_output_format( $tabs ) {
$formats['image/png'] = 'image/webp';
return $formats;
}
add_filter( 'image_editor_output_format', 'custom_image_editor_output_format' );ただしこのフィルタを利用した場合、メディアの「画像の詳細」で表示されるファイル名の拡張子とMIMEタイプが違うなどのエッジケースがいくつか残っているため、実験的な位置付けのようです。
- Make WordPress Core Changeset 50943 – Media: Introduces image_editor_output_format filter for setting default MIME type of sub size image output.
- Make WordPress Core Ticket 53668 – Generated images for one file can be overwritten by another with the same name when mapping mime types for generated images
is_wide_widget_in_customizer
カスタマイザーのブロックウィジェットエディタにおいて、ワイド幅とみなすかどうかをフィルタリングします。
どのような時に使用するかは読み取れませんでしたが、ウィジェットインスタンスの挙動に関係しているようです。
media_library_infinite_scrolling ★
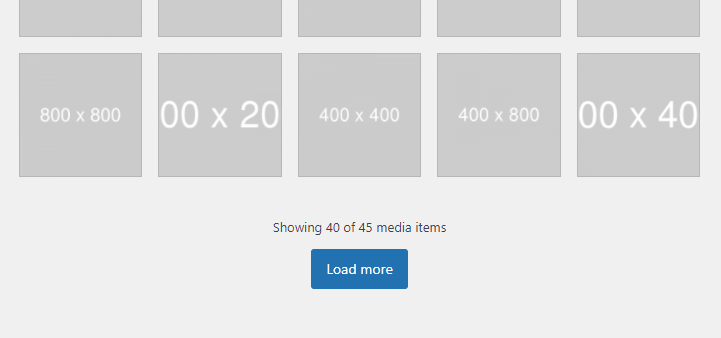
WordPress5.8より、アクセシビリティやユーザービリティの観点から、メディアライブラリの無限スクロールがオフになり、初期表示は40個、Load Moreボタンで追加読み込みする仕様に変わりました。

以下のコードで、無限スクロールを再度有効にする事が出来ます。
add_filter( 'media_library_infinite_scrolling', '__return_true' );should_load_block_editor_scripts_and_styles
「$current_screen->is_block_editor() を使わずに、ブロックエディタのスクリプト・スタイルの読み込みを正確にカスタマイズ出来るようになる」というフィルターのようですが、調べた限りでは、テーマ・プラグインでどのように使うのかは分かりませんでした。
should_load_remote_block_patterns ★
WordPress.orgのブロックパターンディレクトリからコアのブロックパターンを読み込むかどうかをフィルタリングします。
WordPress5.5で登場したブロックパターンですが、5.8では以下のビルトインのブロックパターンが読み込まれます。
| パターン名 | カテゴリ |
|---|---|
| Social links with a shared background color | Buttons |
| Standard | Query |
| Image at left | Query |
| Small image and title | Query |
| Grid | Query |
| Large title | Query |
| Offset | Query |
さらに、WordPress.orgのブロックパターンディレクトリに登録されているコアのブロックパターンも追加で読み込まれるようになりました。
リモートホストからブロックパターンを取得するため、その内容は今後追加・変動していくと思われますが、2021年7月18日現在は計13のブロックパターンが追加読み込みされるようです。
ビルトイン・ブロックパターンディレクトリ双方からの読み込みを無効にするには、以下のコードを記述します。
remove_theme_support( 'core-block-patterns' );ブロックパターンディレクトリからの読み込みのみを無効にするには、以下のコードを記述します。
add_filter( 'should_load_remote_block_patterns', '__return_false' );ちなみに、ブロックパターンディレクトリはかなり便利で、ボタン一発でのコピー、画面幅を変えてのプレビューも出来ます。

現在はWordPress.orgが提供しているパターンしかありませんが、今後はWordPress.orgアカウントを持っている方であれば、ブロックエディタと同じUIで独自にブロックパターンを作成し、作ったパターンをパターンディレクトリに公開出来るようになるようです。
should_load_separate_core_block_assets ★
フロントエンド側で、「ページ内で使用されたブロックのCSSのみ」を読み込むようにする事が出来ます。
add_filter( 'should_load_separate_core_block_assets', '__return_true' );デフォルトでは、 ブロックのスタイルが styles.min.cssとしてまとめて出力されますが、このフィルタを利用すると、コンテンツに使用されているブロックに関わるCSSのみが、フッターにインラインで出力されます。
コンテンツに「段落ブロック」「見出しブロック」がある場合に出力されるインラインCSS(整形済)
<style id='wp-block-paragraph-inline-css' type='text/css'>
.is-small-text {
font-size: .875em
}
.is-regular-text {
font-size: 1em
}
.is-large-text {
font-size: 2.25em
}
.is-larger-text {
font-size: 3em
}
.has-drop-cap:not(:focus):first-letter {
float: left;
font-size: 8.4em;
line-height: .68;
font-weight: 100;
margin: .05em .1em 0 0;
text-transform: uppercase;
font-style: normal
}
p.has-drop-cap.has-background {
overflow: hidden
}
p.has-background {
padding: 1.25em 2.375em
}
p.has-text-color a {
color: inherit
}
</style>
<style id='wp-block-heading-inline-css' type='text/css'>
h1.has-background,
h2.has-background,
h3.has-background,
h4.has-background,
h5.has-background,
h6.has-background {
padding: 1.25em 2.375em
}
</style>このフックを使った場合、「テーマやプラグインのスタイルは <head> 内で読み込まれるため、優先度が低くなってしまう」という懸念点があります。
これを改善する一つの方法として、「テーマ・プラグインで用意したブロック用のCSSを、コアブロックのCSSに付加して出力する」という方法が提案されています。
以下、エビスコム様の記事が非常に分かりやすいです。
- ページ内で使用したブロックのCSSのみを読み込む – WordPress 5.8 | エビスコム – EBISUCOM
- テーマのスタイルをブロックごとのCSSに付加して読み込む – WordPress 5.8 | エビスコム – EBISUCOM
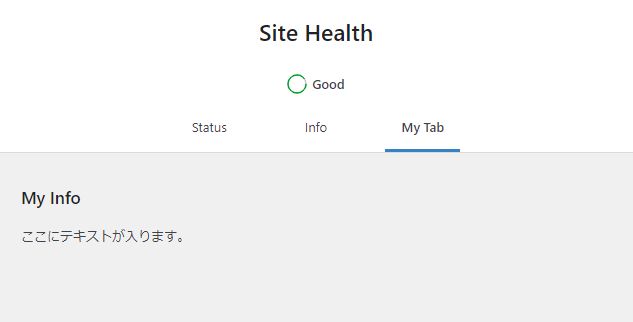
サイトヘルス画面のナビゲーションバーに新しいタブを追加したり、既存のタブ(Status/Info)の削除や並び替えを行う事が出来ます。
追加したタブのコンテンツは、後述の site_health_tab_content アクションフックで記述します。
function custom_site_health_navigation_tabs( $tabs ) {
$tabs['my-tab'] = 'My Tab';
return $tabs;
}
add_filter( 'site_health_navigation_tabs', 'custom_site_health_navigation_tabs' );styles_inline_size_limit
インラインスタイルの最大サイズ(バイト)をフィルタリングします。 デフォルトは20,000byteです。
should_load_separate_core_block_assets フィルターフックをtrueにした場合、各ブロックのCSSがフッターに出力されますが、これら含めインラインで出力されるCSSファイルが対象になります。
インライン出力にenqueueされたCSSファイルをファイルサイズの小さい順でソートし、順次合計ファイルサイズに加算していき、最大サイズを超えてしまう場合は、以降のCSSはインラインではなく link 要素として出力されるようです。
// インラインスタイルの最大サイズを、デフォルトの20,000 → 50,000に引き上げる
function custom_styles_inline_size_limit() {
return 50000;
}
add_filter( 'styles_inline_size_limit', 'custom_styles_inline_size_limit' );update_plugins_{$hostname} ★
公式プラグインディレクトリに登録されていないサードパーティ製のプラグインに対して、より手軽に更新通知機能を実装出来るようにするためのフックです。
以下に、具体的な実装例も含めて記事にしています。
use_widgets_block_editor ★
ウィジェットブロックエディタの有効/無効を制御します。 WordPress5.8ではウィジェットブロックエディタがデフォルトで有効になっていますが、以下のようなコードで無効化する事が出来ます。
function custom_use_widgets_block_editor( $use_widgets_block_editor ) {
// 特定のユーザーのみウィジェットブロックエディタを無効にする
if ( 123 === get_current_user_id() ) {
return false;
}
return $use_widgets_block_editor;
}
add_filter( 'use_widgets_block_editor', 'custom_use_widgets_block_editor' );もしくは、 remove_theme_support でも無効化する事が出来ます。
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );さらに、Classic Widgetsプラグインを使う方法もあります。
user_erasure_fulfillment_email_headers / user_erasure_fulfillment_email_subject / user_erasure_fulfillment_email_content / user_request_confirmed_email_content
かなりややこしいですが、以下の3つの関数が非推奨となり、それぞれ新しいフックに置き換えられています。
user_erasure_complete_email_headers→user_erasure_fulfillment_email_headersuser_erasure_complete_email_subject→user_erasure_fulfillment_email_subjectuser_confirmed_action_email_content→user_erasure_fulfillment_email_contentoruser_request_confirmed_email_content
欧州連合 (EU) のGDPR(一般データ保護規則)が2018年5月25日に施行されたことに伴い、WordPress4.9.6でプライバシーポリシーページが指定出来るようになり、また個人データをエクスポート/消去出来るツールが追加されました。

これらのフックは、WordPressサイトのユーザから自身の個人データの削除要求があり、管理者がそれを承認した(個人データ削除された)時に、ユーザに送信されるメールの件名・本文をフィルタする事ができます。
個人データが削除されるまでのフロー、それぞれ誰にどのようなメールが届くか、またどのようなフックが適用されるかをまとめると、以下のようになります。
| アクションを起こす人 | アクション | メール送信先 | メール送信に適用されるフック |
|---|---|---|---|
| ユーザ | 問い合わせフォーム等から個人データ消去を要求する | – | – |
| サイト管理者 | 管理画面の「個人データの消去」ページから、要求のあったユーザのユーザー名/メールアドレスを入力してリクエストを送信する | ユーザ宛に、個人データ消去のリクエストがあった事が通知される | user_request_action_email_headers / user_request_action_email_subject / user_request_action_email_content / |
| ユーザ | 届いた「個人データ消去のリクエスト」メール本文内のリンクをクリック | サイト管理者宛に、ユーザが個人データ消去のリクエストを確認した旨が通知される | user_request_confirmed_email_to / user_request_confirmed_email_headers / user_request_confirmed_email_subject / user_request_confirmed_email_content |
| サイト管理者 | 管理画面の「個人データの消去」ページから、要求のあったユーザの「個人データの消去」リンクを押下する | ユーザ宛に、個人データ消去が完了した旨が通知される | user_erasure_fulfillment_email_to / user_erasure_fulfillment_email_headers / user_erasure_fulfillment_email_subject / user_erasure_fulfillment_email_content |
コード例 ※「ユーザ宛に、個人データ消去が完了した旨を通知するメール」に対してのフックですが、他の通知メールに適用されるフックも同じような記述です。
// 送信先メールアドレスを変更
function custom_user_erasure_fulfillment_email_to( $email ) {
$email = '[email protected]';
return '[email protected]';
}
add_filter( 'user_erasure_fulfillment_email_to', 'custom_user_erasure_fulfillment_email_to' );
// ヘッダ(送信元)を変更
function custom_user_erasure_fulfillment_email_headers( $headers ) {
$headers = 'From: Taro Yamada <[email protected]>';
return $headers;
}
add_filter( 'user_erasure_fulfillment_email_headers', 'custom_user_erasure_fulfillment_email_headers' );
// 件名を変更
function custom_user_erasure_fulfillment_email_subject( $subject ) {
$subject = '個人データ消去のお知らせ';
return $subject;
}
add_filter( 'user_erasure_fulfillment_email_subject', 'custom_user_erasure_fulfillment_email_subject' );
// 本文を変更
function custom_user_erasure_fulfillment_email_content( $content ) {
$content = '個人データを消去いたしました。';
return $content;
}
add_filter( 'user_erasure_fulfillment_email_content', 'custom_user_erasure_fulfillment_email_content' );- Make WordPress Core Changeset 51129 – Privacy: Improve naming of user confimed action email filters.
widget_block_content
ウィジェットブロックエディタで、ウィジェットの出力をフィルタリングします。
the_content や widget_text_contentフィルタと同様に、run_shortcode 、 autoembed 、 do_blocks 、 do_shortcode などをフックするために追加されたフィルタのようです。
独自にこのフィルタを使う目的は思いつきませんが、ポイントは「ウィジェットエリア全体」ではなく「ウィジェットエリアに置かれた各ブロック(=ウィジェット)がこのフィルタの対象になる」という点です。
- Make WordPress Core Changeset 51058 – Privacy: Improve naming of user confimed action email filters.
widget_block_dynamic_classname ★
ブロックウィジェットのコンテナHTMLで使用されるクラス名をフィルタリングします。
ウィジェット共通のクラス名であれば、register_sidebar() のパラメータ( before_widget, after_widget )で変更出来ます。
このフィルタでは、ウィジェットブロックエディタにおいて、各ウィジェットのルートにあたるブロックの種類によって適用するクラス名を変更する事が出来ます。
挿入されたブロックウィジェットが、同等の旧ウィジェット(レガシーウィジェット)と同じ意味合いを持つブロックである場合、そのレガシーウィジェットのクラス名を適用する事で、スタイル面での互換性を確保する事が目的のようです。
ブロックウィジェットのブロック名において、どのようなクラス名が適用されるかは以下の通りです。
| ブロック名 | 対応するレガシーウィジェット | 適用されるクラス名 |
|---|---|---|
| デフォルト | – | widget_block widget_block |
| core/paragraph | テキスト | widget_block widget_text |
| core/calendar | カレンダー | widget_block widget_calendar |
| core/search | 検索 | widget_block widget_search |
| core/html | カスタムHTML | widget_block widget_custom_html |
| core/archives | アーカイブ | widget_block widget_archive |
| core/latest-posts | 最近の投稿 | widget_block widget_recent_entries |
| core/latest-comments | 最近のコメント | widget_block widget_recent_comments |
| core/tag-cloud | タグクラウド | widget_block widget_tag_cloud |
| core/categories | カテゴリー | widget_block widget_categories |
| core/audio | 音声 | widget_block widget_media_audio |
| core/video | 動画 | widget_block widget_media_video |
| core/image | 画像 | widget_block widget_media_image |
| core/gallery | ギャラリー | widget_block widget_media_gallery |
| core/rss | RSS | widget_block widget_rss |
function custom_widget_block_dynamic_classname( $classname, $blockname ) {
// 段落ブロックのみに、「my-text」というクラス名を付与する
if ( $blockname === 'core/paragraph' ) {
$classname .= ' my-text';
}
// 全てのブロックに「my-common」というクラス名を付与する
$classname .= ' my-common';
return $classname;
}
add_filter( 'widget_block_dynamic_classname', 'custom_widget_block_dynamic_classname', 10, 2 );widget_types_to_hide_from_legacy_widget_block ★
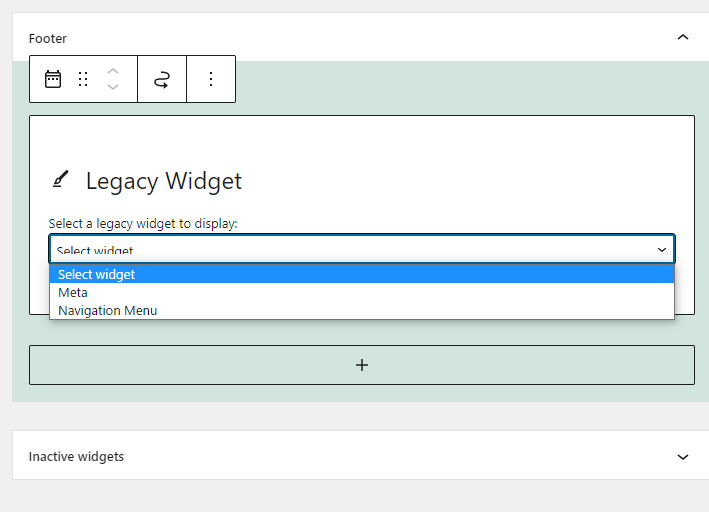
WordPress5.8では、ウィジェットブロックエディタがデフォルトで有効となります。
以前にウィジェットエリアに追加されていたウィジェットは、「レガシーウィジェット」ブロックとして表示されるようになります。 また、(ブロックではない)以前のウィジェットを挿入したい時にもレガシーウィジェットブロックを使い、挿入後に何のウィジェットを表示するかをプルダウンで選択します。

このプルダウンには、プラグイン等で追加されたカスタムウィジェットも表示されますが、レガシーウィジェットの代わりに新しいブロックを使う事をユーザーに促すために、プルダウンに表示させないウィジェットをフィルタする事が出来ます。
デフォルトでは、以下の標準ウィジェットが非表示にされています。
array (
0 => 'pages',
1 => 'calendar',
2 => 'archives',
3 => 'media_audio',
4 => 'media_image',
5 => 'media_gallery',
6 => 'media_video',
7 => 'search',
8 => 'text',
9 => 'categories',
10 => 'recent-posts',
11 => 'recent-comments',
12 => 'rss',
13 => 'tag_cloud',
14 => 'custom_html',
15 => 'block',
)コード例
function custom_hide_widget( $widget_types ) {
// 「example_widget」という名前のカスタムウィジェットをプルダウンに表示しない
$widget_types[] = 'example_widget';
// 標準で非表示にされているカスタムHTMLウィジェットを再表示する
$index = array_search( 'custom_html', $widget_types, true );
if ( false !== $index ) {
unset( $widget_types[ $index ] );
$widget_types = array_values( $widget_types );
}
return $widget_types;
}
add_filter( 'widget_types_to_hide_from_legacy_widget_block', 'custom_hide_widget' );wp_{$post->post_type}_revisions_to_keep ★
保存するリビジョン数を、投稿タイプによってよりダイナミックにフィルタリングする事が出来ます。
リビジョン数を変更する方法として、これまで以下2つの方法がありましたが、このフィルタはどちらの設定も上書きします。
// 定数で設定する例
define( 'WP_POST_REVISIONS', 3 );// wp_revisions_to_keep フィルターフックを使った例。
// WP_POST_REVISIONS定数よりも優先される。
function custom_revisions_to_keep( $num, $post ) {
// 特定のカスタム投稿の時に保存するリビジョンの数を3つに制限する
if( 'my_custom_post' == $post->post_type ) {
$num = 5;
}
return $num;
}
add_filter( 'wp_revisions_to_keep', 'custom_revisions_to_keep', 10, 2 );新しいフックを使うとこのように記述する事が出来ます。
// 固定ページのリビジョン数を3に制限
function custom_revisions_to_keep() {
return 3;
}
add_filter( 'wp_page_revisions_to_keep', 'custom_revisions_to_keep' );
// 固定ページのリビジョンを作成しない
add_filter( 'wp_page_revisions_to_keep', '__return_zero' );アクションフック
delete_theme / deleted_theme
それぞれ、テーマが削除される前・削除された後に発火します。
プラグインの register_uninstall_hook みたいに、自身のテーマが削除される時にDBからカスタマイザーの値を消しておく後処理的な挙動想定していたのですが、そうではなさそうです。
テーマが削除される前に発火する delete_theme を仕込んでみましたが、発火せずテーマが削除されてしまうようです。
アクティブなテーマにこのフックを仕込んで、非アクティブなテーマが削除された時は発火します。
function custom_delete_theme( $stylesheet ) {
// 削除されるテーマ名($stylesheet)によって何か処理する
if( 'twentytwentyone' === $stylesheet ) {
}
}
add_action( 'delete_theme', 'custom_delete_theme' );site_health_tab_content ★
以下のコード例を追加すると、/wp-admin/site-health.php?tab=my-tab というURLでアクセス出来るようになります。
<?php
function custom_site_health_tab_content( $tab ) {
if ( 'my-tab' !== $tab ) {
return;
}
?>
<div class="health-check-body health-check-debug-tab hide-if-no-js">
<h2>My Info</h2>
<p>ここにテキストが入ります。</p>
</div>
<?php
}
add_action( 'site_health_tab_content', 'custom_site_health_tab_content' );
通常は、前述の site_health_navigation_tabs フィルターフックで同じキーを登録して、タブと連動させる事になると思います。 また公式アナウンスでは、以下のようにロジックとビューを分離させる事が推奨されています。
function custom_site_health_tab_content( $tab ) {
if ( 'my-tab' !== $tab ) {
return;
}
include trailingslashit( plugin_dir_path( __FILE__ ) ) . 'views/my-tab.php';
}
add_action( 'site_health_tab_content', 'custom_site_health_tab_content' );- Make WordPress Core Changeset 50764 – Site Health: Support custom sub-menus and pages.
- Make WordPress Core – Extending the Site Health interface in WordPress 5.8
クラス
クラスに関しては、一般的な開発ではほぼ使わないであろう事、また自分が詳しく解説出来る自信がありませんので、各クラスの冒頭のコメント欄を翻訳した文章のみ記載しておきます。
WP_Block_Editor_Context
現在のブロックエディタのコンテキストを表すクラス
WP_Block_Template
ブロックテンプレートを表すクラス
WP_REST_Pattern_Directory_Controller
ブロックパターンのRESTエンドポイントを提供するコントローラ
WP_REST_Sidebars_Controller
サイドバーを管理するためのコアクラス
WP_REST_Templates_Controller
REST APIコントローラのベーステンプレート
WP_REST_Widgets_Controller
REST APIでウィジェットにアクセスするためのコアクラス
WP_REST_Widget_Types_Controller
REST APIでウィジェットタイプにアクセスするためのコアクラス
WP_Sidebar_Block_Editor_Control
カスタマイザーのウィジェットブロックエディタコントロールの実装に使用されるコアクラス
WP_Theme_JSON
theme.jsonの仕様に沿った構造体の処理をカプセル化したクラス
WP_Theme_JSON_Resolver
サイトレベルの設定を行うためのさまざまなデータソースの処理を抽象化し、それらを操作するためのAPIを提供するクラス
WP_Widget_Block
ブロックウィジェットを実装するためのコアクラス
アップデートされた関数・クラス・アクション/フィルタ―フック
5.8でアップデート・機能追加されたものは多数ありますが、影響が大きそうなものをピックアップしておきます。
post_exists
タイトル、内容、日付、タイプに基づいて、投稿が存在するかどうかを判断する関数。 第5引数に、投稿ステータスが追加されました。
register_block_type ★
ブロックタイプを登録する関数。 第1引数に、 namespace の他に block.json ファイルへのパスを指定出来るようになりました。
safe_style_css
許可するCSS属性のリストをフィルタリングするフィルターフック。 値に calc() と var() が使えるようになりました。
validate_theme_requirements / validate_plugin_requirements ★
テーマ / プラグインが、現在のWordPressバージョン、PHPバージョンに対応しているかチェックする関数。 これまでは、テーマ / プラグインフォルダ内の readme.txt のヘッダ情報に記載されている Requires at least 、Requires PHP をチェックしていました。
WordPress5.5からは、テーマであれば style.css、プラグインであればメインとなるphpファイルのヘッダ情報を優先的に読み込むようにし、情報を取得出来ない場合にフォールバックとして readme.txt のヘッダ情報を読み込むようになりました。
WordPress5.8からは、フォールバックである readme.txt からのヘッダ情報の読み込みが廃止されました。 旧バージョンのWordPressもサポートする場合は、念のため両ファイルのヘッダ情報にRequires at least とRequires PHP を記述しておいた方が良いと思います。
wp_get_image_mime
画像ファイルのMIMEタイプを取得する関数。 WebP画像をサポートしました。
wp_getimagesize
画像ファイルの情報を取得する関数。 WebP画像をサポートしました。
ウィジェットを登録する関数。 第4引数の $options に、 show_instance_in_rest が追加されました。
非推奨となったフィルターフック
allowed_block_types
block_categories
block_editor_settings
block_editor_preload_paths
block_editor_rest_api_preload_paths に移行
user_confirmed_action_email_content
user_request_confirmed_email_content または user_erasure_fulfillment_email_content に移行
user_erasure_complete_email_subject
user_erasure_fulfillment_email_subject に移行
user_confirmed_action_email_content
user_erasure_fulfillment_email_content または user_request_confirmed_email_content に移行

コメントを残す